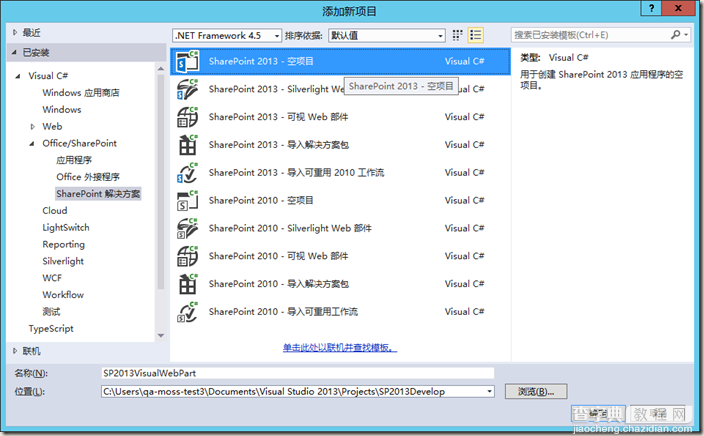
1、添加新项目,选择SharePoint 2013空项目 ,如下图:

当然,你也可以直接选择可视化web部件,这样会在项目里自动创建一个可视化WebPart(如下图),不过我不喜欢它默认的命名方式,还要重命名或删除重建,所以我就创建空项目,而后自己添加。

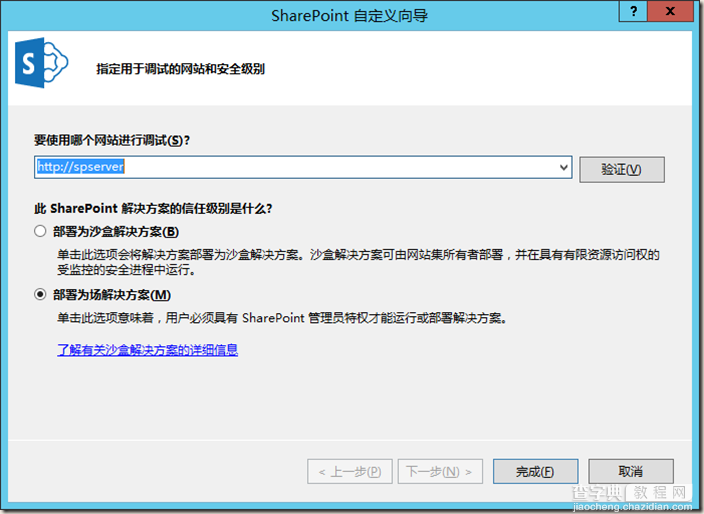
2、选择部署为场解决方案,如下图:

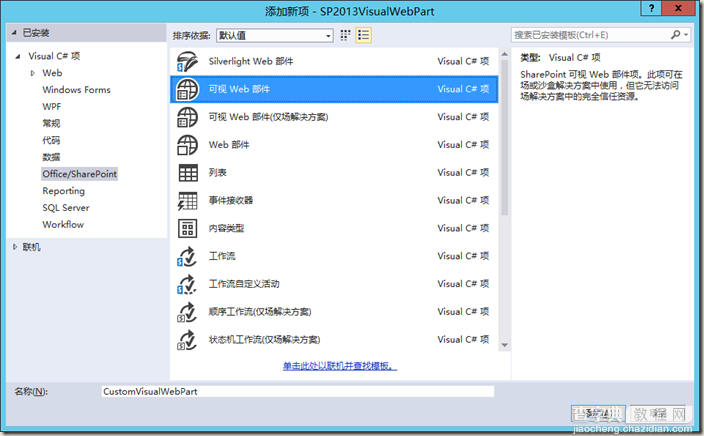
3、添加新项,选择可视化WebPart,如下图:

如上图,我们可以看到有两个可视化WebPart,第一个可以使用沙盒部署方式,第二个仅能使用场解决方案。
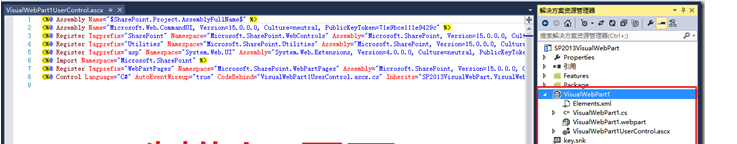
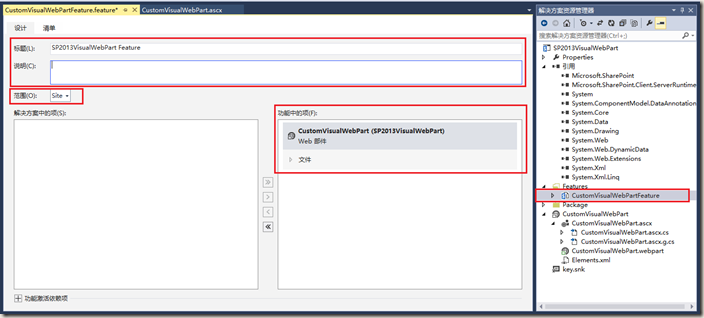
4、修改Feature文件,如下图:

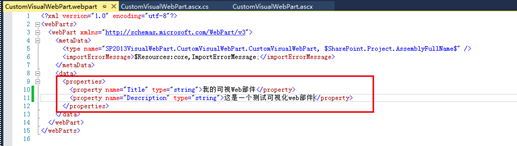
5、修改CustomVisualWebPart.webpart文件,如下图:

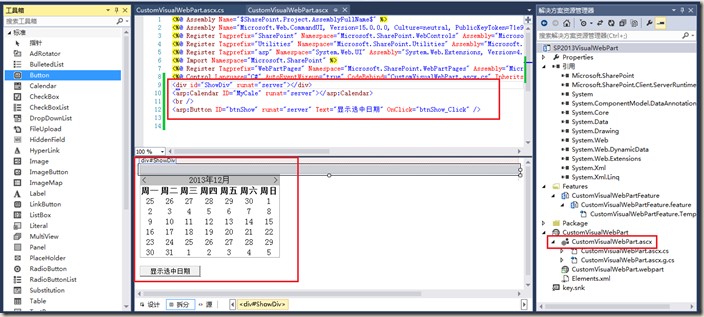
6、为可视化WebPart添加控件,如下图:

如上图,一般选择拆分视图,直接在工具箱拖动控件即可;
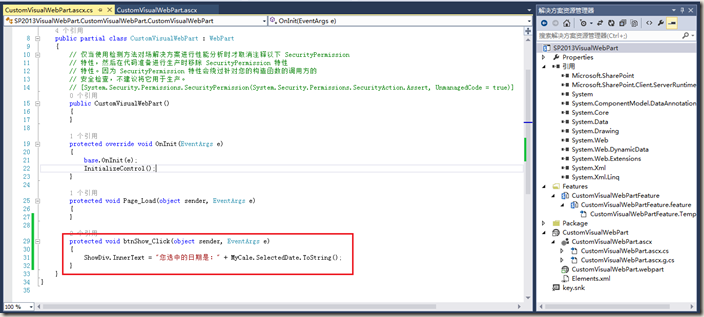
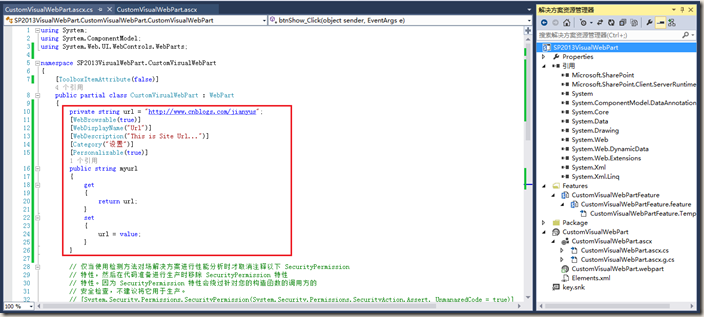
7、为可视化WebPart编写代码,如下图:

因为测试,所以没写太复杂的代码,当然,可视化WebPart可以添加复制的逻辑,但是更善于的是展示,方便我们对前台进行控制,仿佛写.net页面一样;
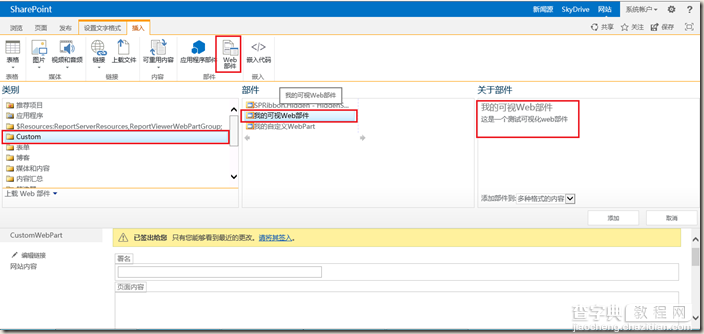
8、添加WebPart,如下图:

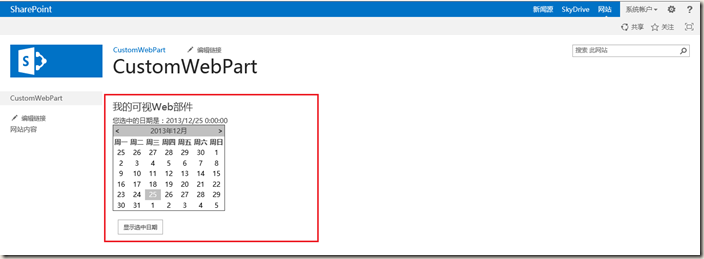
9、可视化WebPart效果,如下图:

当然,服务器控件交互的友好性,并不在本文讨论范围,只是举个简单的例子。
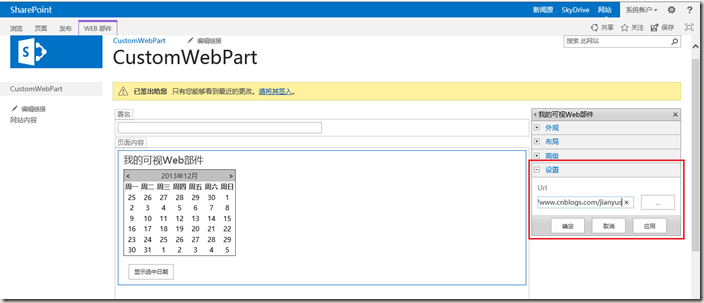
10、同样,我们可以参考上一篇WebPart的方式,扩展右侧属性面板,如下图:

扩展的方式,和普通WebPart是一样的,如下图:

特别的,可视化WebPart同样可以使用和WebPart相同的配置文件,将配置文件写在相关应用程序下的web.config,然后使用.net方式调用即可。
强烈建议把普通WebPart和可视化WebPart对比学习,测试开发,因为两者之间是息息相关的,只是前者更注重逻辑,后者更方便展示罢了。
【webpart开发基础可视化开发图文教程】相关文章:
★ Dreamweaver在哪里添加浏览器?如何添加浏览器?
★ 最新版安卓应用(android)开发环境搭建图解教程(带Andriod NDK)
★ Dreamweaver CC 版安装破解详细图文教程(附注册机)
