finereport的参数是可以自己设置的,不过大家在自定义的时候不妨参考下下面的教程。在finereport可以使用自定义的方式实现条件表单界面,这样就可以不使用finereport中的内置参数。下面小编就为大家介绍一下finereport怎么自定义参数界面
我们以html网页为例简单说明,最终效果如下:
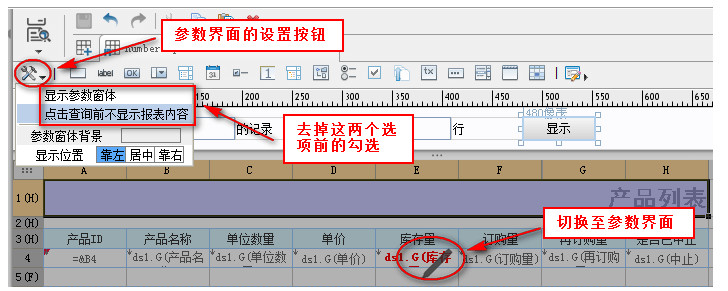
打开模板%FR_HOME%WebReportWEB-INFreportletsdemoparameternumber.cpt

finereport
切换至参数界面,在左上角的设置按钮中,去掉显示参数窗体和点击查询前不显示报表内容两个选项前的勾,如下图

finereport
模板另存为%FR_HOME%WebReportWEB-INFreportletsdemoparameternumber1.cpt
自定义表单界面
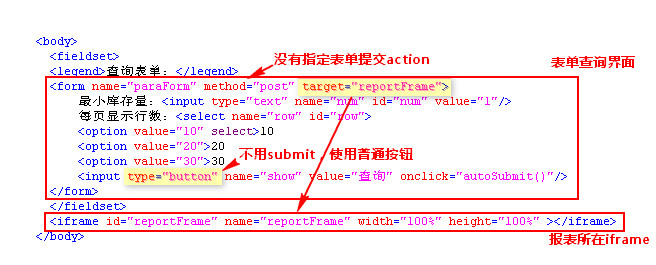
实际系统中使用的框架不同,控件的种类和定义方法也不同,因此如上图中的表单查询界面我们不做介绍,用户自行实现,该例使用最简单的html元素。
主要注意的是form表单的action地址及表单提交结果显示位置target;
如该例中定义form表单时没有指定action,target的值为嵌入报表的iframe名字。
另外我们在点击查询按钮时需要先获取控件值,并且需要进行cjkEncode,因此查询按钮type使用button,不要使用submit(直接触发action)。

finereport
表单提交事件
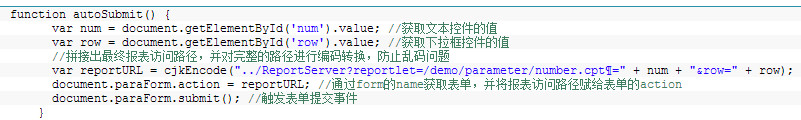
点击“查询”按钮时,触发autoSubmit(),在该方法中通过js获取表单控件的值,拼接出完整的报表访问路径,并对最终的url进行cjkEncode编码。
将最终的报表url赋给form的action,并触发提交,返回的报表结果就会显示在指定的iframe中。

finereport
注:需要引入cjkEncode源码或finereport.js才能使用cjkEncode方法,详见Web传递中文参数文档。
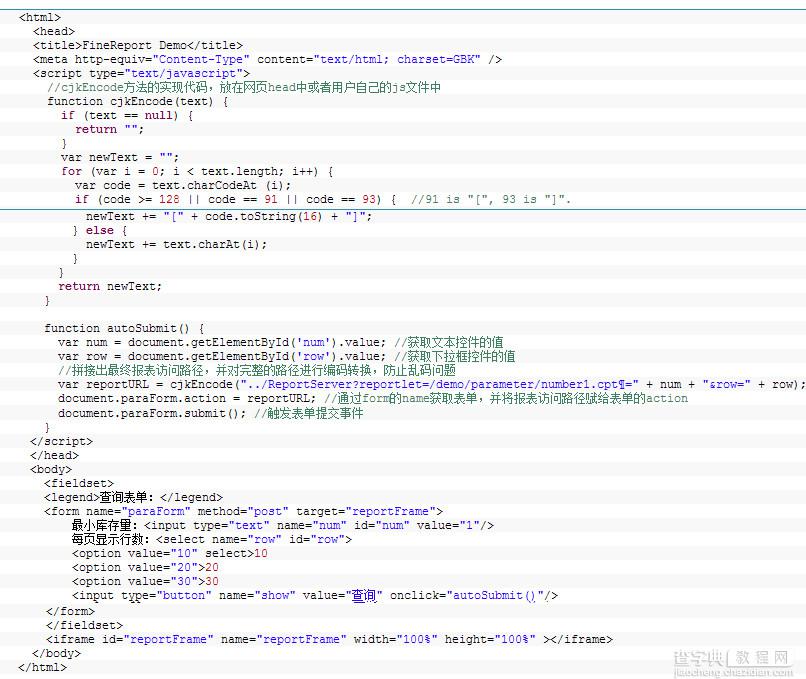
示例完整代码

finereport
已完成页面查看%FR_HOME%WebReport|page_demoparameter.html
【finereport参数界面如何自定义实现条件表单界面】相关文章:
★ iPhone4S/ipad2 5.0.1完美越狱图文教程(Windows正式版)
★ 如何安装arcgis10.2?arcgis desktop 10.2 安装破解教程(含下载地址)
