regx下载地址:http://www.jb51.net/softs/2270.html作为本文的读者,你最好具有一点正则表达式的知识,我将通过一个简单的正则表达式应用范例,向你展示RegeX的用途:网页标准化已经不是什么新鲜事了,XHTML允许程序像访问XML一样访问其内容,这很激动人心。
不幸的是,网上仍然大量充斥着不遵循XHTML标准的网页,这使得上述优势大打折扣,好在我们可以在读取前尝试对网页进行一些修正,今天我们的范例就是修正工作中的一项——增加双引号。
打开很多旧网页的源代码,你就会看到诸如“ width=6 ”这样的属性设定,我们的目标就是把它们修正为“ width="6" ”。
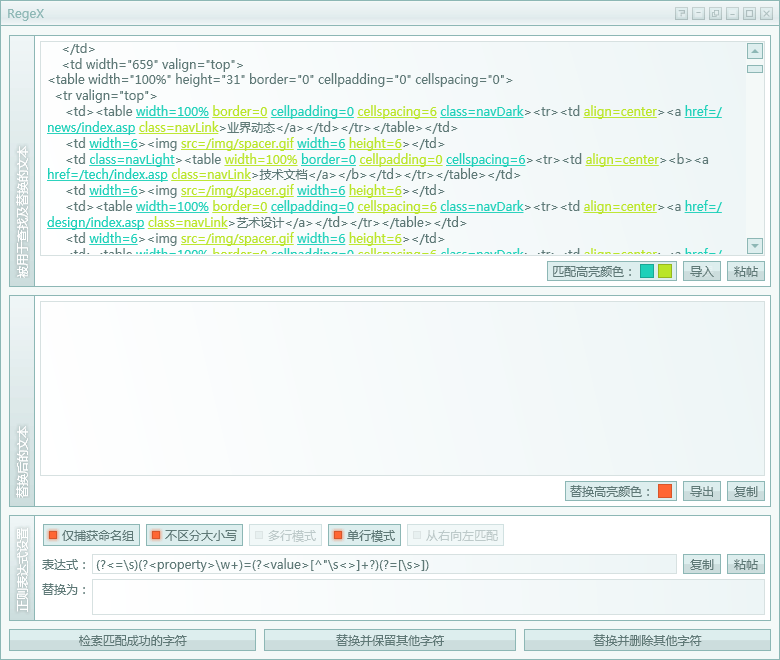
下面打开RegeX,导入或粘贴入要处理的网页代码,在“表达式”栏输入如下表达式:
(?<=s)(?<property>w+)=(?<value>[^"s<>]+?)(?=[s>])
然后点击“检索匹配成功的字符”按钮,即可看到类似下图的界面:

可以看到,受表达式匹配的字符串被用两种颜色交替高亮显示了,这些正是我们要处理的东西。
显然这个网页的生成程序是跨越了两个时代的了,属性设定语句有些符合标准,有些不符合,依托高亮显示功能,我们才得以如此清晰地看到这些。
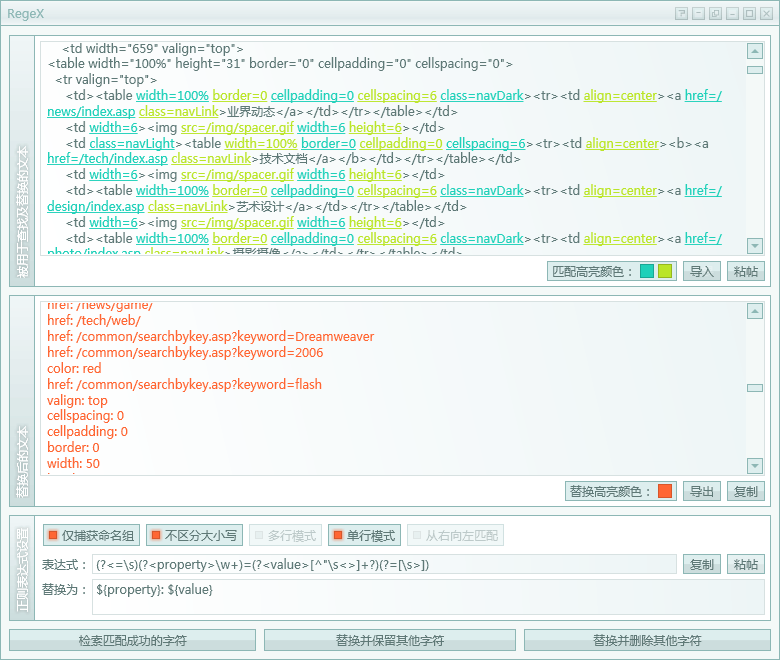
接下来在“替换为”一栏输入以下字符:
${property}: ${value}
以及一个回车符,这样才能保证替换后的每项都处于独立行中。
现在点击“替换并删除其他字符”按钮,将会是下面这样:

啊哈,所有需要修改的项都列出来了。
这是一种一切了如指掌的感觉,你甚至可以导出一个文本发给BOSS来炫耀你的功绩,当然,如果他是小白的话。
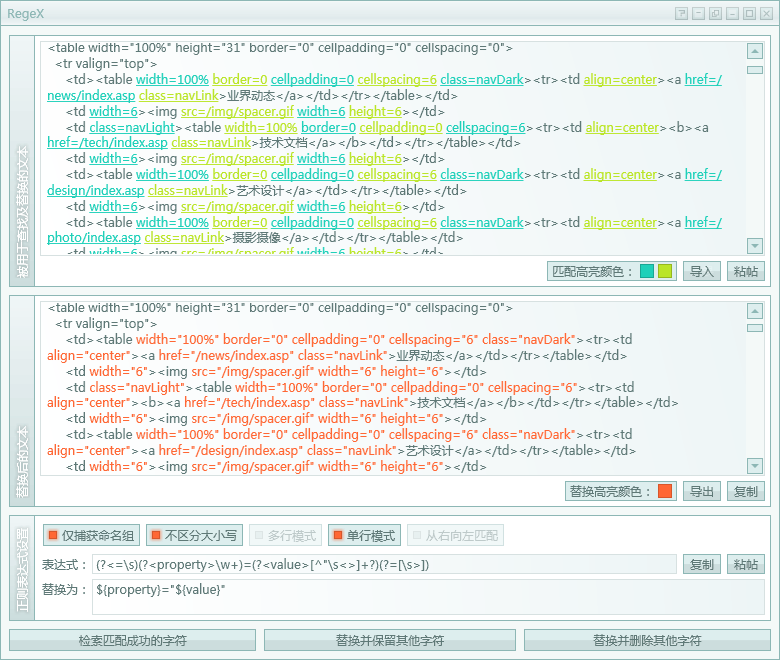
然后就是正式的修正操作了,把“替换为”一栏的内容全部清楚,记得回车符也要删掉,然后输入下面的字符:
${property}="${value}"
点击“替换并保留其他字符”按钮:

这样修正工作就完成了,而且你可以清楚地看到你所修改的一切,检查无误之后导出就OK啦。
【RegeX图文使用教程】相关文章:
★ ProModel怎么用?ProModel软件使用教程详解
★ Easypanel v1.6(虚拟主机控制面板)图文使用教程
★ CuteFTP怎么用 CuteFTP安装教程及使用指南详细介绍
