随着网页标准化观念深入人心,越来越多的网站采用了CSS架构。CSS架构的网页不但符合W3C标准,并且还非常美观。标准化网页从漂亮的CSS菜单开始,如果你还在犹豫,那么请看看下面这些CSS菜单演示吧,如图1、图2:
点击下载CSS Tab Designer
|
| 图1 CSS导航效果 |
|
| 图2 CSS导航效果 |
众所周知,CSS菜单都是一段代码、一段代码的编写出来,生成上面这些漂亮菜单,大家一定认为笔者写的很辛苦吧?其实,笔者没有写一句特殊代码,就得到了上面这些CSS菜单,好东西与大家一起分享,笔者不敢藏私,有请幕后功臣——CSS Tab Designer!
CSS Tab Designer是一款使用CSS来设计导航菜单的可视化软件,软件内置60多种不同风格的样式,只需修改现成样式模版,就能快速生成CSS菜单。特别值得一提的是,软件生成的XHTML代码严格遵循网页标准,创建的CSS菜单兼容各种主流浏览器,无论是系统自带的Internet Explorer,还是Firefox、Opera、Netscape都不会有问题。
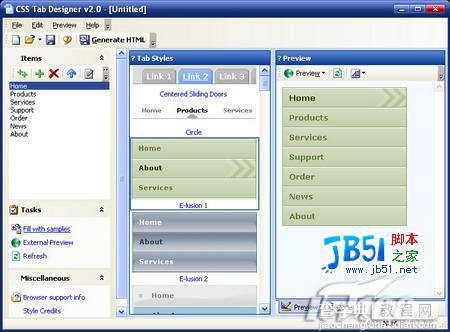
CSS Tab Designer操作很简单,主界面采用三列式布局:项目(Items)、样式(Tab Styles)、预览(Preview)依次排开,几乎所有的操作都在主界面中完成,如图3。
|
| 图3 主界面采用三列式布局 |
新建菜单的步骤非常简单,在“样式(Tab Styles)”中预制了60余种风格各异的菜单样式,先选择需要的样式,接下来点击左侧“项目(Items)”中的“用样本填充(Fill with samples)”,立即就可以在“预览(Preview)”中看到效果,菜单就算生成了。
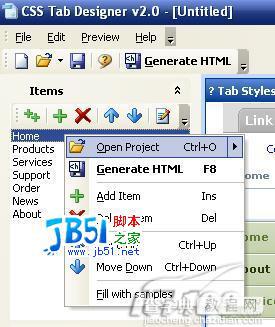
当然,软件内置样式模版中的菜单项目都是英文,对于中文用户并不适合,我们还需要做一些修改。主窗口左侧“项目(Items)”中显示当前的菜单项目,项目工具栏排列多个按钮,从左到右依次是:添加多个项目(Add Multiple Items)、添加项目(Add Item)、删除项目(Delete Item)、上移(Move Up)、下移(Move Down)、编辑选择项目(Edit Selected Item),如图4。
|
| 图4 菜单项目 |
鼠标双击任意当前项目即可进入编辑对话框,我们在这里修改原始英文为所需中文即可,如图5。
|
| 图5 修改原始英文为所需中文 |
将所有内容修改完毕后,就可以在预览区看到效果了。此时,我们发现菜单上的文字并不是预期中出现的中文,而是一些乱码,这是为什么呢?如图6。
|
| 图6 中文乱码 |
CSS Tab Designer是一款英文软件,预置编码是针对英语系网页的,所以我们需要手工修改编码为中文。由于软件本身并不具备代码编辑功能,我们将在CSS菜单网页文件生成后再做修改。
预览时面对乱码还是不太好,你可以在预览区空白处点击右键,在右键菜单中选择“编码→简体中文(gb2312)”,预览效果即恢复正常,如图7。
|
| 图7 转换编码 |
不觉间,CSS菜单已经做好,接下来输出文件。点击软件工具栏上“创建HTML(Generate HTML)”按钮,系统转入保存对话框。本例:选择保存文件夹:D:web,输入文件名:menu,点击“保存”按钮完成。
前面已经说过,软件默认生成的网页编码是英语系的,接下来,我们开始做编码修改工作。
进入D:web目录,一般可以看到两个文件:
menu.html,生成的CSS菜单网页。
menu1.gif,CSS菜单调用的相关图片,实际情况下文件名可能略有不同。
你可以用任意文本编辑器打开menu.html文件,笔者使用的系统自带的“记事本”,打开文件后,找到如下内容:
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
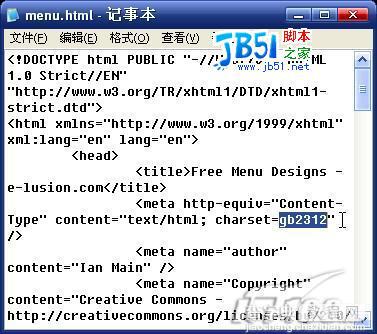
CSS Tab Designer生成文件的默认编码为“ISO-8859-1”,修改为中文编码“gb2312”即可,如图8:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
|
| 图8 编辑并修改生成的菜单代码 |
就这样简单,保存修改结果,再次打开menu.html看看吧,怎么样,没有乱码了吧!
【借助得力工具五分钟快速制作CSS导航菜单】相关文章:
★ edius6.52永久试用的两种破解方法(适合视频编辑的朋友)
★ calibre怎么用?calibre电子书格式转换器使用教程
★ 如何利用几何画板绘制半圆?几何画板制作圆台/度量圆半径/度量圆的周长步骤
★ 海马玩安卓模拟器怎么安装?海马玩模拟器安装使用技巧和常见问题汇总