axure rp 是一个专业、高效制作原型软件,可以制作低保真原型,高保真原型,以及流程图,给产品经理带来很多的方便,工作效果也大大提高。幻灯片效果,在很多网站上都可以看到图片轮播,今天我在这给大家详细介绍一下如何利用AXURE RP 8.0制作幻灯片轮播的原型过程。
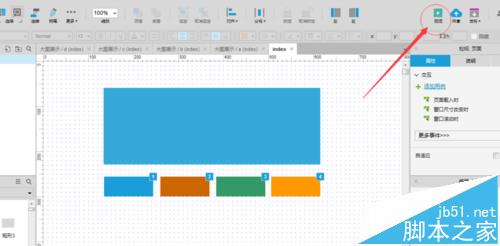
1、打开axure 8.0 ,界面如图

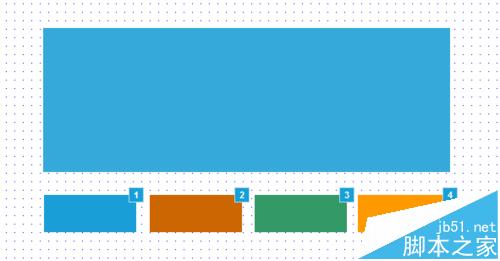
2、在首页拖入四张小图和一张大图,在这我就I以矩形色块代替图片,这样更节省时间,给每个色块填充不同的颜色,用来区分,大图的颜色跟第一个小图的色块一样,如图:

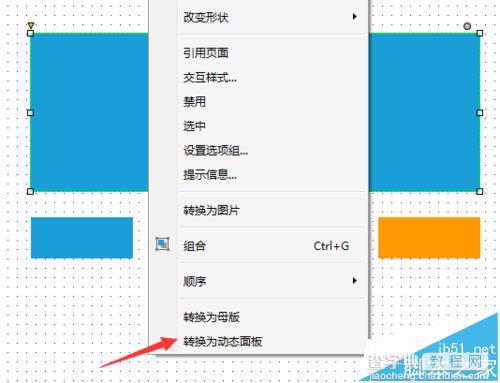
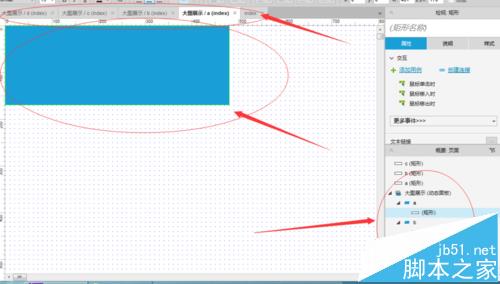
3、接下这一步很重要,我们点击大图,右键,转化为动态面板,如图效果:

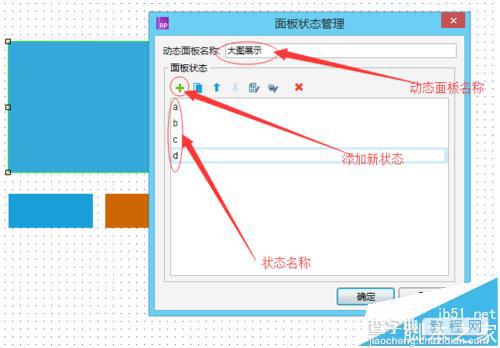
4、双击动态面板,弹出对话框,我们给动态面板起个名字(大图展示),并在下面点击添加状态abcde,如图:

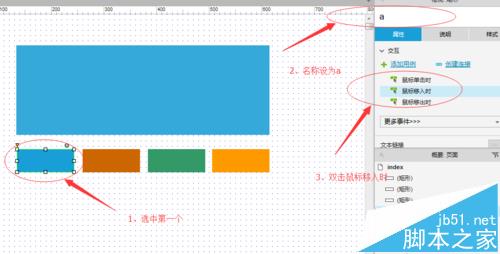
5、接下来我们要开始设置我们小图,点击第一张小图,名称设为a,在交互栏目下双击鼠标移入时,

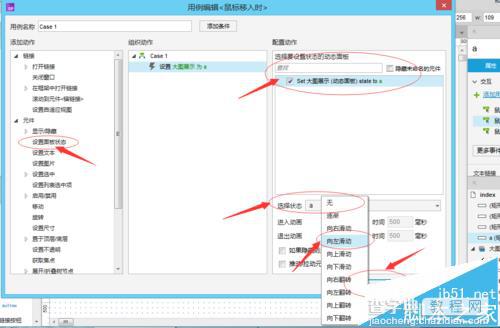
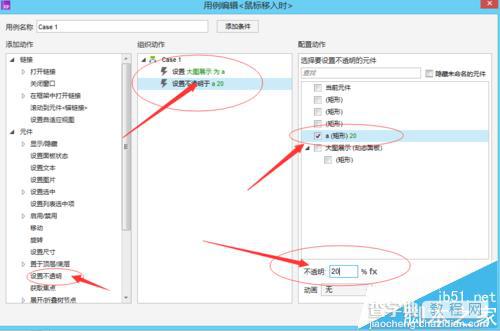
6、弹出的编辑器对话框,我们在左边选择设置面板状态,勾选大图展示,状态选a,进入动画效果选为向左滑动;再选择左边设置不透明度,选中矩形a,设置不透明度为20,然后点击确定,如图:


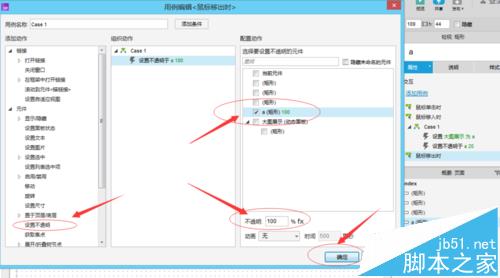
7、继续选中第一个,在交互界面上选择鼠标移出时,双击,在出现的编辑器选择,设置不透明度,右边选中矩形a原件,不透明度设为100,点击确定,如图:

8、按以上办法,依次设置好第二、三、四个矩形,并且分别命名b/c/d,动态面板状态分别选中b/c/d,在这不一一展示,设置好的效果如图:

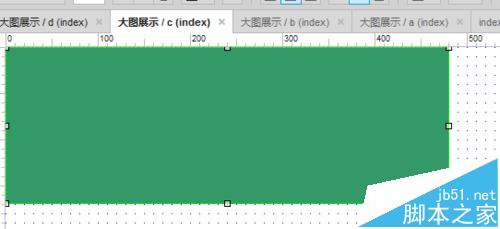
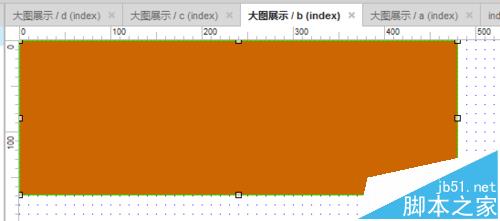
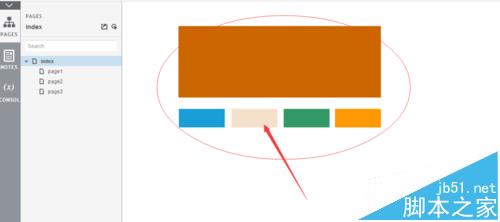
9、接下来我们要设置动态面板大图展示的状态,a状态展示的图片是小矩形a的放大图的效果,我们就把a状态的颜色与矩形a的颜色设为相同,bcd的状态颜色分别与对应的原件bcd颜色相同,双击大图展示动态面板的abcd,并且把a状态的矩形分别复制到bcd,分别给bcd状态填充矩形bcd的颜色,与之一一对应,效果如下:




10、最后一步,也是我们最重要的关键一步,那就是大功告成了,我们返回首页,点击预览,弹出的页面我们就可以看到我们辛苦制作的幻灯片原型出来了,如图:


注意事项:
幻灯片制作时小图要与大图一一对应,不能弄混了。
【axure rp 8.0怎么制作幻灯片效果的网页原型?】相关文章:
★ Axure RP Pro 7.0怎么制作图片轮播按钮控制效果?
★ axure怎么做滑动效果? axure做手机触摸屏幕滑动效果的方法
★ MathType光标很小该怎么办?MathType工作区很小的详细解决办法
