PS简单设计好看的店招
摘要:一个好看的店招会招揽更多的顾客,下面简单介绍如何设计好看的店招,不会的朋友可以参考本文,希望能对大家有所帮助!效果图:步骤1、打开PS,新建...
一个好看的店招会招揽更多的顾客,下面简单介绍如何设计好看的店招,不会的朋友可以参考本文,希望能对大家有所帮助!
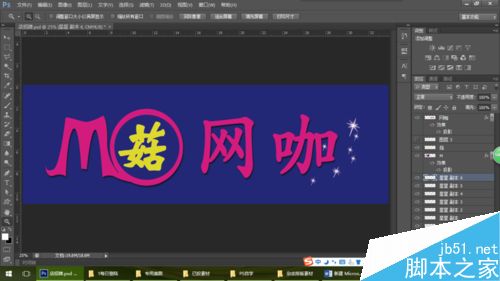
效果图:

步骤
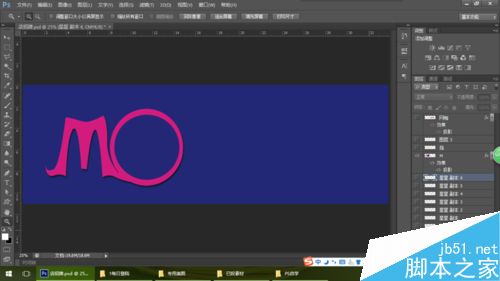
1、打开PS,新建文件,设置前景色为深蓝色,按ALT+DEL组合键填充颜色;新建图层,用钢笔工具绘制出店招的字型,这里我把“蘑菇网咖”的“蘑”字用字母代替,简洁明了还不失好看。绘制完MO之后,设置前景色为玫红色(颜色自定),在路径面板下用前景色填充路径

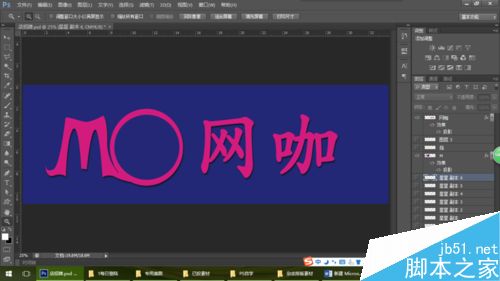
2、新建图层,接着用文本工具输入“网咖”字样,按CTRL+T组合键调整大小至比例协调

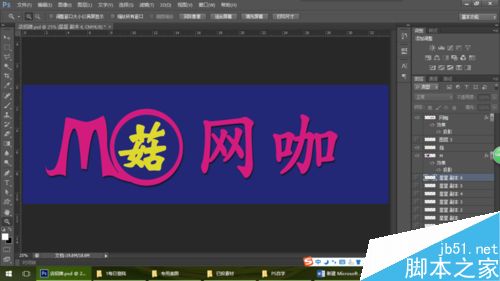
3、新建图层,用文本工具输入“菇”字,这里可以变换种字体和颜色,将大小调整好放在圆圈里面,显得比较好看

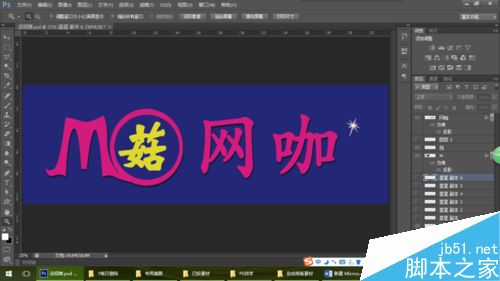
4、接着新建图层,在画面上绘制一个星光(星光的绘制方法在之前发的经验里已经介绍过了,所以这里不作介绍),将星光放在合适位置,可以按CTRL+T组合键调整大小

5、按ALT键的同时拖动星光,此时会自动生成“星光副本”,将大小调小一点,放置在合适位置,也可将透明度调暗一点,使之形成明暗的美感,依次复制出多个星光效果

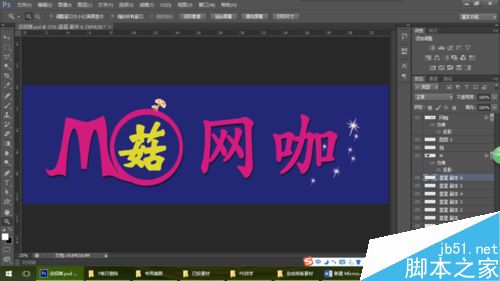
6、做完后看看还有什么地方需要改进,这里我加入了一个蘑菇的图案,使整体风格变得更可爱清新

以上就是PS简单设计好看的店招方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
【PS简单设计好看的店招】相关文章:
下一篇:
PS给产品制作逼真的投影效果
