光束翅膀由很多小光束构成,制作的时候,我们只需要做出一组光束,然后通过复制、变形、旋转等得到一个翅膀。
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

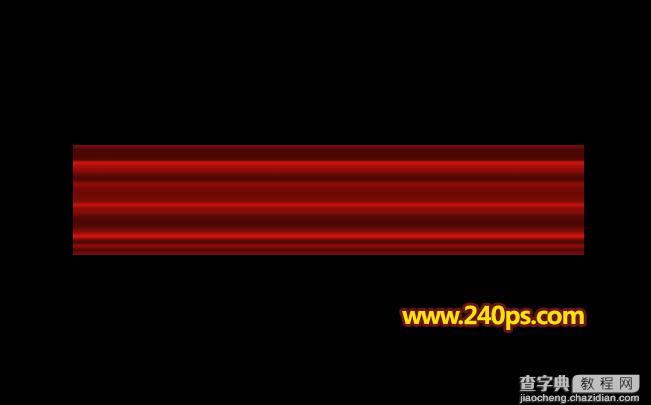
3、我们先来制作一组光束,需要完成的效果如下图。

4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

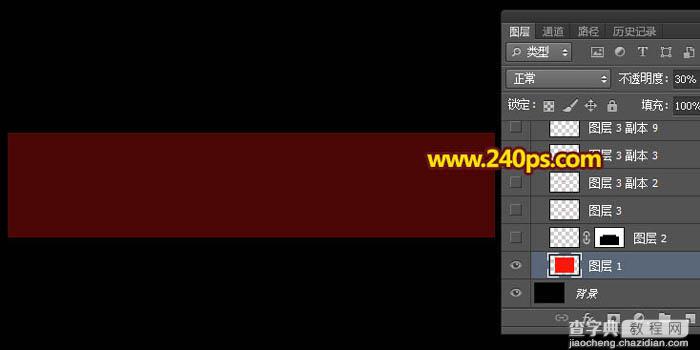
5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


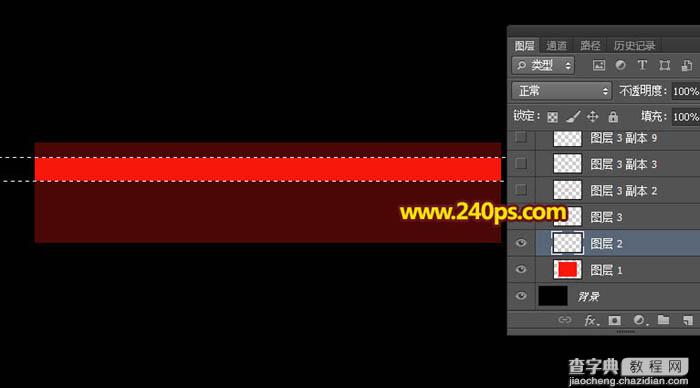
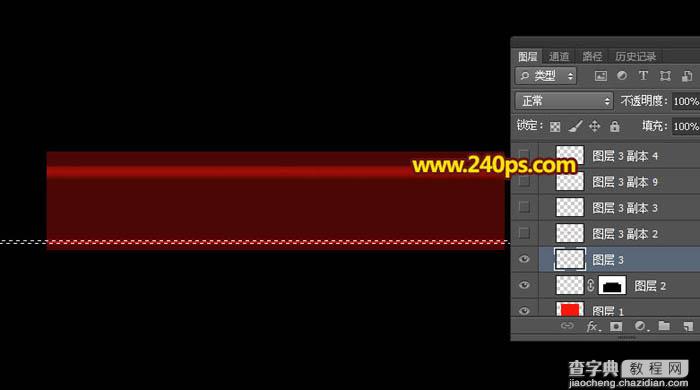
6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


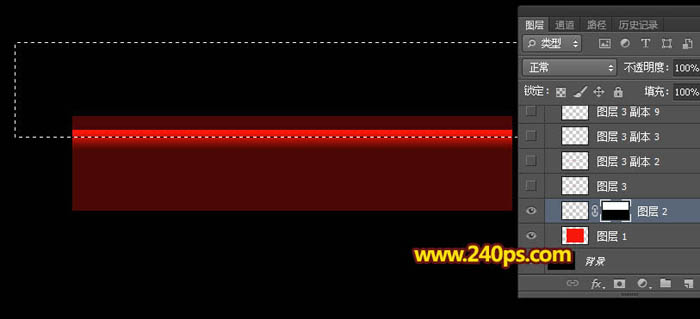
8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



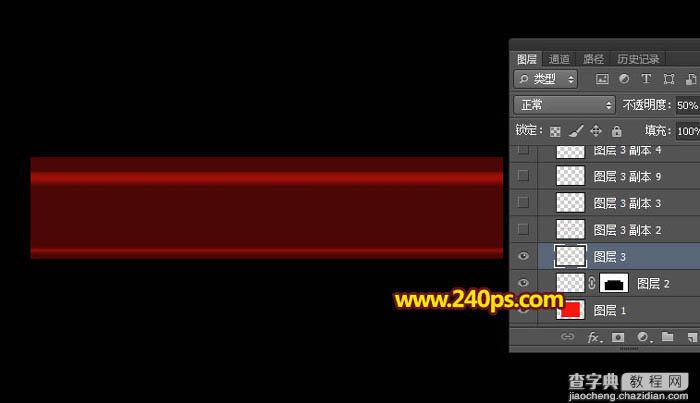
9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


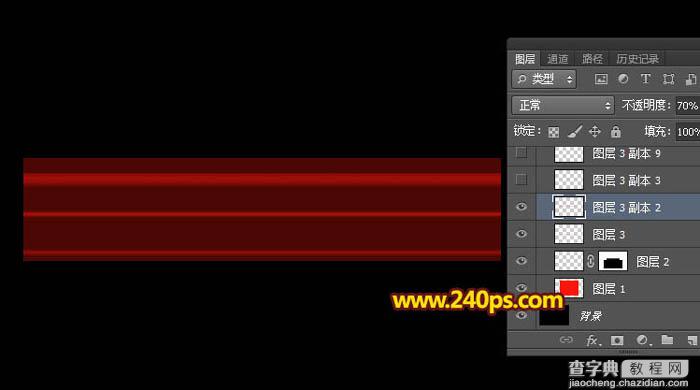
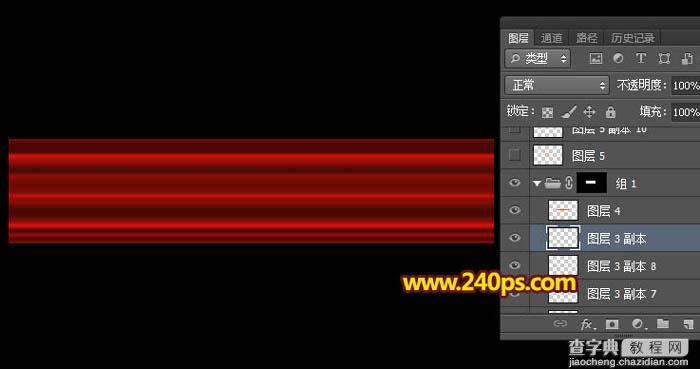
10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

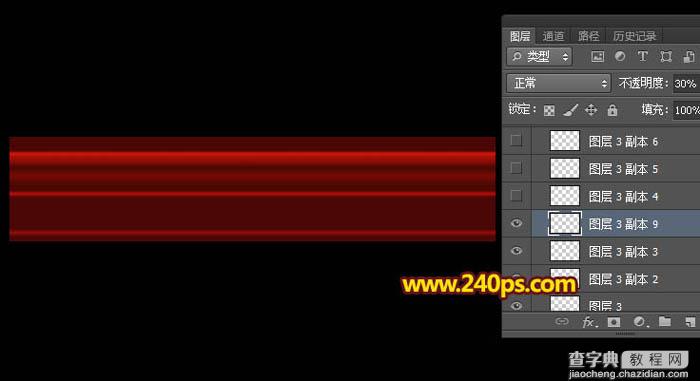
11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


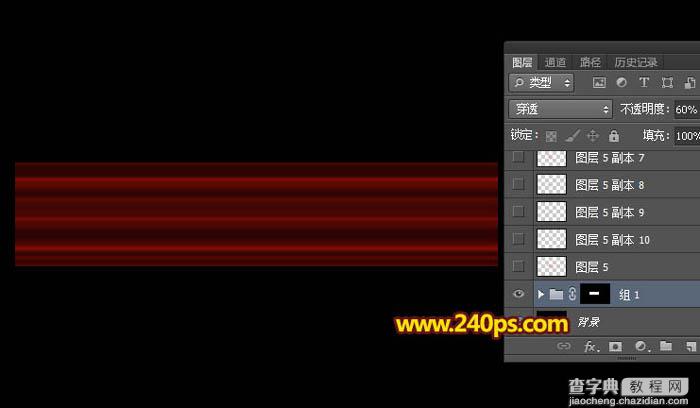
12、把组的不透明度改为:60%,效果如下图。

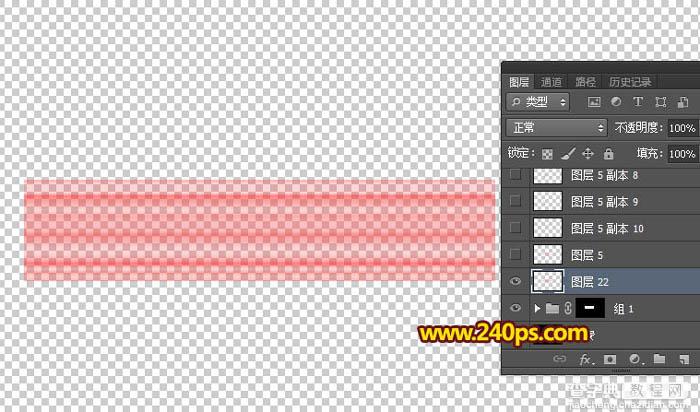
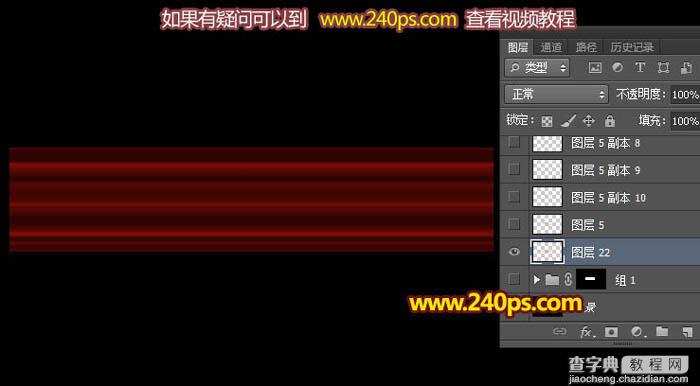
13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

14、把组隐藏,把背景图层显示出来,效果如下图。

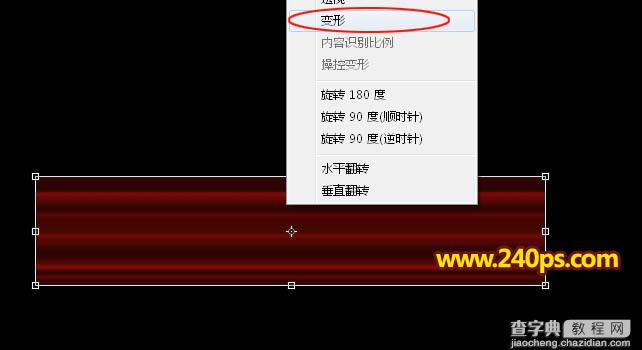
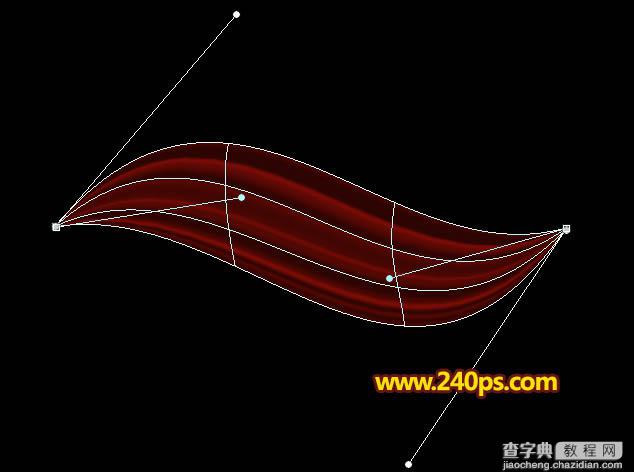
15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

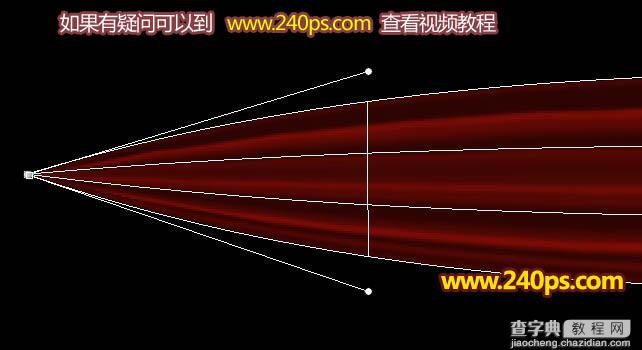
16、调节左侧控制点,把四个控制点移到一个点,如下图。

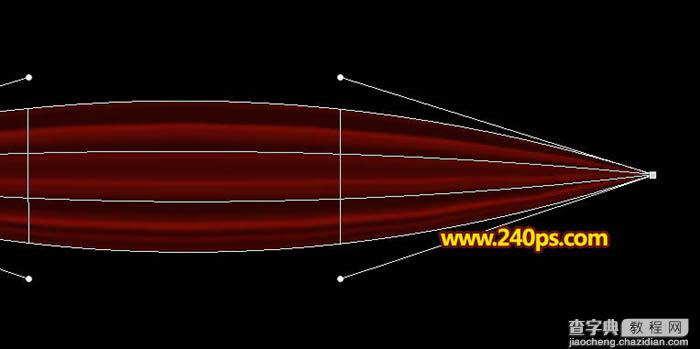
17、右侧同样移到一个点,如下图。

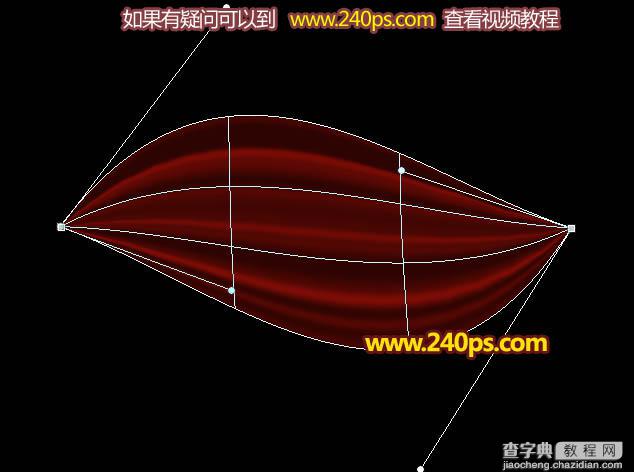
18、移动中间的控制点,调出弧度,过程如下图。


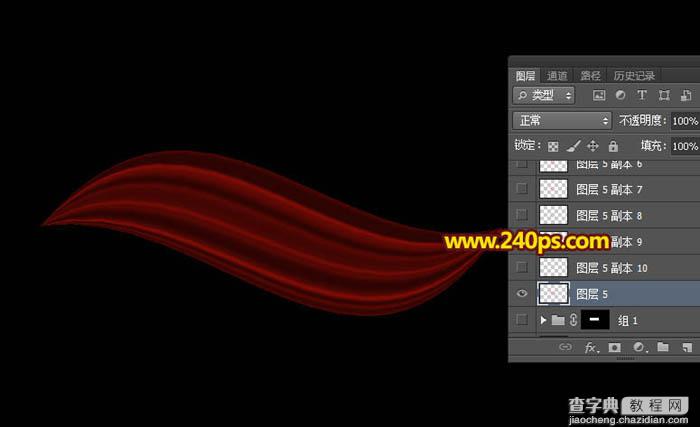
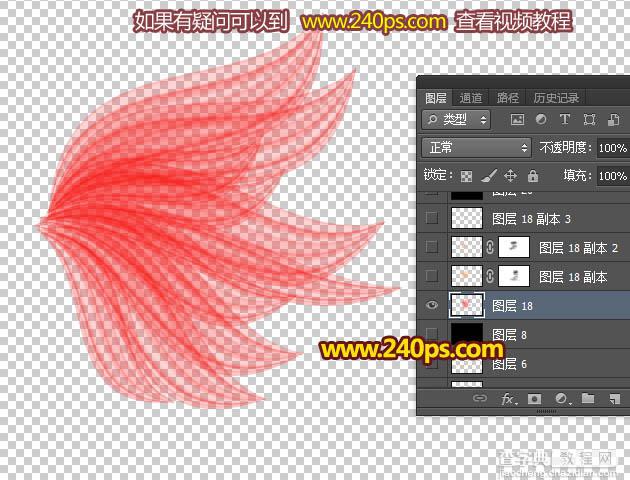
19、大致满意后回车确定,效果如下图。

20、点这里打开蝴蝶轮廓图片,然后右键选择“图片另存为”保存到本机;用PS打开保持的图片,用移动工具拖进来,放到图层的最上面,如下图。

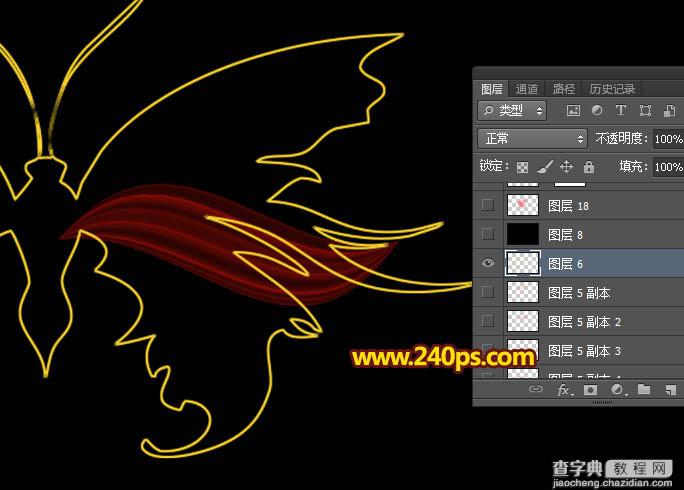
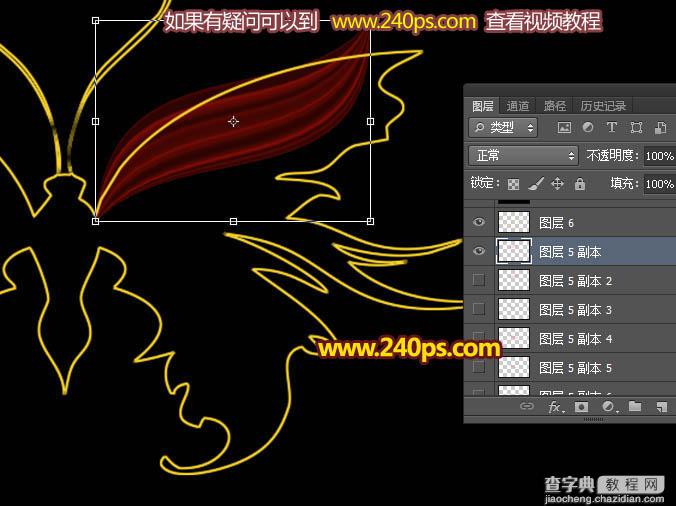
21、把变形后的光束图层复制一层,移到右翅膀顶部,按Ctrl + T 调整大小和角度,如下图,然后回车确定。

22、同样的方法把光束按照蝴蝶翅膀的轮廓复制,适当调整角度、位置、大小等,过程如下图。



23、把蝴蝶翅膀隐藏,得到下图所示的效果。

24、在图层的最上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

25、在当前图层下面新建一个图层,填充黑色,效果如下图。

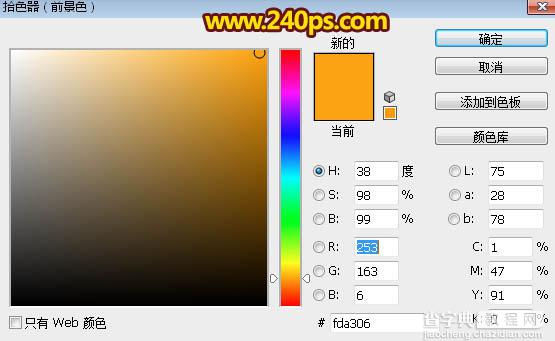
26、把盖印的翅膀图层复制一层,锁定像素区域后填充橙黄色:#fda306,如下图。


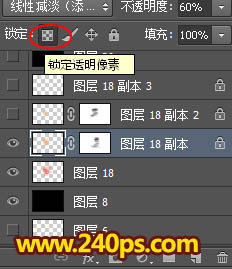
27、把当前图层混合模式改为“线性减淡”,不透明度改为:60%;按Ctrl + T 稍微缩小一点,确定后添加图层蒙版,用透明度较低的柔边黑色画笔把边缘过渡擦出来,如下图。

28、按Ctrl + J 把当前图层复制一层,按Ctrl + T 稍微缩小一点,然后把图层不透明度改为:100%,如下图。

29、新建一个图层,盖印图层,如下图。

30、在当前图层下面新建一个图层,填充黑色,如下图。

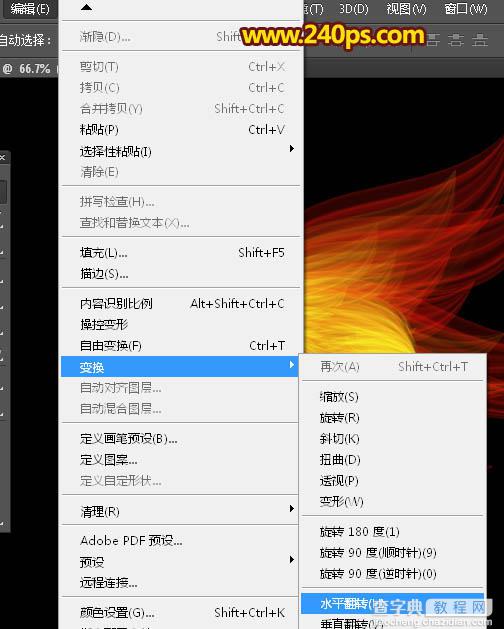
31、把盖印的翅膀图层复制一层,选择菜单:编辑 > 变换 > 水平翻转。

32、把复制的翅膀图层混合模式改为“变亮”,然后调整好位置,如下图。

最终效果:

【Photoshop设计制作漂亮的红黄色光束翅膀】相关文章:
★ Photoshop创意设计只想陪你一直走下去的动漫签名教程
