很多人都不知道Photoshop能制作动画,这功能很好用的,很简单。下面我教大家如何用ps制作动画——这是一个比较简单的例子,不过方法在这,后面复杂的也是这样做。希望能对大家有所帮助!
认真学即使初学Photoshop也很容易学会。
工具/原料
Photoshop
任意素材
方法/步骤
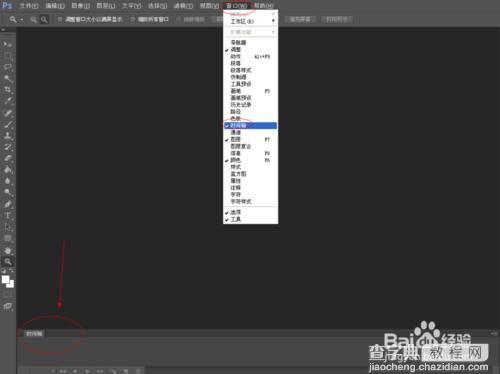
1、点击窗口,添加(时间轴)窗口,如下图。

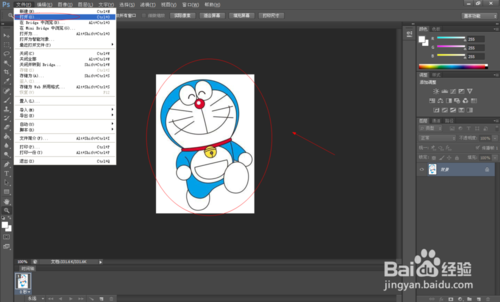
2、首先,打开素材图。

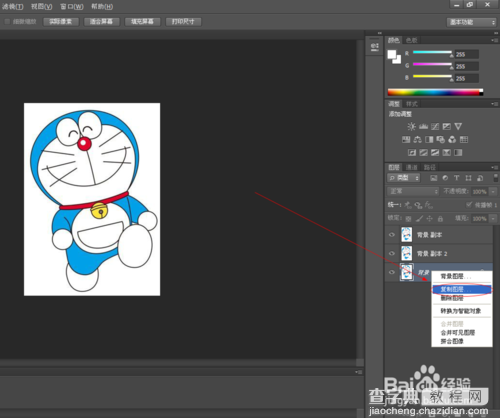
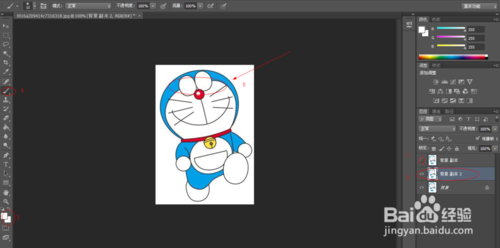
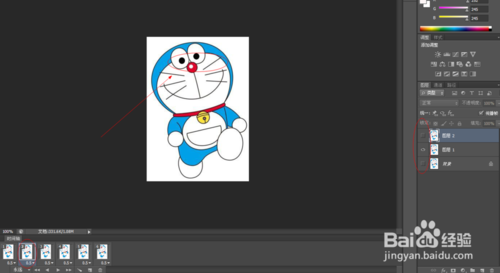
3、点击右下角图层——右击——复制图层。

4、在第二个图层编辑修改图片。
如下图步骤:点灭第三个图层——选择第二个图层——选择白色——画笔工具——把眼睛涂掉

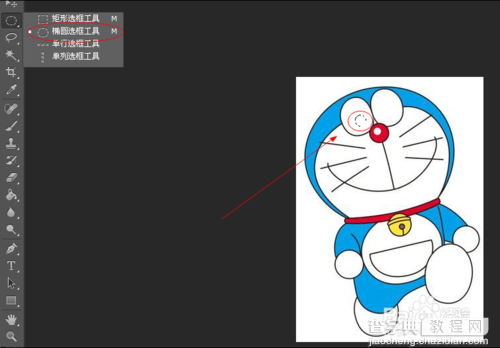
5、在左边点击(椭圆选框工具)在眼睛出抠一个圆,如图

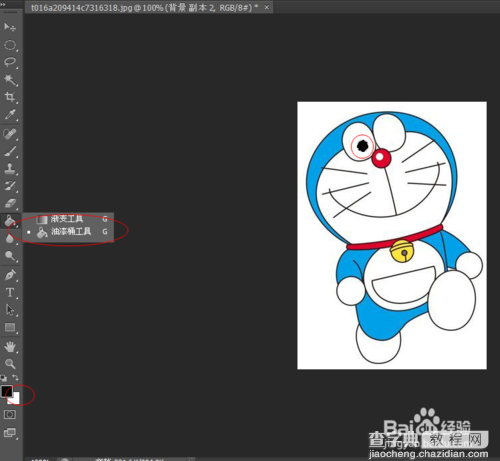
6、选择黑色——如图选择油桶工具——点击眼睛填充黑色

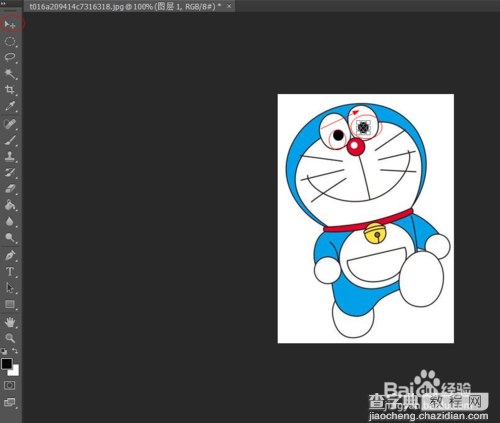
7、填充完后:Ctrl+c,复杂——Ctrl+v,粘贴——Ctrl+t,自由变换。
移动眼睛到另一只眼睛上,如图。

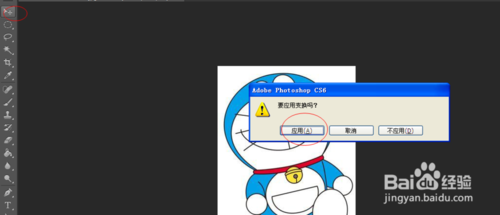
8、点击任意工具——应用自由变换,如图。

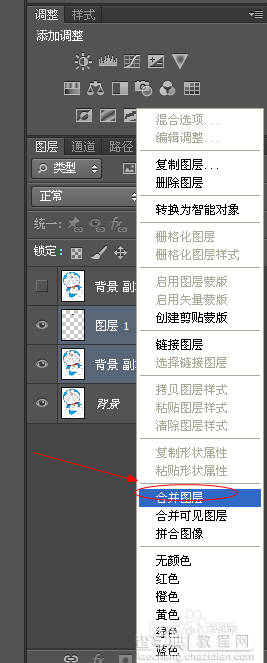
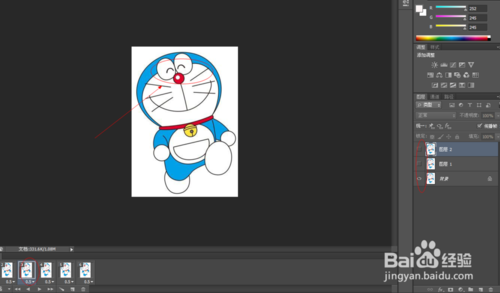
9、选择右下角刚刚编辑的两个图层——合并图层。

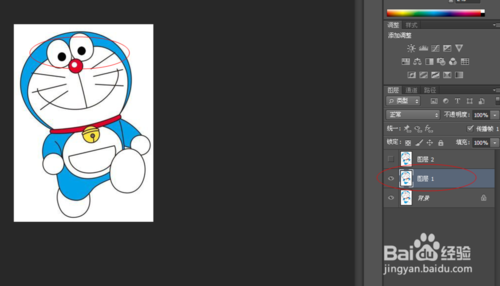
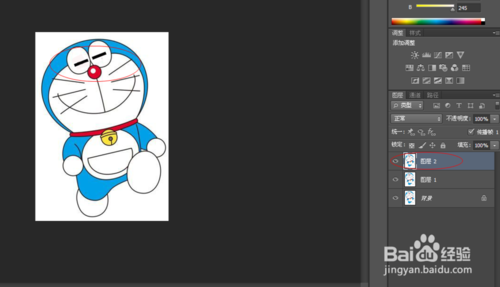
10、如图所示,图层二编辑完成,同理,编辑图层三。


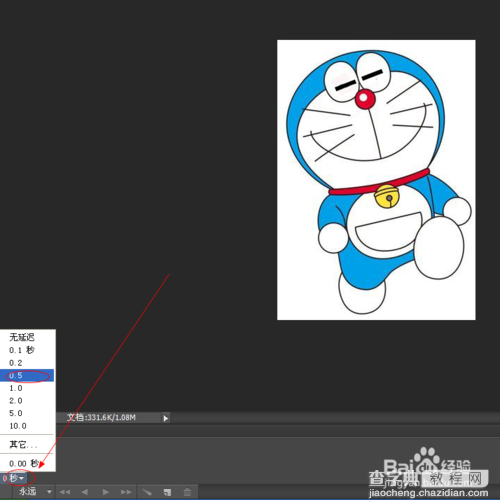
11、关键步骤到了——在地下时间轴处点击图片——设置时间轴间隔时间图为0.5s.

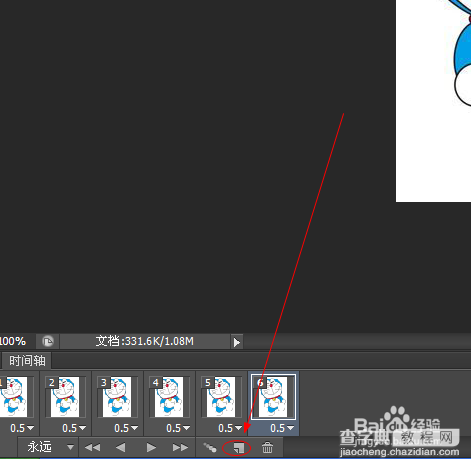
12、点击如图示——复制所选帧。

13、选择第二个帧,点灭最右边的眼睛把其他两个图层点灭,让图像显示第二个图层。

14、选择第三个帧,如此类推,点灭其他,留第一个图层显示。后面几个图层也一样,让每个帧眼睛显示不一样。

15、选择时间轴底下的播放键,播放,即可看到眼睛不停换的播放。

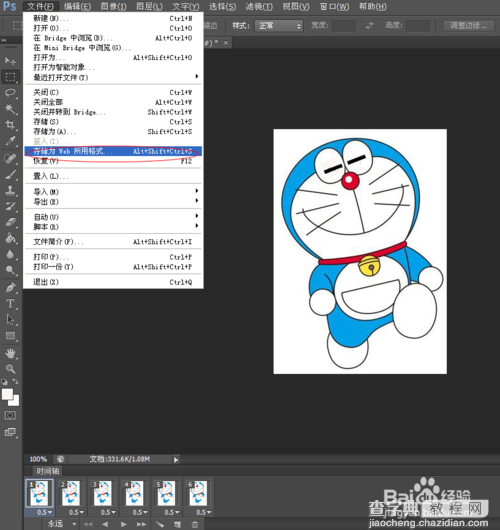
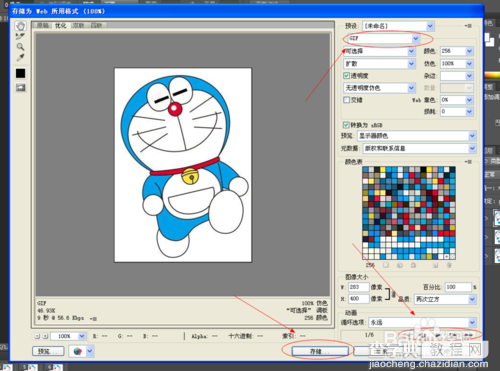
16、保存——保存web所用格式。

17、播放看看有没有错——现在gif——储存。

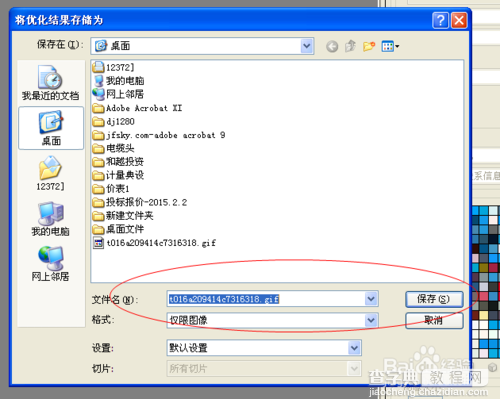
18、修改文件名,保存。

19、打开,看到制作完成的gif。

注意事项
最好边做边看教程,比较易懂。
ps cs4时间轴工具叫做“动画”
以上就是Photoshop时间轴简单制作gif动画效果方法,希望能对大家有所帮助!
【Photoshop时间轴简单制作gif动画效果】相关文章:
