最终效果

1、效果图由火柴及火焰两部分构成,如下图。

<图1>

<图2>
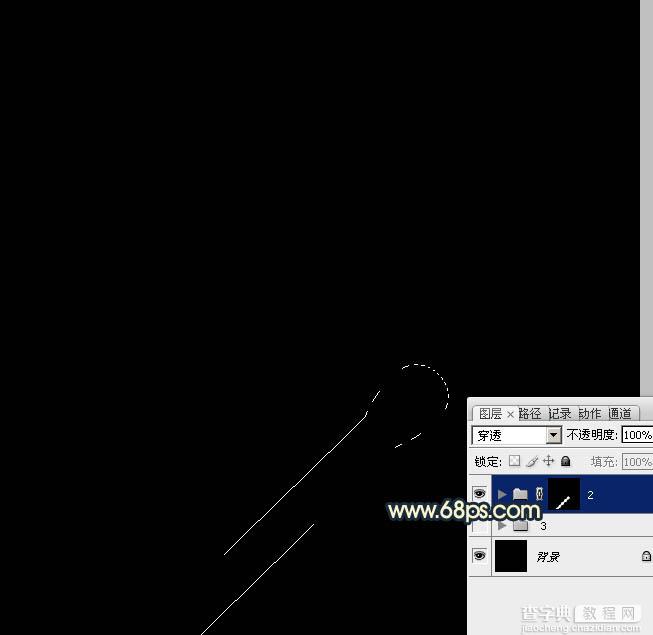
2、新建一个800 * 800像素的文件,背景填充黑色。新建一个组,用钢笔勾出火柴棍的轮廓,转为选区后给组添加图层蒙版,如下图。

<图3>
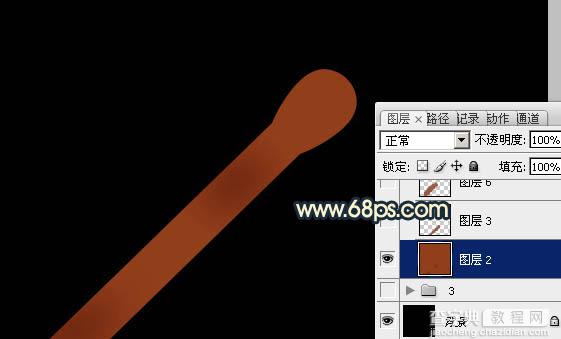
3、在组里新建一个图层,填充暗红色:#913E1B,局部用加深工具稍微加深一下,效果如下图。

<图4>
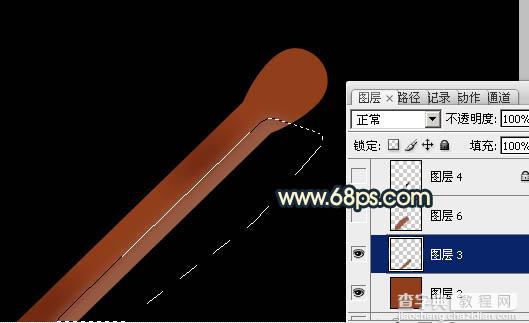
4、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄褐色:#975C45,如下图。

<图5>
5、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化3个像素后填充相同的颜色。

<图6>
6、新建一个图层,用钢笔勾出底部边缘的反光选区,羽化1个像素后填充淡黄色:#EBC086。取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图7>
7、新建一个图层,同上的方法给火柴的顶部边缘加上反光,效果如下图。

<图8>
8、新建一个图层,用钢笔勾出火柴头部分的高光选区,羽化10个像素后填充红褐色:#D27222,确定后把图层不透明度改为:40%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出火柴顶部的碳化部分选区,用黑色画笔涂黑一点,如下图。

<图10>
10、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变,效果如图13。

<图11>

<图12>

<图13>
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的径向渐变。

<图14>

<图15>
12、新建一个图层,用钢笔勾出火柴头顶部的方法选区,羽化2个像素后填充橙黄色:#E1B47C,效果如下图。

<图16>
13、新建一个图层,再加强一下顶部的亮度,如下图。

<图17>
14、新建一个图层,加上一些小黑点,如下图。

<图18>
15、在背景图层上面新建一个组,新建图层后用钢笔勾出火焰主体部分的选区,羽化20个像素后填充暗红色:#B02F07,如下图。

<图19>
16、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充相同的暗红色,混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图20>
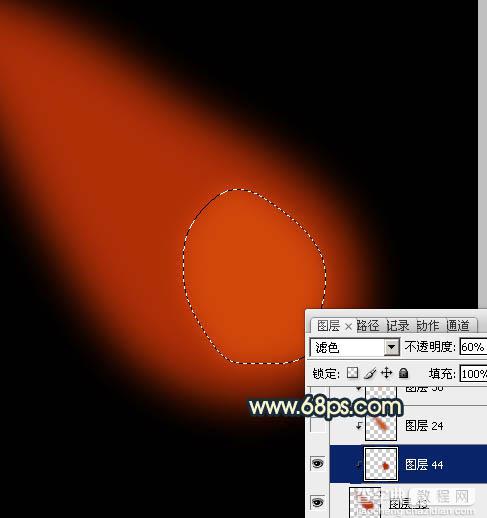
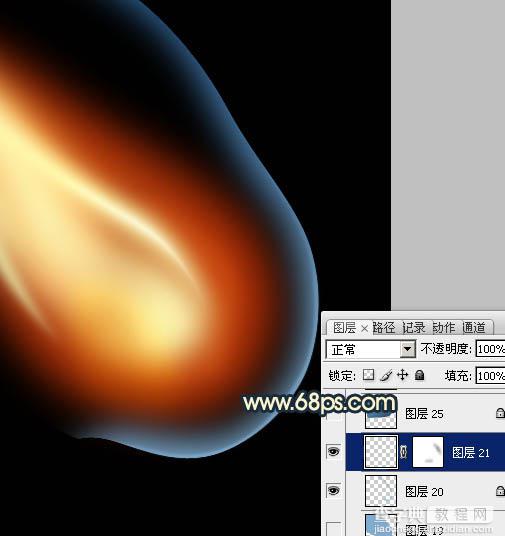
17、新建一个图层,用钢笔勾出火焰中间部分的高光选区羽化25个像素后填充橙红色。

<图21>
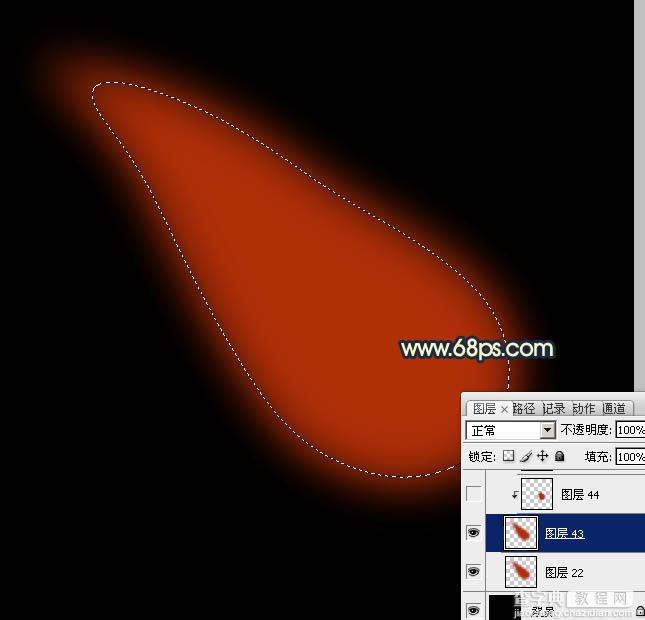
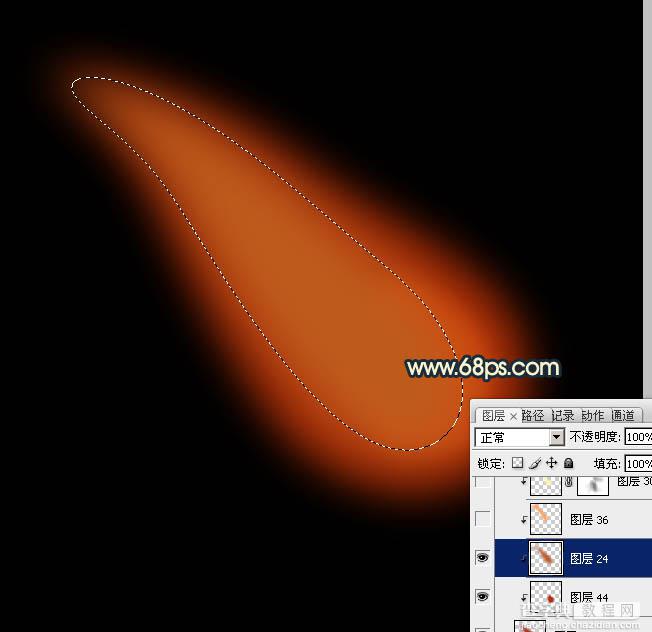
18、新建一个图层,同上的方法制作顶部及中间稍亮的高光选区。局部需要用蒙版调整一下明暗。

<图22>

<图23>
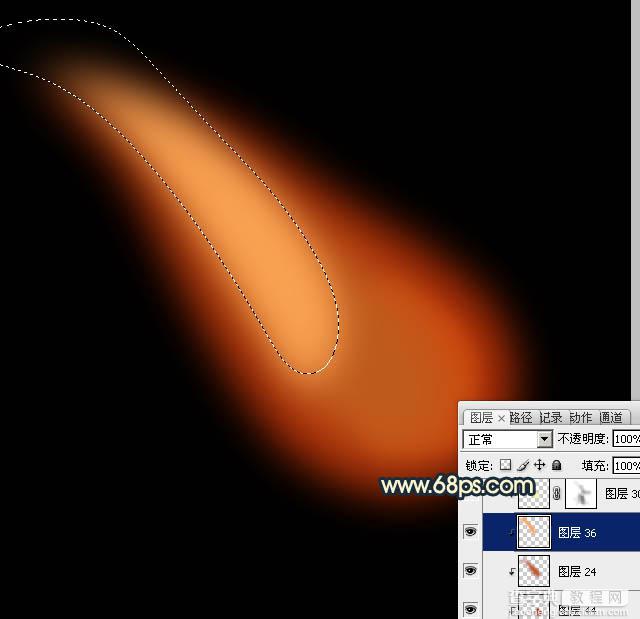
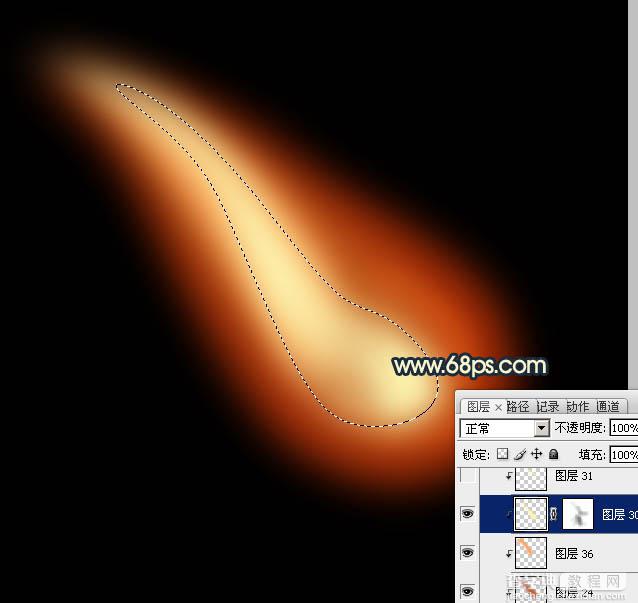
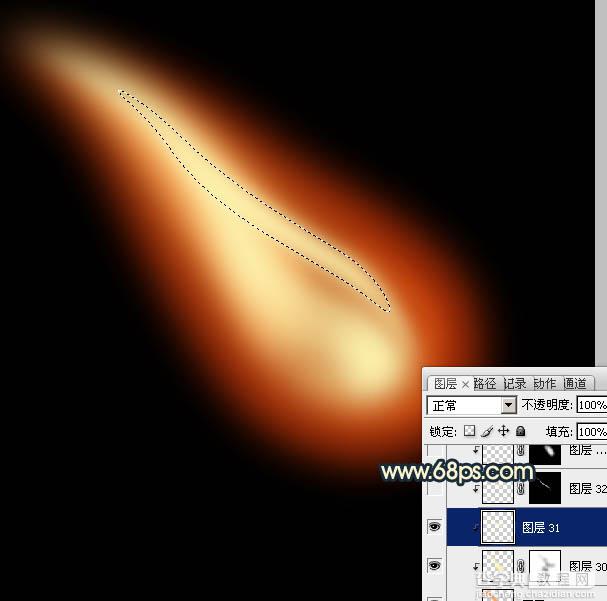
19、新建一个图层,现在来制作单条的高光。用钢笔勾出图24所示的选区,羽化6个像素后填充淡黄色。
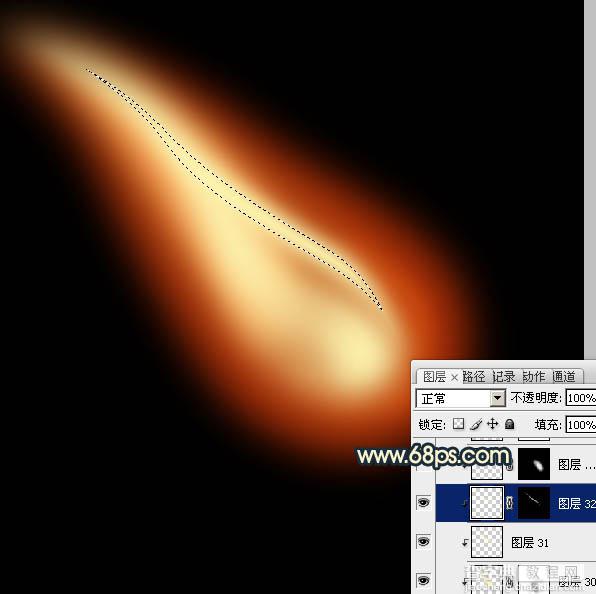
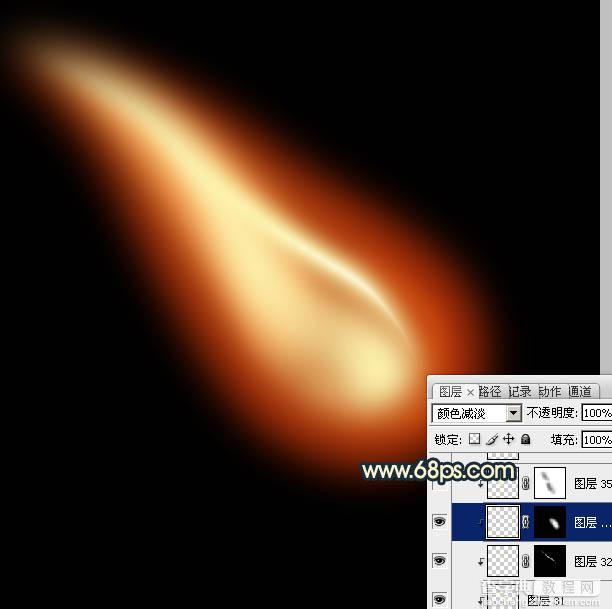
保持选区,选择菜单:选择 > 修改 > 收缩,数值为5确定后新建一个图层填充稍亮的淡黄色。如果中间亮度还不够的话可以把当前图层复制一层,混合模式改为“颜色减淡”,添加图层蒙版,用黑色画笔把不需要变亮的部分擦出来,如图25,26。

<图24>

<图25>

<图26>
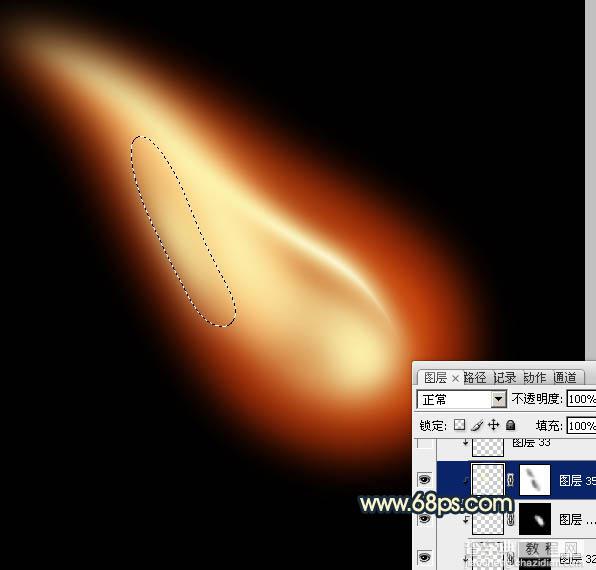
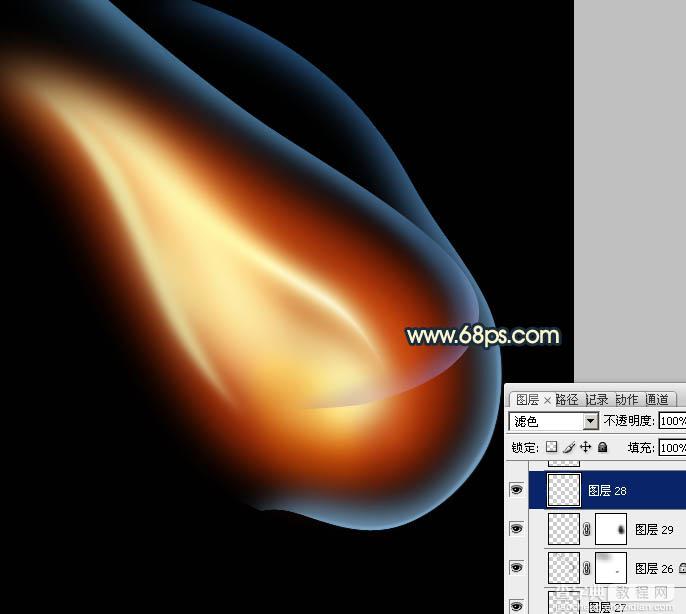
20、其它几条光束的制作方法同上,如图27,28。

<图27>

<图28>
21、用钢笔勾出下图所示的选区,羽化15个像素后创建色彩平衡调整图层,稍微调红一点。

<图29>
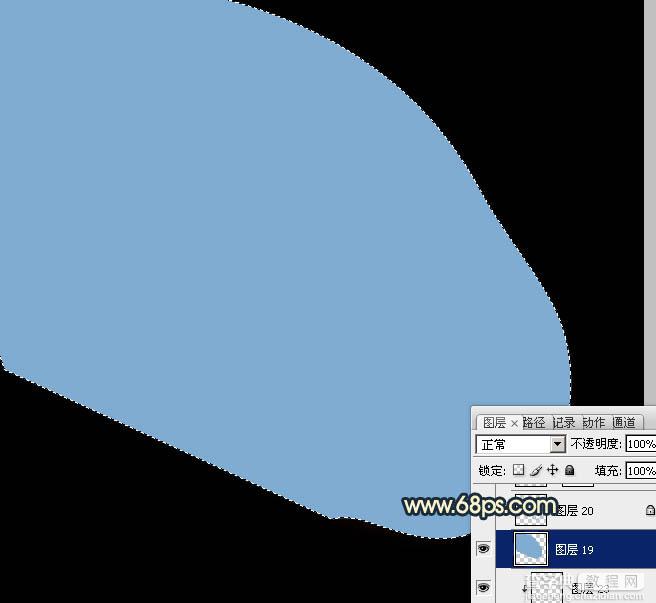
22、现在来制作烟雾部分。在组的最上面新建一个图层,用钢笔勾出下图所示的选区,填充蓝色。

<图30>
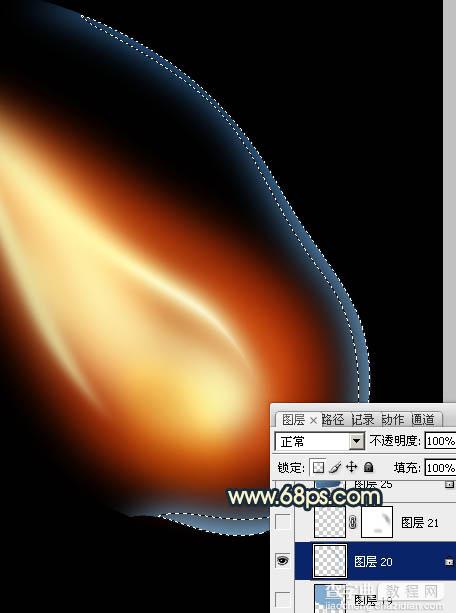
23、用钢笔沿边缘勾出需要的烟雾部分,羽化5个像素后按Ctrl + J 复制到新的图层,再把原图层影藏。给复制后的图层添加图层蒙版,用黑色画笔把顶部过渡擦出来,如下图。

<图31>
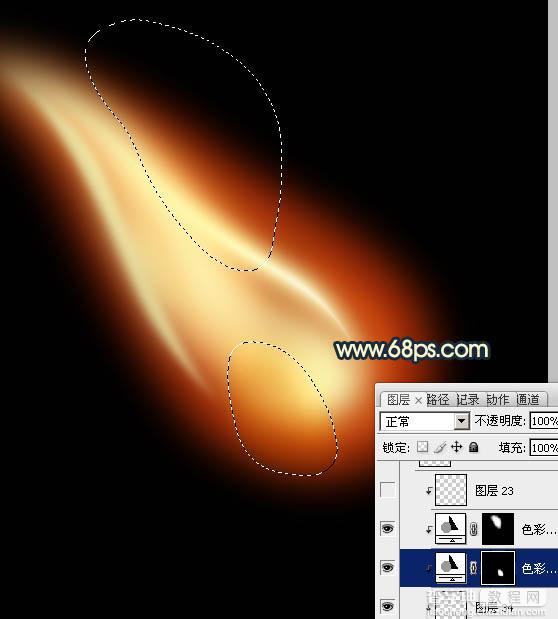
24、用钢笔勾出边缘部分的高光部分,羽化1个像素后按Ctrl + J 复制到新的图层,如下图。

<图32>
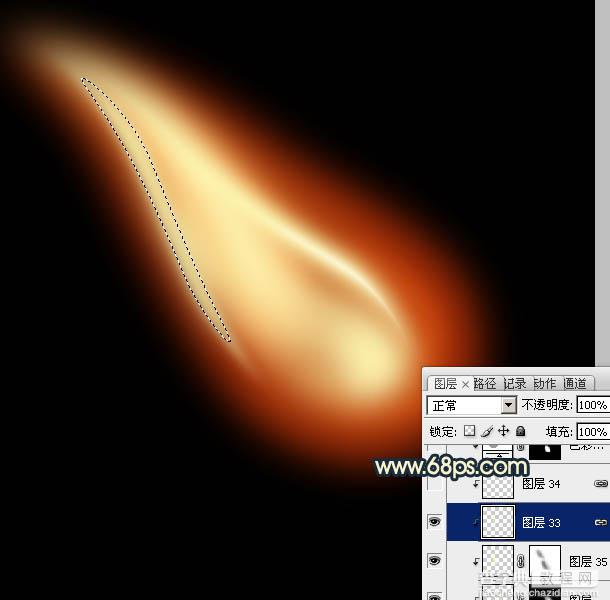
25、其它烟雾的制作方法相同,过程如图33 - 35。

<图33>

<图34>

<图35>
最后调整一下细节,完成最终效果。

<图36>
【Photoshop设计制作出逼真的正在燃烧的火柴】相关文章:
