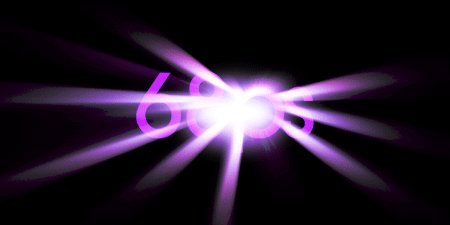
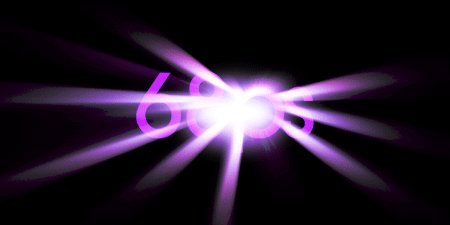
最终效果

1、新建一个700 * 500像素的画布,背景填充黑色,选择文字工具,打上想要的文字,字体颜色用蓝紫色:#8316fe,效果如下图。

<图1>
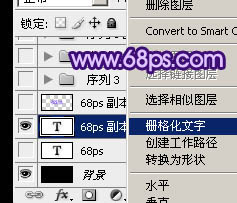
2、把文字图层复制一层,然后右键选择“栅格化文字”。确定后新建一个组,把栅格化后的文字拖到组里面,并再复制一份,如图3。

<图2>

<图3>
3、把文字移到画布的靠右位置,如下图。

<图4>
4、对文字执行:滤镜 > 模糊 > 径向模糊,参数设置如图5,效果如图6。注意好径向模糊的中心位置也是靠右的。

<图5>

<图6>
5、按Ctrl + F 6次左右加强光束,效果如下图。

<图7>
6、执行:滤镜 > 锐化 > USM锐化,参数如下图。

<图8>
7、执行:滤镜 > 模糊 > 径向模糊,参数设置如图9,确定后按Ctrl + F 3次加强光束,效果如图10。

<图9>

<图10>
8、把做好的光束移到文字上面,效果如下图。

<图11>
9、把光束图层复制一层,底部的光束图层锁定图层不透明度像素后填充白色,如下图。

<图12>
10、顶部的光束图层混合模式改为“叠加”,效果如下图。

<图13>
11、新建一个组,同上的方法制作其它光束,光束的中心点需要自己调整,效果如图14,15。

<图14>

<图15>
12、把底部文字图层复制一层,按Ctrl + Shift + ] 置顶,混合模式改为“滤色”,如下图。

<图16>
13、在图层的最上面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化15个像素后填充白色。

<图17>
14、把当前图层复制一层,锁定图层不透明度像素后填充蓝紫色:#8316fe,混合模式改为“叠加”,效果如下图。

<图18>
15、光束部分基本完成,下面来制作动画,选择菜单:窗口 > 动画。

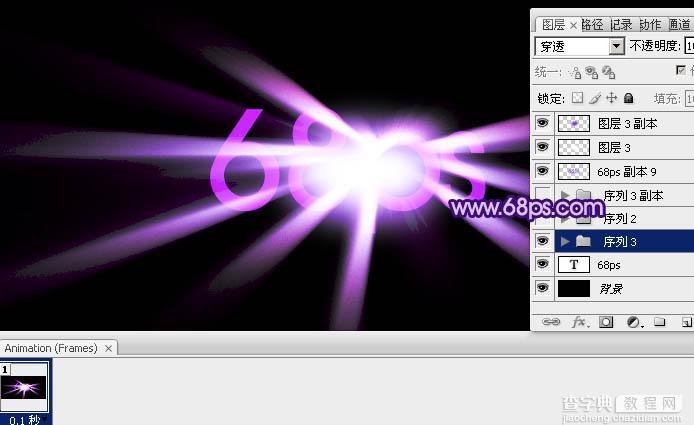
<图19>
16、选择第一帧,在图层面板只显示第一组,如下图。

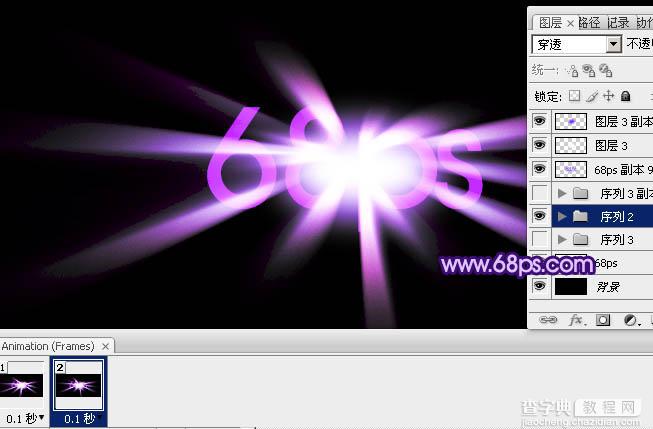
<图20>
17、在时间选择菜单中把时间设置为0.1秒。

<图21>
18、点击新建按钮新建一个帧。

<图22>
19、在新建的帧上设置,光束部分只显示中间的,如下图。

<图23>
20、回到第一帧,点击面板下面的过渡按钮,参数设置如图24,效果如图25。

<图24>

<图25>
21、回到最后一帧,再新建一帧,图层只显示最上面的光束,如下图。

<图26>
22、回到前一帧,同上的方法设置过渡,如下图。

<图27>
23、回到最后一帧,新建一帧,只显示中间的光束,如下图。

<图28>
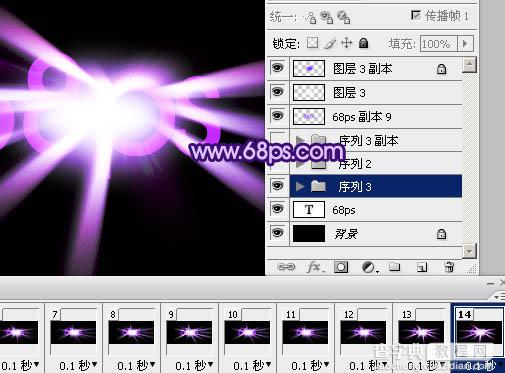
24、同上的方法设置过渡,再回到最后一帧,新建一帧,只显示底部的光束,然后设置过渡。

<图29>
25、动画基本设置完成,可以点击播放按钮预览一下,然后保存:选择菜单:文件 > 存储为Web所有格式,然后命名即可导出GIF动画。

<图30>
最终效果:

【Photoshop制作出绚丽的光束文字GIF动画】相关文章:
★ Photoshop布尔运算在绘制图标过程中的应用详细解析
