过程也比较简单,重点是制作光束部分,可以运用自己所学的方法制作出一些光束,然后把光束组合起来构成放射效果即可。
最终效果

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,由画布中心向边缘拉出径向渐变,效果如图2。

<图1>

<图2>
2、新建一个图层,把前景颜色设置为白色。选择多边形工具,在属性栏设置相关参数如图3。然后按住Shift 键由画布中心拉出图4所示的图形。

<图3>

<图4>
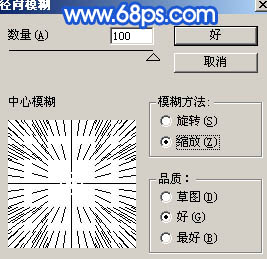
3、把刚才得到的图形栅格化图层。确保图形在画布中心位置(按Ctrl + A 全选,按Ctrl + X 剪切,按Ctrl + V 粘贴,经过这几步操作图形就会居中)。然后执行:滤镜 > 模糊 > 径向模糊,参数设置如图5,确定后可以再按Ctrl + F 加强几次,然后把得到的效果复制几层加强效果,如图6。

<图5>

<图6>
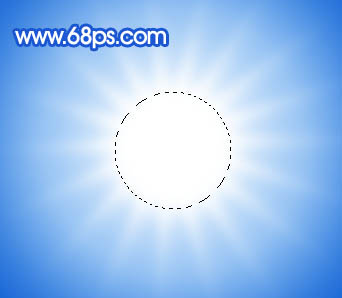
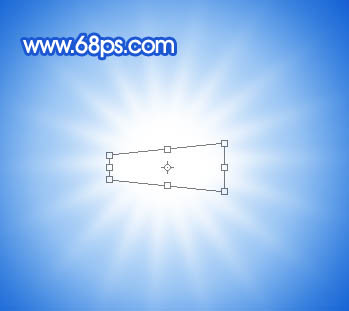
4、下面再来制作几条长的光束。新建一个图层,选择椭圆选框工具拉出图7所示的椭圆选区,按Ctrl + ALt + D 羽化25个像素后填充白色。按Ctrl + T 变形处理,稍微压扁并拉长一点,如图8,角度稍微拉45度斜角,效果如图9。如果光线感觉不够自然可以加上图层蒙版,用黑色画笔稍微修饰一下。

<图7>

<图8>

<图9>
5、把得到的光束复制一层,选择菜单:编辑 > 变换 > 垂直翻转,然后适当放好位置,效果如下图。

<图10>
6、把光束复制一层,适当旋转一下角度放到中间位置,加上图层蒙版,用黑色画笔把多出的部分稍微涂抹一下,效果如下图。

<图11>
7、同上的方法操作,多制作些光束,画面感觉自然即可,大致效果如下图。

<图12>
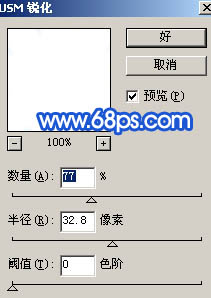
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 锐化 > USM锐化,参数设置如图13,效果如图14。

<图13>

<图14>
9、下面制作光点部分。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区填充白色。

<图15>
10、再多制作一些小圆点,可以给小圆点加点渐变色,叠加的部分需要修改一些图层不透明度。如图16,17。

<图16>

<图17>
11、左上角的光点制作方法同上,效果如下图。

<图18>
12、最后调整一下细节,完成最终效果。

<图19>
【Photoshop制作简单的放射光晕图】相关文章:
