最终效果

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,由画布中心向四周拉出图2所示的径向渐变。

<图1>

<图2>
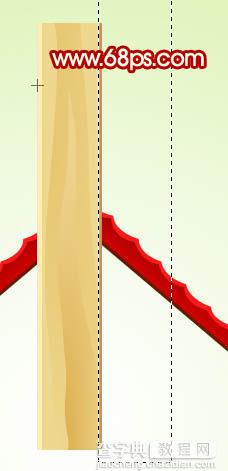
2、新建一个图层,选择矩形选框工具拉出图3所示的矩形选区,选择渐变工具,颜色设置如图4,由上至下拉出线性渐变。确定后按Ctrl + D取消选区,按Ctrl + T 稍微调整一下角度,再用钢笔工具勾出图5所示的选区。

<图3>

<图4>

<图5>
3、按Ctrl + Shift + I 把选区反选,按Delete 删除,效果如下图。

<图6>
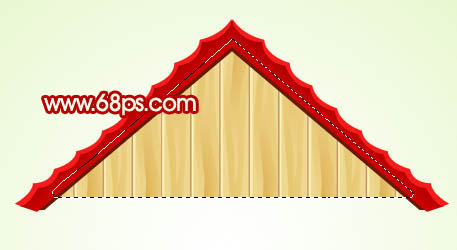
4、用钢笔勾出下图所示的弧形选区,填充颜色:#FF2623,如下图。然后把刚才做好的图形复制一层,选择菜单:编辑 > 变换 > 水平翻转,对接好后效果如图8。

<图7>

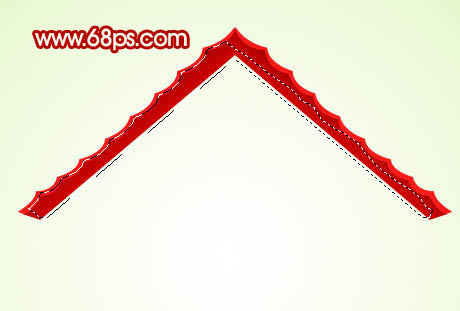
<图8>
5、在背景图层上面新建一个图层,用钢笔勾出图9所示的选区,填充颜色:#5D2E1C,效果如图10。

<图9>

<图10>
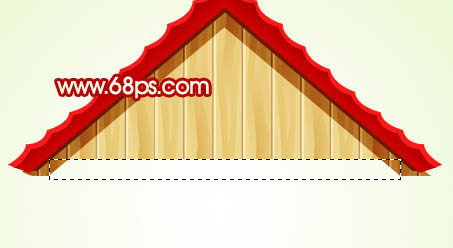
6、现在开始制作木板部分。在图层的最上面新建一个图层,用矩形选框工具拉出下图所示的矩形选区,填充颜色:#EED88F。

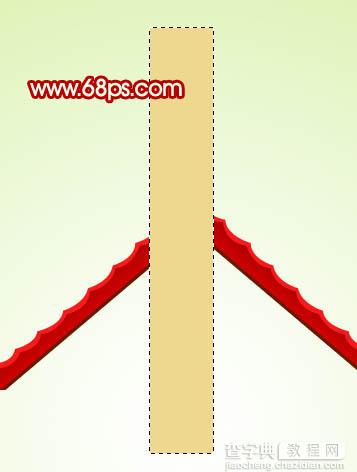
<图11>
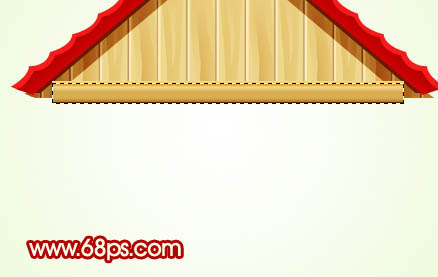
7、新建一个图层,用钢笔勾出图12所示的选区,填充颜色:#E5C771,取消选区后按Ctrl + Alt + G 与前一图层编组。加上图层蒙版,用黑白渐变把底部拉出透明效果,如图13。

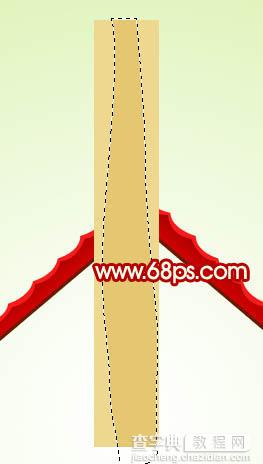
<图12>

<图13>
8、在当前图层下面新建一个图层,用钢笔勾出图14所示的选区,并拉上图15所示的线性渐变。加上图层蒙版,用黑白渐变把右边拉点透明效果,如图16。

<图14>

<图15>

<图16>
9、新建一个图层,用矩形选框工具拉出下图所示的矩形选区填充颜色:#FAEEB1,作为左边的高光。

<图17>
10、新建一个图层,用矩形选框工具拉出下图所示的矩形选区填充颜色:#CE975E,作为右边的暗调。到这里木板部分基本完成,把构成木板的几个图层合并为一个图层。

<图18>
11、把做好的木板图层多复制几层拼接起来,部分可以垂直翻转一下。然后合并起来适当缩小一点,移到背景图层上面,如下图。

<图19>
12、把木板图层复制一层,用钢笔勾出下图所示的选区,按Ctrl + Shift + I 反选,按Delete 删除多出的效果如下图。

<图20>
13、把原木板图层复制一层,用钢笔勾出下图所示的选区,按Ctrl + Shift + I 反选,按Delete删除多出。取消选区后稍微调暗一点,效果如图22。

<图21>

<图22>
14、在图层的最上面新建一个图层,用矩形选框拉出图23所示的矩形选区,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
15、调出当前图层的选区,把选区稍微向下移2个像素,在当前图层下面新建一个图层填充颜色:#6C2B15,如下图。

<图26>
16、在背景图层上面新建一个图层,用矩形选框工具拉出下图所示的矩形选区,填充颜色:#EFEFEF,边缘部分同上的方法制作高光及暗调。

<图27>
17、把做好的图形多复制一些,拼接起来,效果如下图。再把这些图层合并为一个图层。

<图28>
18、用矩形选框工具选取想要的部分,按Ctrl + Shift + I 反选,按Delete 删除多出部分。

<图29>
19、用矩形选框工具拉两条矩形选区如下图,填充颜色:#C0B6B7。

<图30>
20、在图层的最上面新建一个图层,用矩形选框工具拉出图31所示的矩形选区,填充颜色:#5D2100。然后再把木板下面的横条复制到底部,房子的主体部分大致完成,效果如图32。

<图31>

<图32>
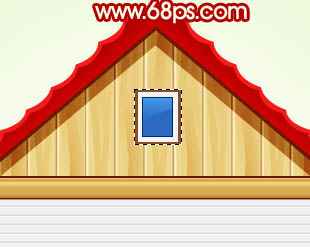
21、门与窗的制作就相对简单一点,用上面的方法就可以完成,过程如图33 - 35。

<图33>

<图34>

<图35>
22、烟窗部分的制作,在背景图层上面新建一个图层,用矩形选框工具拉出图36所示的矩形选区填充颜色:#DBDAD8,新建一个图层,用矩形做出一些矩形选区填充红色,如图37,适当加上投影,效果如图38。

<图36>

<图37>

<图38>
23、最后调整一下细节,再加上倒影,完成最终效果。

<图39>
【Photoshop打造一款精致的木屋图标教程】相关文章:
★ Photoshop中最容易犯的10个错误分析以及避开方法
