先做一个简单的说明为什么选择Photoshop软件而没有选择Firework软件。Friework Dreamweaver Flash号称网页制作三剑客,Friework与Dreamwaver整合得更为紧密,在这里只所以选择photoshop只是因为我的偏好,况且我对firework软件使用的次数很少,不太喜欢他提供的层面板。
在这里我们使用的PS的版本是CS3 以前的版本与此相差无几,但注意不能使用迷你安装版,必须是完整安装。
再说一下我们为什么要使用切片:
1 使用切片是最直白的网页布局方法。不要再想如何去设计表格,也不要想什么DIV,你首先要想的是你的网页要做成什么样子?把你所想的画出来就行了!!
2 使用切片可以有效地减小页面文件的大小,提高浏览者浏览页面的体验。想想看是把一个图片完整下载下来快,还是把一个图片分成若干个小图同时下载快呢?
如何切片:
一 打开你设计好的PS图,选择切片工具

二 按网页的结构和图片的特点进行切片
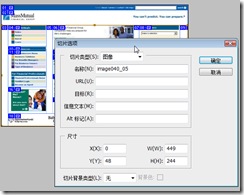
切片的大水上和位置可以通过切片选项来进行调整

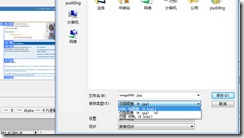
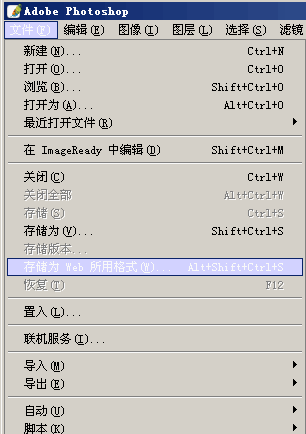
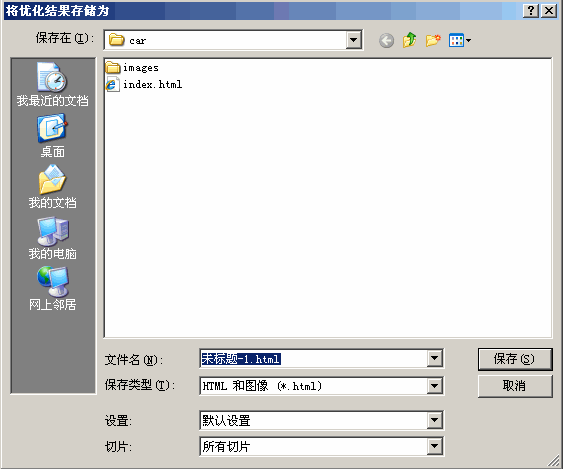
三 选择文件菜单 另存为WEB格式命令,保存时会生成index.html 图片文件会存放在images文件夹中(CS3要选择存储为html和图片)

四 使用Dreamweaver软件打开刚刚保存生成的html文件进行编辑,删除不必须的图片和进行内容的填充。

切片原则和常见问题:
一 切片是生成表格的依据,切片的过程要先总体后局部,即先把网页整体切分成几个大部分,再细切其中的小部分。
二 对于渐变的效果或圆角等图片特殊效果,需要在页面中表现出来的,要单独切出来
三 在DW中进行编辑时,少用图片,如果能用背景颜色代替的就使用背景颜色 能使用图案的也尽可能使用图案平铺来形成背景
四 在DW中进行编辑时,删除图片时出面表格错位如何办?
删除图片的时候记住图片的长宽,再插入一个相同长宽的表格。
五 在DW中如何自定义表格的长宽?
使用表格长宽一样的图片做为单元格的背景。
六 如何在图片上输入文字?
把图片设置成背景。
其实我感觉很重要的两步如下:
第一步:

第二步:

【photoshop切片使用教程(保存为页面与图片)】相关文章:
