Photoshop 时尚的界面设计按钮
摘要:本Photoshop教程教你制作时尚的界面设计按钮,你可以用在你的超酷的网页设计中,也可以用在其他地方。查字典教程网老规矩,先让大家看效果。...
本Photoshop教程教你制作时尚的界面设计按钮,你可以用在你的超酷的网页设计中,也可以用在其他地方。
查字典教程网老规矩,先让大家看效果。

在本文中我们设计一个GUI接口按钮,看上去效果非常不错,希望大家喜欢并且支持查字典教程网。
创建一个文档。

填充背景为#191919颜色。然后设置前景色为黑色,使用圆角矩形工具,绘制一个黑色的按钮形状。

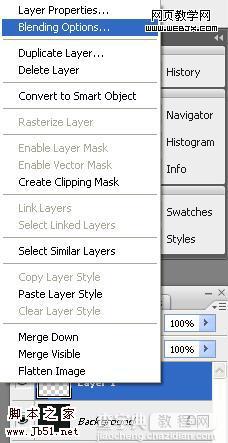
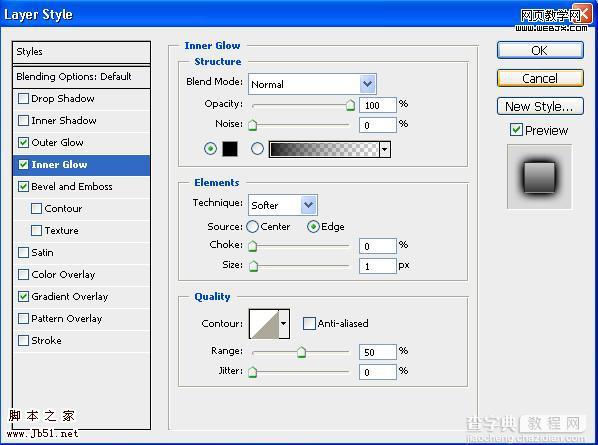
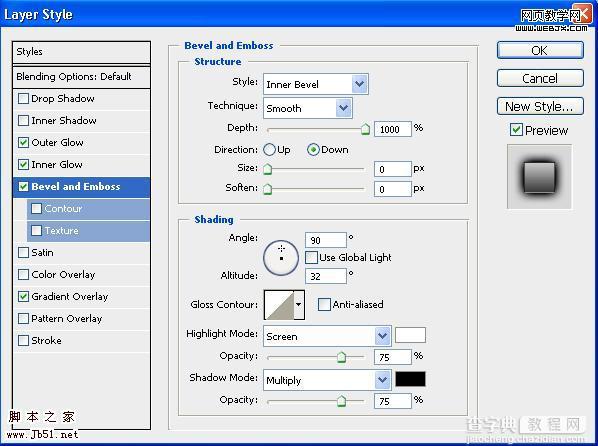
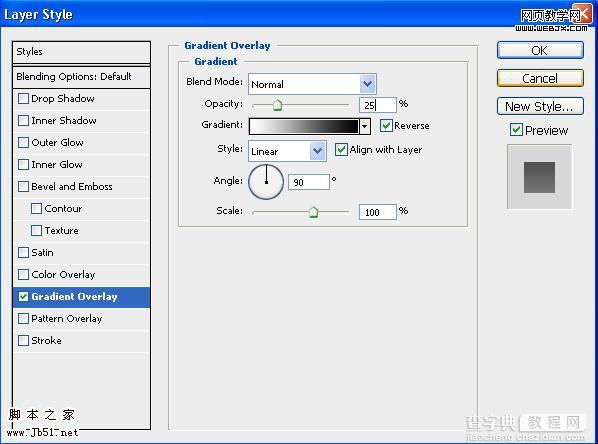
下面我们添加图层样式。

设置如下。




效果如下。

然后按CTRL键点击图层,载入选区。

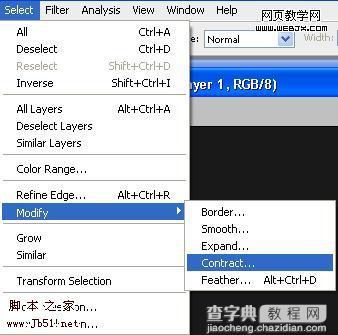
执行选择-修改-收缩命令。

设置5像素。

然后新建立一个图层,填充颜色为# 0081e4,效果如下。

然后设置图层样式。

最终效果。

【Photoshop 时尚的界面设计按钮】相关文章:
★ Photoshop CS4 CS5 CS6永久序列号全面整理
上一篇:
Photoshop 漂亮的洗发水瓶
下一篇:
Photoshop 抽象的海螺效果
