Photoshop制作简单的摇摆动画
摘要:前面有一篇Flash教程讲解了如何利用AS制作不倒翁动画,今天我们利用Photoshop来制作一个同样的动画,但是在Photoshop就不能...
前面有一篇Flash教程讲解了如何利用AS制作不倒翁动画,今天我们利用Photoshop来制作一个同样的动画,但是在Photoshop就不能有交互了,大家只能是看到不倒翁动画了。
相关文章:AS实例之简单的不倒翁Flash动画
最终效果:

素材图

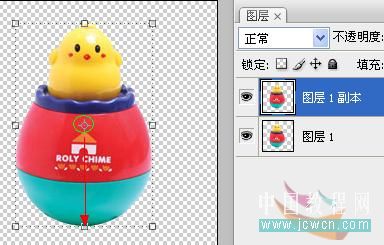
打开图片,先抠图,(我用容差为50的魔棒点一下白边处,按DEL删除),复制该层.
把该层的中心点移到如下所示处.

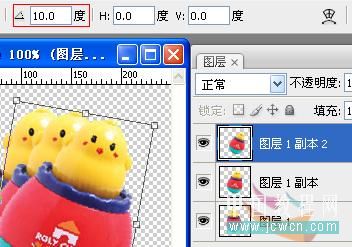
旋转角度设为10

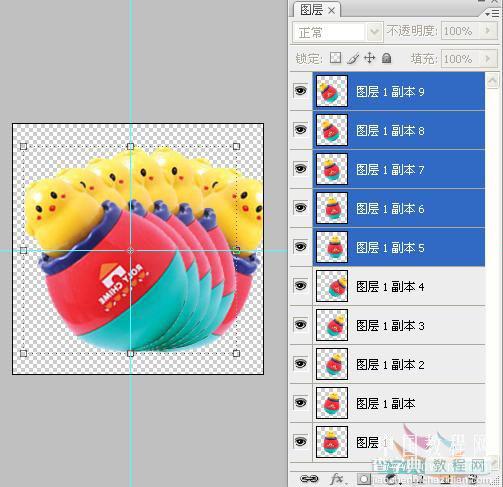
复制图层二并做同上操作.得到副本4之后,选择全部图层并复制 然后水平翻转,放好位置.

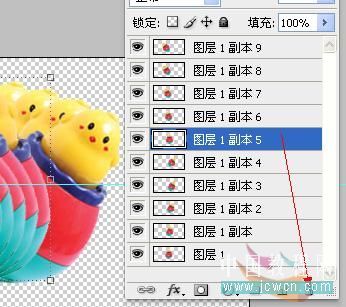
删掉图层副本5,当初复制他是为了对好位置,他和图层1是一样的,没必要保留

关闭所有的眼睛,打开窗口/动画.打开图层1的眼睛,新建一帧,关闭图层1打开副本的眼睛.
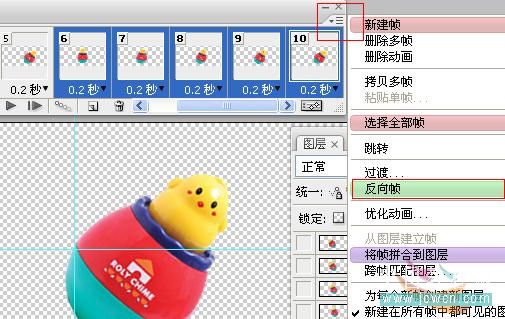
以此类推直到把副本4做到帧里面,选择全部帧 新建 反向帧

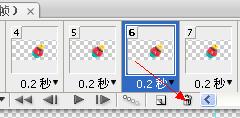
删除多余帧6.他与前一帧是一样的

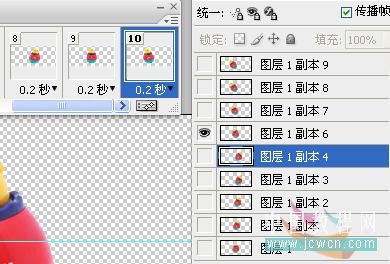
现在有了九个帧了,在9号帧的基础上新建一帧,这一帧的图层用副本6,新建 副本7……把图层副本9做到帧里面

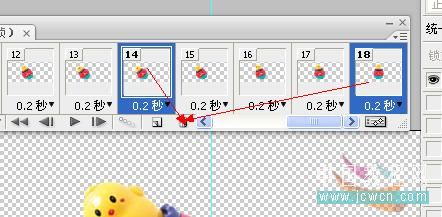
然后我们又重复以前的动作。选择10号帧按住SHIFT点最后一帧----- 新建 反向 删除多余帧

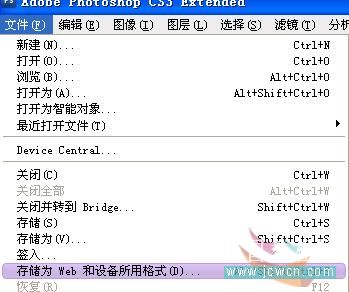
设定统一时间,播放效果OK了就保存:文件/WEB所用格式/GIF文件/


一个可爱的不倒翁完了,再来看下效果:

细心的同学肯定看出娃娃肚子上的字不对头吧,那都是我偷懒造成的
最好做一下画布设置,在宽度上多加点就行了,高度不用改.
对于不对称的图在向左边倒的时候角度要设为负值.不能偷懒的,要一个一个地做.
再来一个摇摆钟:

【Photoshop制作简单的摇摆动画】相关文章:
