原文:http://www.iconfans.com/thread-1628-1-1.html
在一个图标论坛看到的教程,很实用,就翻译过来了,有些地方可能翻译的不是很准确,请多指教。
我们在进行站点设计的过程中,经常需要使用图标表示诸如添加、删除和编辑之类的操作。在Web2.0时代,徽章和细致的3D效果越来越流行。本教程将告诉你如何简单的绘制出带有漂亮3D效果的按钮或图标。

步骤1:
创建一个新的文件,选择“椭圆形工具”(U),画一个圆形。将圆形填充上随便什么颜色,后面它将被图层样式覆盖。

步骤2:
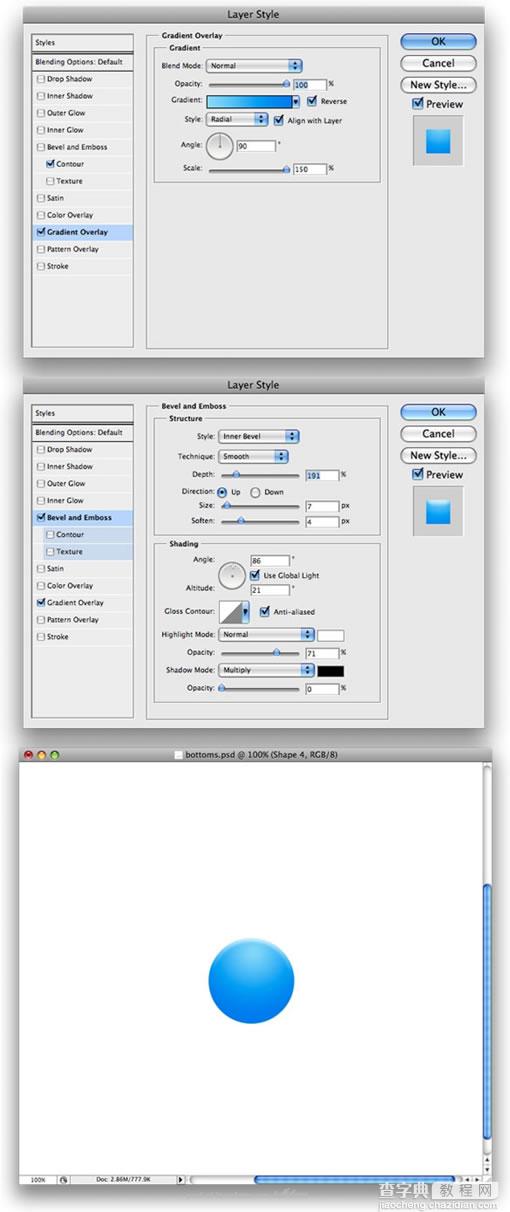
双击圆形图层打开图层样式窗口,选择“渐变叠加”,使用蓝色和浅蓝色做渐变色,在“样式”下拉框中选择“径向”。最后参照下图为渐变叠加设置“角度”并添加“斜面和浮雕效果”。
小窍门:将渐变叠加移动到圆形顶端:打开图层样式窗口,选中“渐变叠加”选项。按住按钮调整渐变。

步骤3:
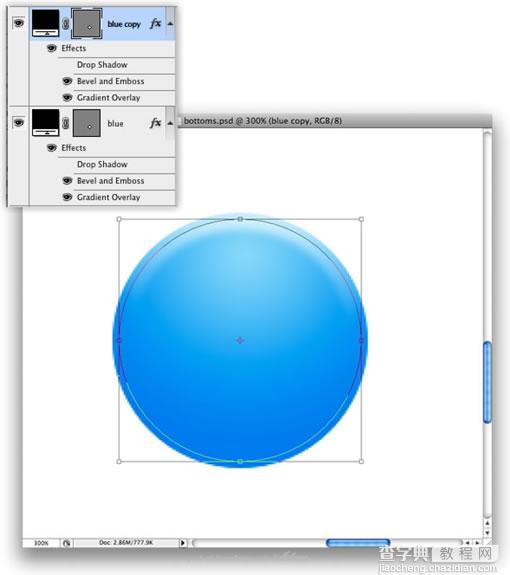
参照下图,复制圆形图层,并调整到合适大小。

步骤4:
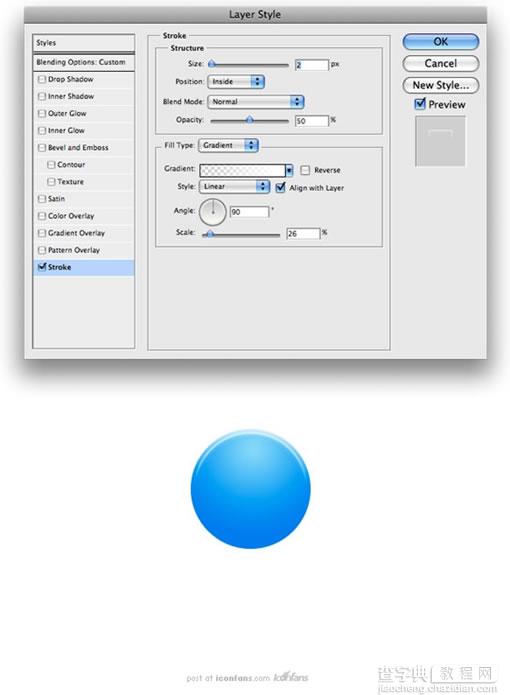
双击刚复制好的新图层,打开图层样式窗口,去掉所有前面设置的效果(渐变叠加、斜面和浮雕效果)。选择“描边”,在“填充类型”下来菜单中选择“渐变”,将渐变颜色设置为白色,透明度从100%至0%。其他设置参照下图。

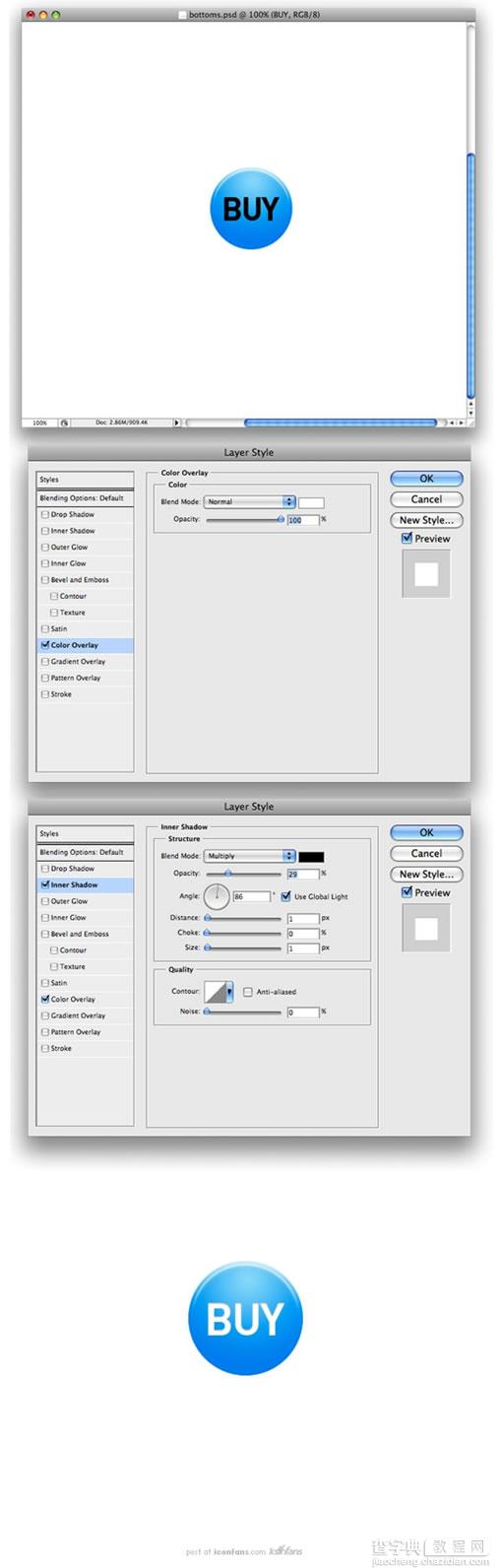
步骤5:
选择“横排文字工具”(T)创建一个文字图层,使文字图层在最顶层。选中文字图层,打开图层样式窗口。选择“颜色叠加”将文字颜色设置成白色,然后选择“内阴影”,参照下图进行设置。

步骤6:
合并以上三个图层,将图层命名为“Blue Circle”。
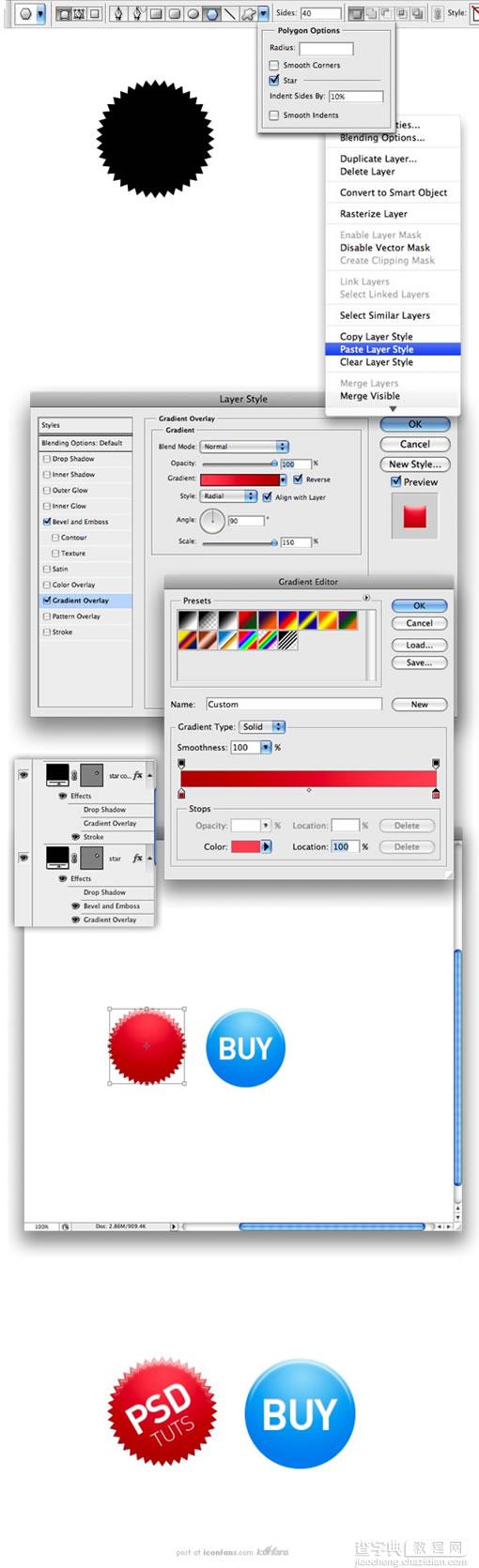
步骤7:
选择“多边形工具”(U),参照下图修改设置,创建一个星形徽章。像步骤3一样复制该图层并且调整大小。
不需要从新设置图层样式,只需要从我们刚才制作的图标中复制图层样式,然后粘贴到现在的图层中就可以了。做法:选择我们刚才创建的图层Blue Circle,右键选择“拷贝图层样式”。然后选择刚创建的星形徽章图层,右键选择“粘贴图层样式”。
我们需要修改的地方就是在“渐变叠加”中修改渐变颜色。

总结:
这是一种非常简单的制作3D风格按钮的方法。你可以自己更改一些样式,例如:颜色叠加、渐变叠加等。

【PS简单制作漂亮3D效果的按钮和图标】相关文章:
