PS制作数字1到7依次显示的gif动画效果
摘要:现在制作动画的软件非常多,像flash,Dreamweaver等,其实PS也可以制作动画,今天小编为大家分享PS制作数字1到7依次显示的gi...
现在制作动画的软件非常多,像flash,Dreamweaver等,其实PS也可以制作动画,今天小编为大家分享PS制作数字1到7依次显示的gif动画效果方法,有兴趣的朋友可以参考本文哦!
最终效果图:

制作步骤:
1、打开PS软件,新建一个空白文档;

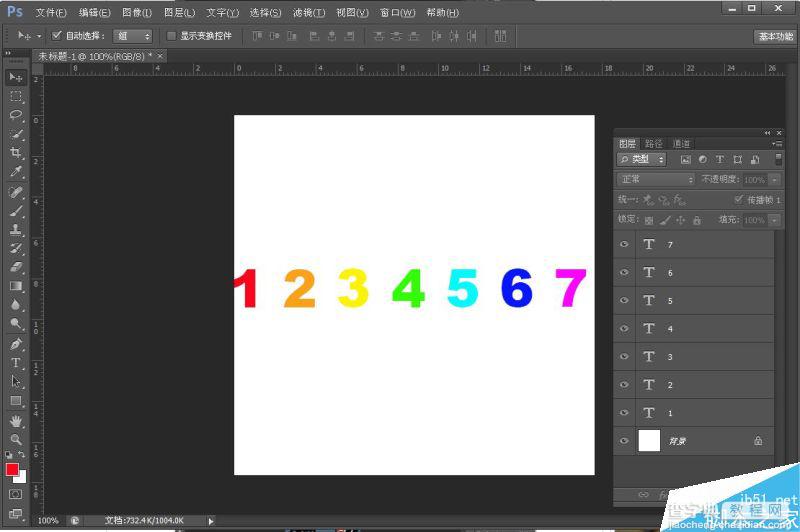
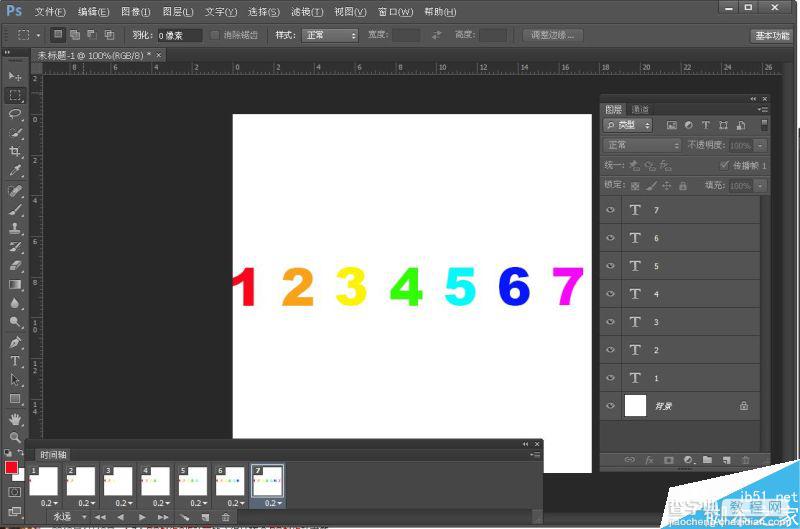
2、在文档中,依次从左到右输入数字“1 2 3 4 5 6 7”;

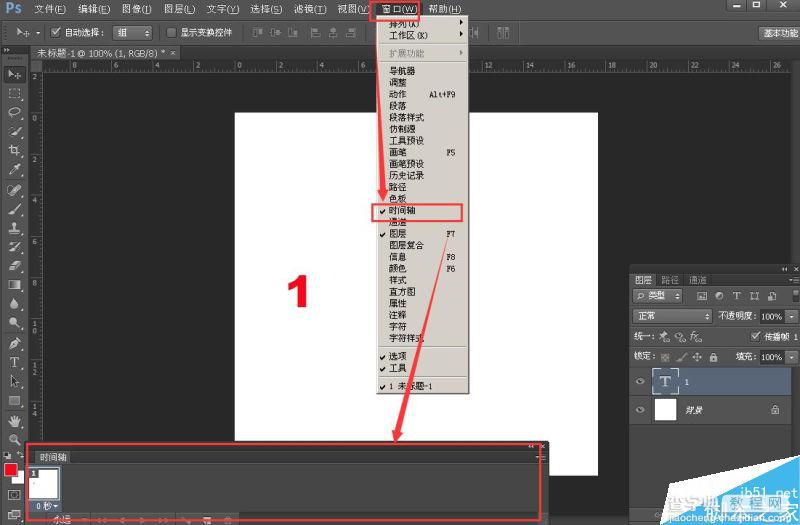
3、打开菜单栏“窗口”下的“时间轴”;

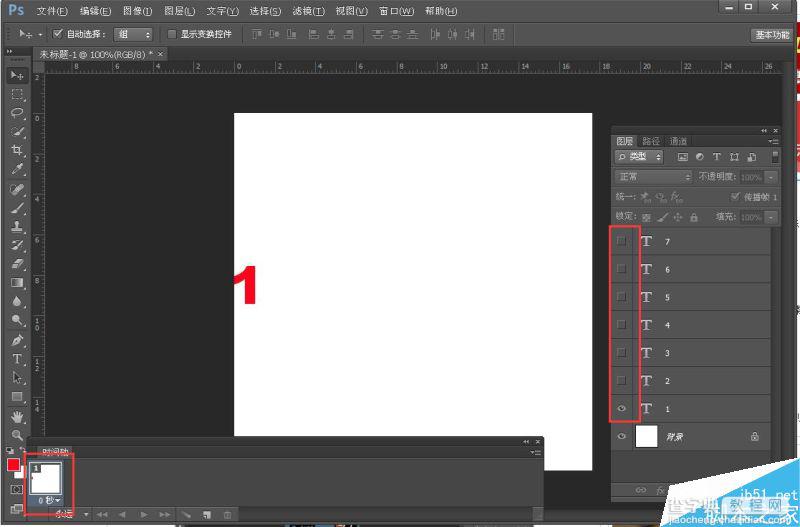
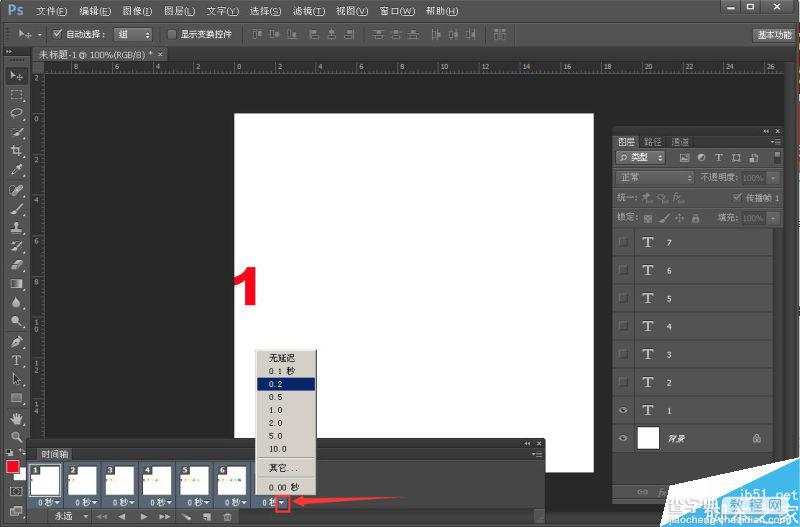
4、这步非常重要,点击第一帧,除了“数字1”这个图层显示,关闭“数字2——数字7”图层前面的眼睛;

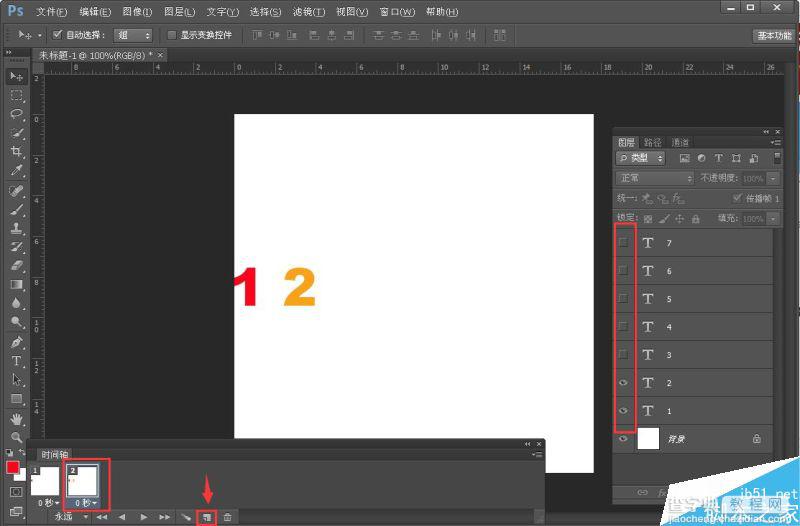
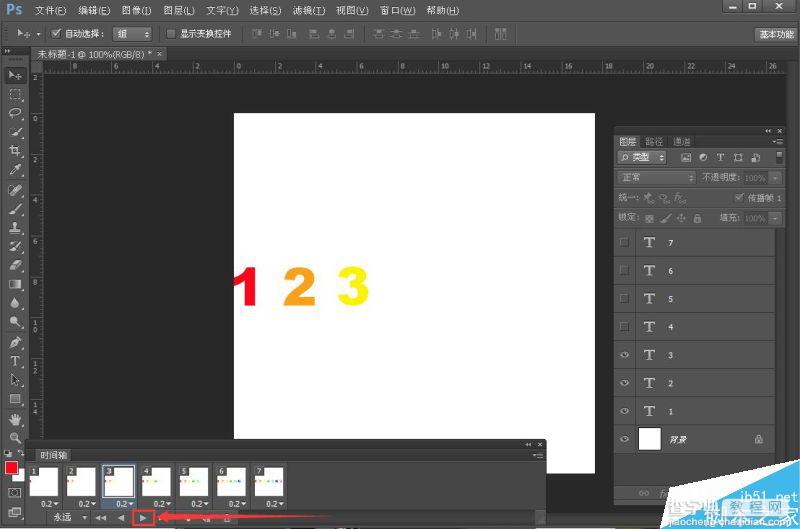
5、然后新建第二帧,点亮“数字1”和“数字2”图层前面的眼睛,关闭“数字3“”到“数字7”图层前面的眼睛;

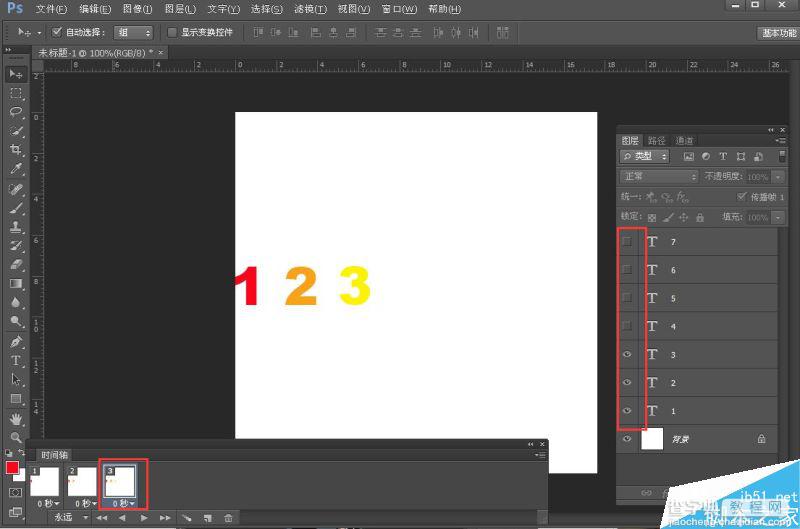
6、再次新建第三帧,点亮“数字1”、“数字2”、“数字3”图层前面的眼睛,关闭“数字4”到“数字7”图层前面的眼睛;

7、下面以此类推;

8、按住“Shift”键,选中第一帧到第七帧;时间大家自行设置

9、点击播放;


以上就是PS制作数字1到7依次显示的gif动画效果方法介绍,大家学会了吗?方法很简单,有兴趣的朋友快快来制作吧!
注:本篇文章系查字典教程网依照真实经历原创,转载请注明出处!
【PS制作数字1到7依次显示的gif动画效果】相关文章:
上一篇:
PS利用滤镜制作逼真的木质纹理
