教你用photoshop制作一款可变颜色的高光质感水晶按钮
摘要:这篇教程是教大家如何用photoshop制作一款可以变换颜色的高光质感水晶按钮,制作方法主要用到了圆角矩形和图层样式。教程介绍的很详细,希望...
这篇教程是教大家如何用photoshop制作一款可以变换颜色的高光质感水晶按钮,制作方法主要用到了圆角矩形和图层样式。教程介绍的很详细,希望大家看完之后,不仅学会制作这款按钮的方法,而且能熟练掌握圆角矩形和图层样式,先看效果图。

新建文档500x300像素,背景黑色,新建图层,画一半径200的白色圆角矩形。

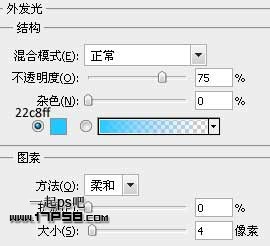
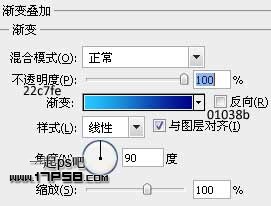
添加图层样式。


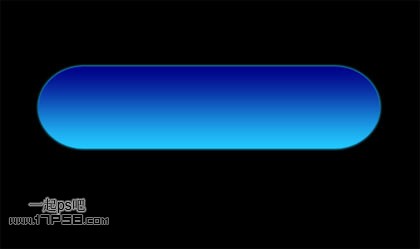
效果如下。

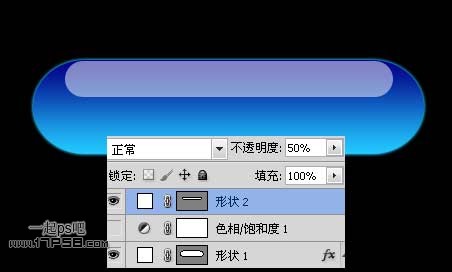
新建图层,再画一个小的白色圆角矩形,图层不透明度50%。

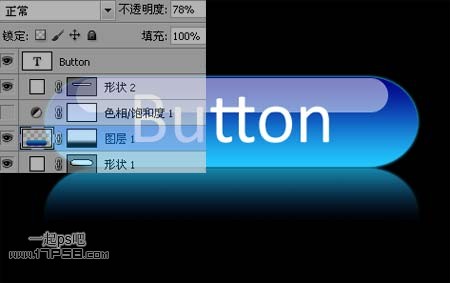
下面制作倒影,复制大的圆角矩形图层,新建图层1,然后合并2个图层得到图层1,ctrl+T垂直翻转挪到底部。

添加蒙版黑白直线渐变,图层不透明度80%左右,输入白色文字,效果如下。

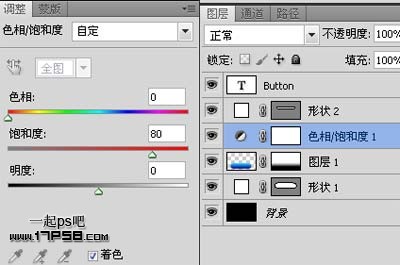
如果你觉得蓝色不好看,想换个颜色,那就添加一个色相/饱和度调整层。

颜色随心换,只要你喜欢,其它效果如下。

本ps教程结束,希望大家喜欢!
【教你用photoshop制作一款可变颜色的高光质感水晶按钮】相关文章:
