像传统的传参一样,只是在微信里面的标签不一样而已,navigator标签的文档说明:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html?t=20161122
下面是传递参数并展示新页面的一个简单栗子:
这是index.wxml代码:
<navigator url="../detail/detail"> <view>评19</view> </navigator>
url是../detail/detail....... 传递参数是id="{{item.id}}" url="../detail/detail"
detail.js代码如下
Page({ onLoad: function(options) { var duanziId = options.id var that = this wx.showToast({ title: '加载中', icon: 'loading', duration: 1000 }) wx.request({ url: 'https://www.xxx.xxx?m=getDetail&duanziId='+duanziId, //服务器参数接收地址, data: {token:token}, method: 'GET', success: function(res){ console.log(res.data.result) //打印获取数据 that.setData({ duanziDetail:res.data.result }) } }) } })
detail.wxml代码:
<view> <text>{{duanziDetail.content}}</text> </view>
app.json中pages配置代码如下
"pages":[ "pages/index/index", "pages/detail/detail", "pages/center/center", "pages/tucao/tucao", "pages/search/search" ]
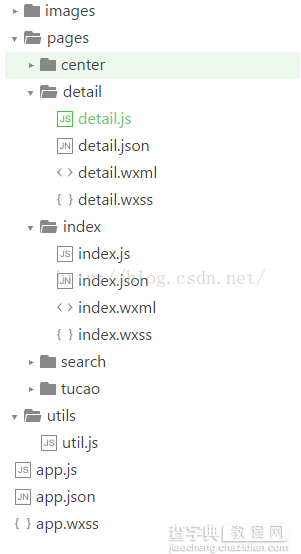
目录结构:

以上所述是小编给大家介绍的微信小程序链接传参并跳转新页面,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【微信小程序链接传参并跳转新页面】相关文章:
★ 百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系之间的转换
★ js+html5通过canvas指定开始和结束点绘制线条的方法
★ 在JavaScript中处理时间之setMinutes()方法的使用
