Bootstrap提供了各式各样的进度条。
看下面的例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>进度条</title> </head> <body> <div> <div> <div> <h1>进度条</h1> </div> <div> <div> <div>progress-bar-info(20%)</div> </div> <div> <div>progress-bar-success(60%)</div> </div> <div> <div>progress-bar-danger(35%)</div> </div> <div> <div>progress-bar-warning(90%)</div> </div> <div> <div>progress-bar-striped(66%)</div> </div> <div> <div>progress-bar-warning(35%)</div> <div>progress-bar-danger(25%)</div> <div>progress-bar-info(30%)</div> </div> </div> </div> </div> </body> </html>
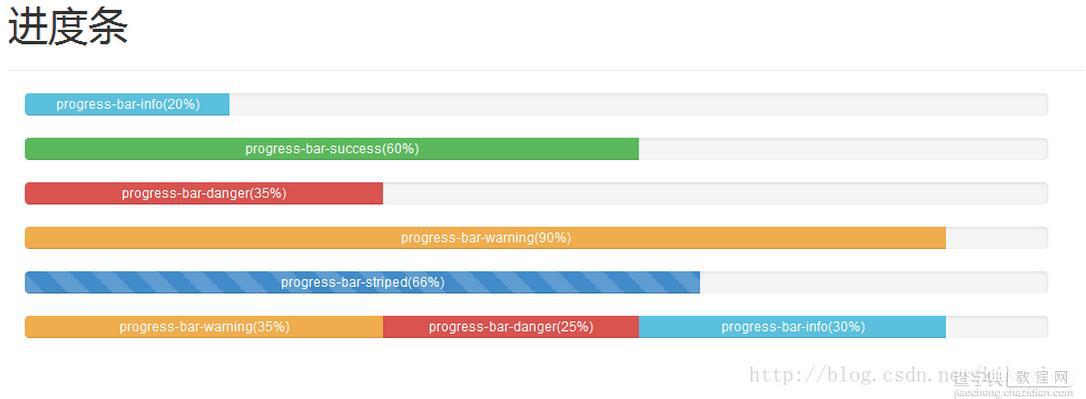
效果如下:

其中下面的一段产生了动态效果:
<div> <div>progress-bar-warning(66%)</div> </div>
下面一段产生了叠加效果:
<div> <div>progress-bar-warning(35%)</div> <div>progress-bar-danger(25%)</div> <div>progress-bar-info(30%)</div> </div>
【Bootstrap基本组件学习笔记之进度条(15)】相关文章:
★ 详解JavaScript中setSeconds()方法的使用
★ 图片完美缩放
★ JavaScript基于setTimeout实现计数的方法
★ 不错显示时间特效
