微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了.
总算做出来了.分享出来看看.
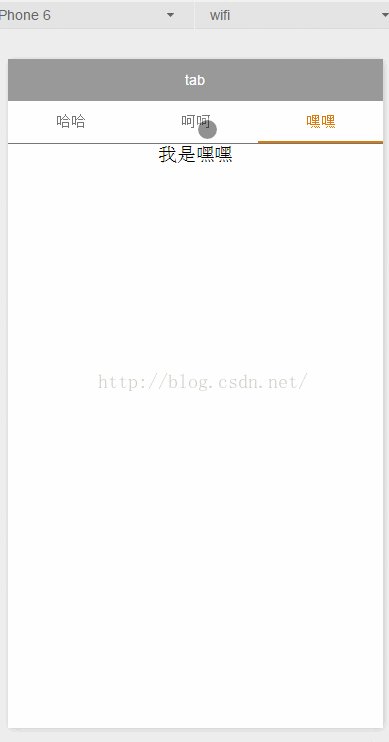
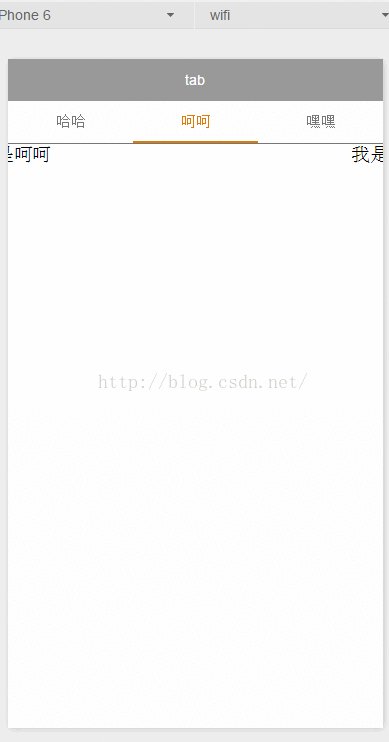
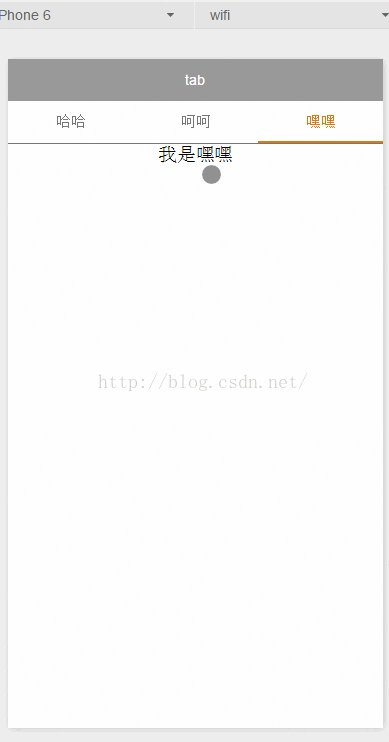
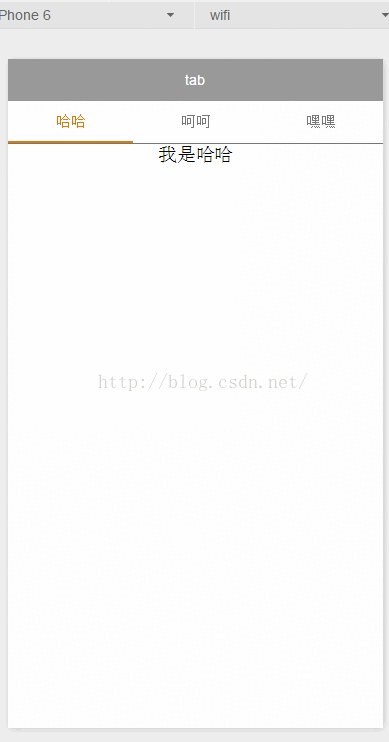
先看效果:

再上代码:
1.index.wxml
<> <view> <view data-current="0" bindtap="swichNav">哈哈</view> <view data-current="1" bindtap="swichNav">呵呵</view> <view data-current="2" bindtap="swichNav">嘿嘿</view> </view> <swiper current="{{currentTab}}" duration="300" bindchange="bindChange"> <> <swiper-item> <view>我是哈哈</view> </swiper-item> <> <swiper-item> <view>我是呵呵</view> </swiper-item> <> <swiper-item> <view>我是嘿嘿</view> </swiper-item> </swiper>
2.indexwxss
/**indexwxss**/ swiper-tab{ width: 100%; border-bottom: 2rpx solid #777777; text-align: center; line-height: 80rpx;} swiper-tab-list{ font-size: 30rpx; display: inline-block; width: 33%; color: #777777; } on{ color: #da7c0c; border-bottom: 5rpx solid #da7c0c;} swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; } swiper-box view{ text-align: center; }
3.index.js
//index.js //获取应用实例 var app = getApp() Page( { data: { /** * 页面配置 */ winWidth: 0, winHeight: 0, // tab切换 currentTab: 0, }, onLoad: function() { var that = this; /** * 获取系统信息 */ wxgetSystemInfo( { success: function( res ) { thatsetData( { winWidth: reswindowWidth, winHeight: reswindowHeight }); } }); }, /** * 滑动切换tab */ bindChange: function( e ) { var that = this; thatsetData( { currentTab: edetailcurrent }); }, /** * 点击tab切换 */ swichNav: function( e ) { var that = this; if( thisdatacurrentTab === etargetdatasetcurrent ) { return false; } else { thatsetData( { currentTab: etargetdatasetcurrent }) } } })
这样一个类似viewpage的顶部选项卡就出来了.
【微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换】相关文章:
★ 浅谈利用JavaScript进行的DDoS攻击原理与防御
★ JS排序方法(sort,bubble,select,insert)代码汇总
