最近博主在项目中用到一款轮播组件,功能齐全,可以设置各种标题样式、动画效果、轮播时间、开始暂停等功能,在此推荐给大家,供大家参考。
一、效果展示
多说无益,来看一组效果展示图,感受一下!
1、先跟大家见个面,打个招呼

2、什么?切换太慢了?好,加快速度!

3、加入其他功能

4、图片太小,看不出效果?好,那来个大图感受下!

5、如果你不想要右上角的小图标,照样可以。

6、如果你对上述滑动效果不满意,组件提供了其他几种图片切换方式
淡入淡出

水平滑动

7、再来一张图片定位

二、组件介绍
Orbit是一款github上面的开源组件,需要jquery的支持,开源地址。
三、代码示例
它的使用也是相当简单,首先下载源码,引用需要的组件到页面里面来。
<link href="~/Content/orbit-master/orbit-1.3.0.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/orbit-master/jquery.orbit-1.3.0.js"></script>
然后htmll代码如下
<div> <div id="featured"> <img src="http://www.jb51.netContent/image/Logo/1.jpg" data-caption="#htmlCaption1" /> <img src="http://www.jb51.netContent/image/Logo/2.jpg" data-caption="#htmlCaption2" /> <img src="http://www.jb51.netContent/image/Logo/3.jpg" data-caption="#htmlCaption3" /> <img src="http://www.jb51.netContent/image/Logo/4.jpg" data-caption="#htmlCaption4" /> <img src="http://www.jb51.netContent/image/Logo/5.jpg" data-caption="#htmlCaption5" /> <img src="http://www.jb51.netContent/image/Logo/6.jpg" data-caption="#htmlCaption6" /> <img src="http://www.jb51.netContent/image/Logo/7.jpg" data-caption="#htmlCaption7" /> </div> <> <span id="htmlCaption1"><strong>1</strong></span> <span id="htmlCaption2"><strong>2</strong></span> <span id="htmlCaption3"><strong>3</strong></span> <span id="htmlCaption4"><strong>4</strong></span> <span id="htmlCaption5"><strong>5</strong></span> <span id="htmlCaption6"><strong>6</strong></span> <span id="htmlCaption7"><strong>7</strong></span> </div>
这都是固定结构,div里面的id="featured"用于初始化组件
最后js初始化
<script type="text/javascript"> $(function () { $('#featured').orbit(); }); </script>
以上简单代码就完成了上述实例图片3的效果。是不是很easy!
1、初始化常用属性介绍
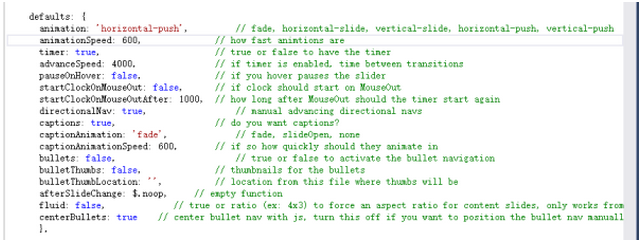
上述通过简单的代码就可以完成我们组件的初始化,其实初始化方法 $('#featured').orbit(); 并不是固定,它可以传入多个参数,实现不同的轮播效果。由于该组件文档并不是非常齐全,这些属性都是通过查看源码找到的,以下博主就根据自己的一些尝试和理解介绍一些常用的初始化属性。
advanceSpeed属性用于设置图片的切换时间,默认值是4000,单位是毫秒。
timer属性用于控制是否启动开始暂停功能,就是我们右上角的那个小图标,原来就是通过它来控制的。默认true(开启)。
animation属性用于控制图片切换的动画效果,可用的选项有fade(淡入), horizontal-slide(垂直滑动), vertical-slide(水平滑动), horizontal-push, vertical-push总共5种。
captions属性表示是否启用图片标题。
captionAnimation属性用于控制标题的切换动画。
directionalNav属性控制是否启用上一页、下一页按钮功能。
其他更多初始化属性可以自行查看源码:

最终的用法如下:
$('#featured').orbit({ //advanceSpeed: 4000,//图片切换时间 //timer:false, //是否启动开始暂停功能 //animation: 'fade', //动画效果:有fade(淡入), horizontal-slide(垂直滑动), vertical-slide(水平滑动), horizontal-push, vertical-push //captions: false, //是否启用标题 //captionAnimation: 'slideOpen', //标题动画 //directionalNav: false,//是否启用上一页、下一页功能 });
2、组件常用方法和事件解析
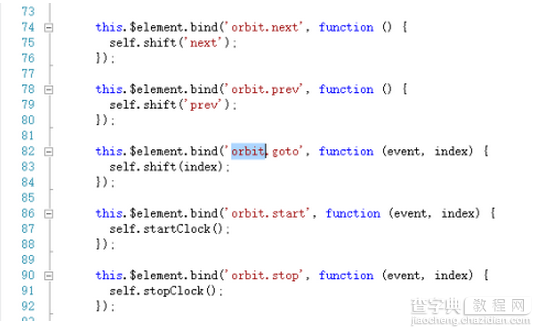
除了初始化的属性之外,组件还提供了多个事件供我们调用。查看组件源码可以看到如下几句:

这个表示给当前标签绑定了上述一些事件。我们如何使用它们呢。比如上文博主使用的定位图片的功能,我们可以这么写。
$("#featured").trigger('orbit.goto', 3);//定位到第四张图片。注意这里的索引是从0开始。 $('#featured').trigger('orbit.stop');//停止图片轮询 $('#featured').trigger('orbit.start');//启用图片轮询
当然,还有他们的像orbit.next、orbit.prev这些事件应该也很好理解,就表示切换到下一张和上一张图片。
以上所述是小编给大家介绍的Bootstrap实现带暂停功能的轮播组件(推荐),希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap实现带暂停功能的轮播组件(推荐)】相关文章:
