微信小程序 wx.request----接口调用方式
最近开发了一个微信小程序版的任务管理系统,在向Java后台发送接口时遇到了一些问题,在这里做一个简单的总结。
官方接口
官方给出的接口叫做wx.request,请求方式比较简单,下面是官网给出的请求实例。
wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '' , y: '' }, header: { 'content-type': 'application/json' }, success: function(res) { console.log(res.data) } })
存在的问题
wx.request请求的header中content-type默认为application/json,如果我们想换种方式比如用"application/x-www-form-urlencoded"会发现在请求头信息中并没有取代默认的application/json而是新增了这种方式,另外在用jquery.ajax请求时即便同样使用application/json方式来请求,得到的数据格式也不相同,无论用什么请求方式ajax都会将请求数据转换为&name1=value1&name2=value2的形式,这样在根据content-type来解析请求数据时就会出现问题,不知道微信是有意这样做还是它根本就是个bug。总之是给我带来了不必要的麻烦。
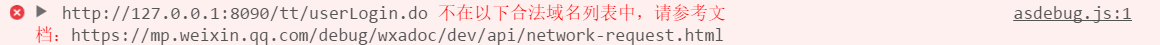
微信小程序发送的是https请求,在本地调试时可以用http,如果放在手机上测试时校验请求方式和域名,不合法会报以下错误:

为了方便请求,可以对wx.request做一个简单的封装,这样我们再调用的时候就方便了许多,代码如下:
var app = getApp(); function request(url,postData,doSuccess,doFail,doComplete){ var host = getApp().conf.host; wx.request({ url: host+url, data:postData, method: 'POST', success: function(res){ if(typeof doSuccess == "function"){ doSuccess(res); } }, fail: function() { if(typeof doFail == "function"){ doFail(); } }, complete: function() { if(typeof doComplete == "function"){ doComplete(); } } }); } } module.exports.request = request;
如果一个接口在不同地方频繁用到,原本设想写一个函数,然后将函数暴露供其他js调用,但后来发现wx.request中设置async是无效的,只能发异步请求,所以如果想写一个函数来返回调用接口得到的数据就比较难实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 wx.request(接口调用方式)详解及实例】相关文章:
★ 微信浏览器内置JavaScript对象WeixinJSBridge使用实例
