如果我们只是获取一个ul中的第一个li的话,那么我们可以这样写:
$("ul li:first");
$("ul li").eq(0);
$("ul li").first();
$("ul li").slice(0,1);//slice第一个参数表示的选取开始的位置,第二个参数是结束的位置
<ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul>
解决方案我大概写了四种
<script type="text/javascript"> //方案一 $(function(){ var list=$("ul"); for (var i = 0; i < list.length; i++) { $("ul:eq("+i+") li:first").css("background","red"); } }); //方案二 /*$(function(){ $("ul").each(function(){ $(this).children().first().css("background","red"); }); });*/ //方案三 /*$(function(){ $("ul li:nth-child(1)").css("background","red"); });*/ //方案四 /*$(function(){ $("ul li:first-child").css("background","red"); });*/ </script>
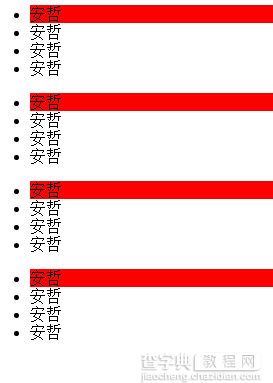
运行结果

以上就是本文的全部内容,希望对大家有所帮助,谢谢对查字典教程网的支持!
【详解获取jq ul第一个li定位的四种解决方案】相关文章:
★ JQuery使用index方法获取Jquery对象数组下标的方法
