photoshop制作出一个橙红色Web2.0按钮
摘要:先看效果图新建文档500x330像素,背景白色,新建图层,画一个黑色圆角矩形。添加图层样式,所需的颜色值截图里不给出,具体参考我提供的PSD...
先看效果图

新建文档500x330像素,背景白色,新建图层,画一个黑色圆角矩形。

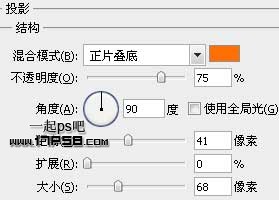
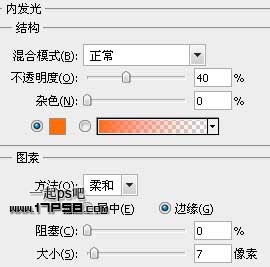
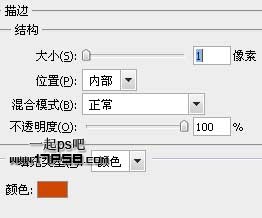
添加图层样式,所需的颜色值截图里不给出,具体参考我提供的PSD文件。




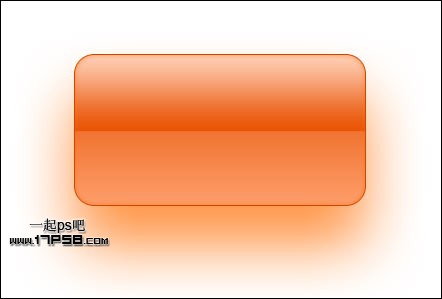
之后我们会得到下图效果。

添加一些文字,加投影样式,最终效果如下,是不是很容易?

【photoshop制作出一个橙红色Web2.0按钮】相关文章:
