(不好意,先前发布的是有误的分析。现在的这个没问提了!!!)
昨天看到了“妙味课堂”的一个苹果菜单的DEMO。根据里面提到的“勾股定理”。我自己分析了一下代码。如下:
先来一效果图吧!
静止时:

鼠标滑动时:

一、要实现在的功能或效果:
在鼠标滑动的靠近其中某一张图片时,这个图片会随着鼠标向它的靠近而慢慢放大。
a.是“放大”不是“变大”。【放大】是等比例的,而【变大】:不一定是等比例。后面的公式中会体现。
b.这里的【靠近】:是指靠近图片的【中心点】。离图片【中心点】越近,图片越大,远离中心点,就变小,当然这里的【变小】是指相对于放大之后的变小,不会变小到比原始值还要小。
鼠标靠近红点即图片的【中心点】,图片变大,远离,变小
靠近红点

远离红点

二、功能分析:
1.【放大】效果:
原来的图片宽度乘以一个比例数,假设这个图片原大小是宽64PX 高64PX;那么我把这个宽64乘以一个比例数(这里先设为X),那么 64*X 就是它放大值;
用这个放大值加上原先的宽度,就是【放大】效果的后值。
即:放大后图片的宽度值 = 64*X + 64;
(这里不考虑高度,因为在IMG标签中,不定义高度,只定义宽度的话,那么宽度值变化了,高度值也会一起变化。所以只需要改变宽度值,就行了。)
2.如何判断鼠标距离图片【中心点】的远近?
鼠标在web页面中间是一个点,而图片【中心点】也是一个点,通过这两点之间连线的长度值的大小,就可以判断鼠标距离图片【中心点】的远近了;
即:这个长度值越大:说明鼠标距离图片【中心点】越远;
这个长度值越小:说明鼠标距离图片【中心点】越近;
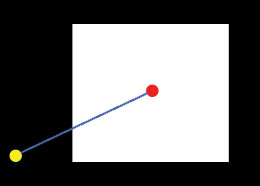
距离值大(白色:图片,红色:中心点,黄色:鼠标,蓝色:鼠标与中心点的距离,黑色:DIV)

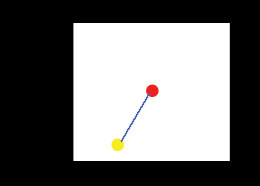
距离值小(白色:图片,红色:中心点,黄色:鼠标,蓝色:鼠标与中心点的距离,黑色:DIV)

3.如何获得鼠标距离图片【中心点】的值?(即上图中蓝色线条的长度(这是重点))
3.1 其实质就是要获得任意两点之间的距离值。
3.2 获得方法:先构建一个直角三角形。再通过【勾肌定理】计算出两点之间的距离值;(因为我们可以通过JS的方法获得水平横向和纵向的值。正好要求斜线的值。于是可以求助【勾肌定理】了)
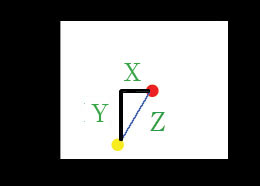
3.3【勾肌定理】:直角三角形的两直角边的平方和等于斜边的平方这一特性(X2+Y2=Z2);
x:一个直角边长度;
y:另一个直角边长度;
z:斜边长度(即两点之间的距离值);
所以要获得Z的长度值,必需知道X和Y是多少;
3.4 构建一个直角三角形

3.5求出鼠标距离图片【中心点】的值,即上图中的蓝色线的长度,即 Z 的值
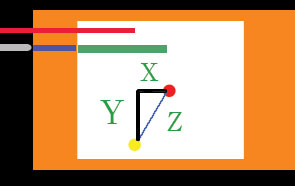
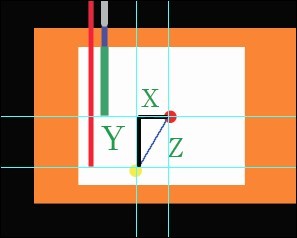
3.5.1 先获得X的值:(obj:白的图片, oDiv:橙色的DIV, oEvent:鼠标, 黑色:web页面)
(灰色+蓝紫色+绿色)的长度值 = obj.offsetLeft + oDiv.offsetLeft + obj.offsetWidth/2;
(红色的长度值)= oEvent.clientX;
X的长度值 = ( oimg.offsetLeft+oDiv.offsetLeft+obj.offsetWidth/2 )- (oEvent.clientX);

3.5.2 再获得Y的值:(obj:白的图片, oDiv:橙色的DIV, oEvent:鼠标, 黑色:web页面)
(灰色+蓝紫色+绿色)的长度值 = obj.offsetTop + oDiv.offsetTop + obj.offsetHeight/2;
(红色的长度值)= oEvent.clientY;
Y的长度值 = ( oimg.offsetTop+oDiv.offsetTop+obj.offsetHeight/2 )- (oEvent.clientY);

3.5.3【勾肌定理】:直角三角形的两直角边的平方和等于斜边的平方这一特性(X2+Y2=Z2);
(Math.pow(……,2)可以球出平方; Math.sqrt(……)可以求出平方根;)
x2 = Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2) ;
Y2= Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2);
z2 =Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2) +
Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2)
z = Math.sqrt(
Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2) +
Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2)
)
终于获得到 Z 的值了(即鼠标距离图片【中心点】的值,上图中蓝色线条的长度)!!!
4. 图片放大的范围
4.1上面的Z的范围应该是
最小0(鼠标和【中心点】重合,黄色和红色重合,之间没有连线。所以是0);
最大不确定;这里我们规定一个200;
所以z的范围 0 - 200;
Math.min():返回两个数中较小的;
z = Math.min(Z,200);
5. 图片放大缩小公式:
当z越接近0, 即鼠标越靠近图片【中心点】,图片应该放大;
当z越接近200,即鼠标越远离图片【中心点】,图片应该缩小;
结合第一点的公式:图片的宽度值 = X *64+ 64;
得出公式:X = (iMax-Z)/iMax
aImg[i].width=((iMax-Z)/iMax)*64+64;
6.完整代码
document.onmousemove=function (ev) { var oEvent=ev||event; var oDiv=document.getElementById('div1'); var aImg=oDiv.getElementsByTagName('img'); var d=0; var iMax=200; var i=0; function getDistance(obj) { return Math.sqrt ( Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2)+ Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2) ); } for(i=0;i<aImg.length;i++) { d=getDistance(aImg[i]); d=Math.min(d,iMax); aImg[i].width=((iMax-d)/iMax)*64+64; } };
<divid="div1"> <ahref="http://www.miaov.com/"><imgsrc="images/1.png" width="64" longdesc="妙味课堂" alt="妙味课堂" title="妙味课堂" /></a> <ahref="http://www.miaov.com/"><imgsrc="images/2.png" width="64" longdesc="妙味课堂" alt="妙味课堂" title="妙味课堂" /></a> <ahref="http://www.miaov.com/"><imgsrc="images/3.png" width="64" longdesc="妙味课堂" alt="妙味课堂" title="妙味课堂" /></a> <ahref="http://www.miaov.com/"><imgsrc="images/4.png" width="64" longdesc="妙味课堂" alt="妙味课堂" title="妙味课堂" /></a> <ahref="http://www.miaov.com/"><imgsrc="images/5.png" width="64" longdesc="妙味课堂" alt="妙味课堂" title="妙味课堂" /></a> </div> body {margin:0px;} #div1 {text-align:center;bottom:0px; position:relative; width:500px; margin:0 auto; border:1px solid red;} #div1 img {border:none;}
三、总结
1.要获得任意两点之间的距离值,通过【勾肌定理】直角三角形的两直角边的平方和等于斜边的平方这一特性(X2+Y2=Z2);
2. (iMax-Z)/iMax ,和比例有关的算法,结合加法或减法、除法、乘法;
减法:一个数不变,另一个数变大,结果越小;反之越大;
加法:一个数不变,另一个数变大,结果越大;反之越小;
3. 有图片变化的效果,或都说是形状变化效果的时候,是不是应该先抽象成基本的形状,如点、线,面:三角形,正方形矩形,圆,平形四边形。然后找规律,多观察那些变化,那些没有变,熟悉或查找相关实例所涉及到的定理公式。慢慢的推导出效果。
以上就是本文的全部内容,希望对大家有所帮助,谢谢对查字典教程网的支持!
【详解基于javascript实现的苹果系统底部菜单】相关文章:
★ javascript实现dom动态创建省市纵向列表菜单的方法
★ javascript实现在网页任意处点左键弹出隐藏菜单的方法
