小颖在上一篇随笔中写了两级的tree,下面给大家再分享一下用<ul><li>标签实现省市多级联动。
调用示例:
<template> <div> <treeview :model='treedata'></treeview> </div> </template> <script> import treeview from './TreeView.vue' export default { components: { treeview }, props: { }, method:{ }, ready:function(){ }, data(){ return { treedata:{text:'地域', children: [{ text: '中国', children: [{ text: '陕西省', children: [{ text: '西安市', children: [{ text: '碑林区' }, { text: '雁塔区' }, { text: '未央区区' }, { text: '新城区' }] }, { text: '安康市' }, { text: '咸阳市', children: [{ text: '秦都区' }, { text: '渭城区' }] }, { text: '渭南市' }] }, { text: '四川省', children: [{ text: '成都市' }, { text: '绵阳市' }, { text: '广元市' }] }, { text: '安徽省' }] }, { text: '俄罗斯' }]}} } } </script>
组件代码:
<style scoped> ul,li{ list-style-type: none; } </style> <template> <li> <div @click='toggle'><span v-if='hasLeaves'>[{{open ? '-' : '+'}}]</span>{{model.text}}</div> <ul> <treeview v-for='model in model.children' :model='model' v-show='open'></treeview> </ul> </li> </template> <script> export default { name: 'treeview', props: { model: { type: Object } }, methods: { toggle:function(){ this.open=!this.open; } }, ready: function() {}, computed:{ hasLeaves: function() { return this.model.children && this.model.children.length } }, data() { return { open: false } } } </script>
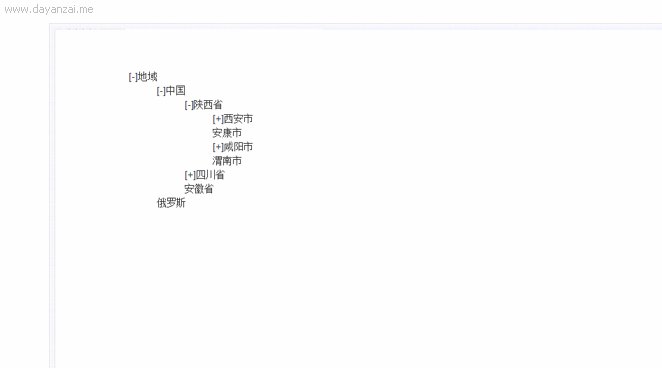
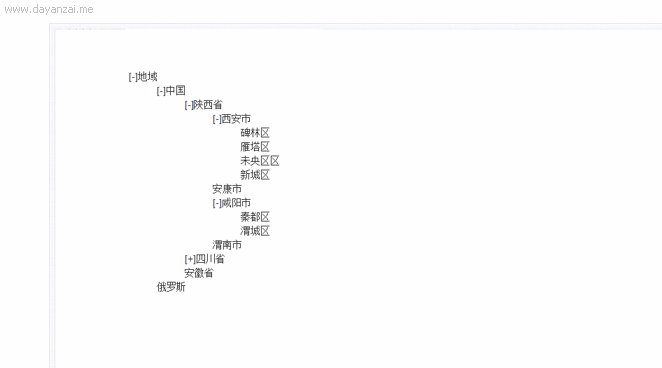
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Vue.js组件tree实现省市多级联动】相关文章:
★ jquery插件splitScren实现页面分屏切换模板特效
★ javascript实现设置、获取和删除Cookie的方法
★ javascript实现dom动态创建省市纵向列表菜单的方法
