本文实例讲述了jQuery实现点击某个div打开层,点击其他div关闭层的方法。分享给大家供大家参考,具体如下:
其实很早就学过js一些高级部分的知识,但是用的不多,也就慢慢淡忘了。最近发现随着编程的深入,你不得不用到它们,比如事件的冒泡。

有一需求如下:
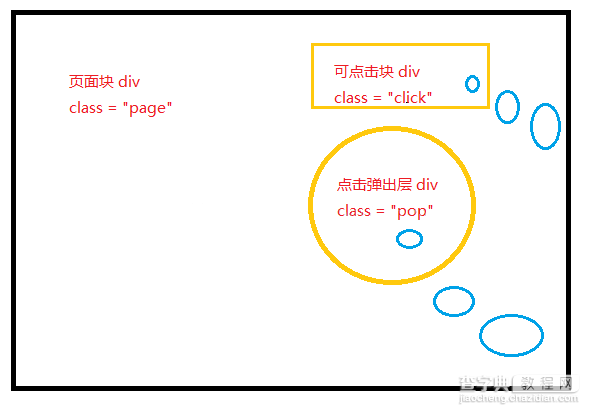
①点击class = "click" 块 弹出 块
②点击class = "page" 块 关闭 块
③点击class = "pop" 块 不关闭任何块
如果用jQuery 鲁莽一点,直接的程序就写出来了
<script> $(function(){ $('.click').click(functon(){ $('.pop').show(); }); $('.page').click(function(){ $('.pop').hide(); }) }) </script>
你这么一闹腾,问题就出来了,当我点击"click"块的时候,妹的,我还没看到弹出层 "pop",瞬间就关闭了,这是为什么呢?因为你点击"click" 的瞬间,触发了两个事件,第一个是 自己本身的点击事件,因为自己的父层也注册了点击事件,那第二个父层的点击事件也被触发了,即所谓的事件冒泡。
我又想保留这两个事件,但又不想出现这样的情况,怎么办,这就是我要说的 阻止事件冒泡。
阻止事件冒泡大致有两种办法:
1)使用 return false;
2)使用 event.stopPropagation();
其实两者的原理差不多,就是屏蔽要冒泡的对象
$(function(){ $('.click').click(functon(event){ $('.pop').show(); event.stopPropagation(); }); $('.page').click(function(){ $('.pop').hide(); }) })
或者:
$(function(){ $('.click').click(functon(){ $('.pop').show(); return false; }); $('.page').click(function(){ $('.pop').hide(); }) })
希望本文所述对大家jQuery程序设计有所帮助。
【jQuery实现点击某个div打开层,点击其他div关闭层实例分析(阻止冒泡)】相关文章:
★ javascript带回调函数的异步脚本载入方法实例分析
★ CSS+JS实现点击文字弹出定时自动关闭DIV层菜单的方法
★ javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法
★ Javascript实现div的toggle效果实例分析
★ jquery实现点击label的同时触发文本框点击事件的方法
