双向绑定
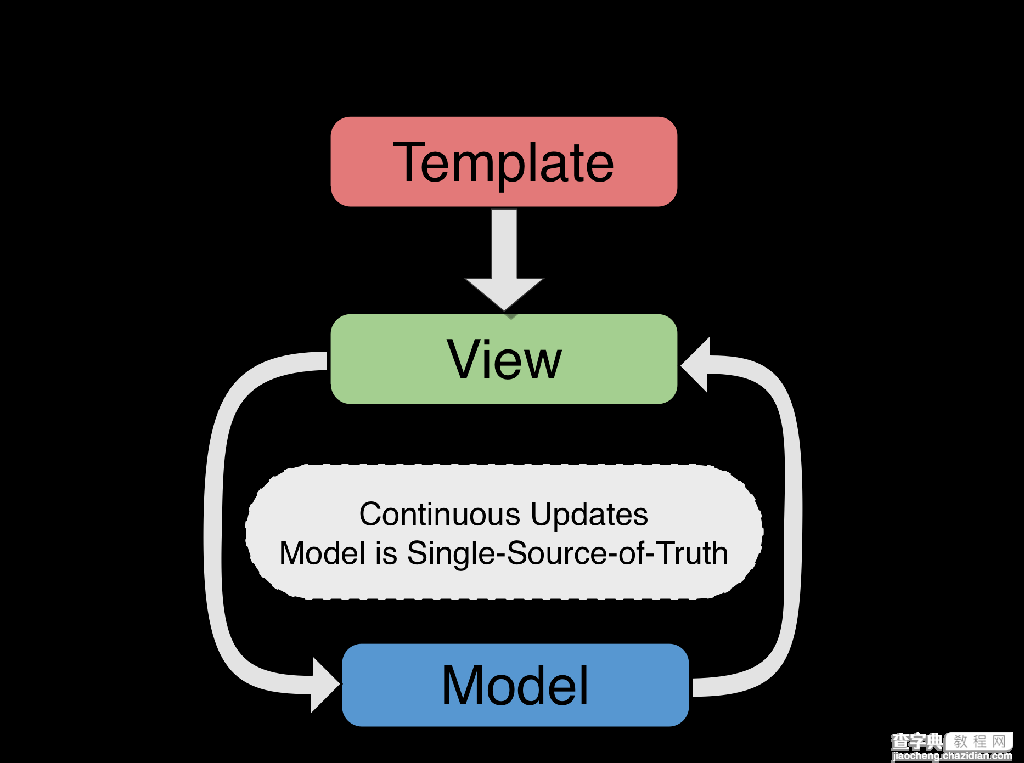
双向绑定是AngularJS最实用的功能,它节省了大量的代码,使我们专注于数据和视图,不用浪费大量的代码在Dom监听、数据同步上,关于双向更新,可看下图:

数据-->视图
这里我们只演示有了数据以后,如何绑定到视图上。
<!DOCTYPE html> <html ng-app="App"> <head> <script type="text/javascript" src="http://sandbox.runjs.cn/uploads/rs/394/xjz9g1bv/angular.js"></script> <script type="text/javascript"> var App = angular.module("App", []); App.controller("ctrl", function ($scope) { $scope.username='张三' $scope.changename=function(){ $scope.username='李四'; } }); </script> </head> <body> <div ng-controller ="ctrl"> <button ng-click='changename();'> username='李四' </button> <> <div>{{username}}</div> <> <div ng-bind='username'></div> </div> </body> </html>
点击按钮之后,div内容变成 李四,效果如图:

视图—>数据
上个例子,我们看了数据变化后,视图也会自动变化。那么这个例子则是反过来,视图变化,导致数据也跟着变化,那么数据变化后,我们如何知道呢,这儿我们可以通过另外一个元素将数据再显示出来。
<!DOCTYPE html> <html ng-app="App"> <head> <script type="text/javascript" src="http://sandbox.runjs.cn/uploads/rs/394/xjz9g1bv/angular.js"></script> <script type="text/javascript"> var App = angular.module("App", []); App.controller("ctrl", function ($scope) { $scope.username='张三' }); </script> </head> <body> <div ng-controller ="ctrl"> <input type='text' ng-model='username' /> <div>{{username}}</div> </div> </body> </html>
查看效果:

实现机制
angular对常用的dom事件,xhr事件等做了封装, 在里面触发进入angular的digest流程。
在digest流程里面, 会从rootscope开始遍历, 检查所有的watcher。
【AngularJS学习笔记(三)数据双向绑定的简单实例】相关文章:
★ AngularJS向后端ASP.NET API控制器上传文件
