
一、循环向上滚动的文字,如上面的滚动效果
二、实现的思路
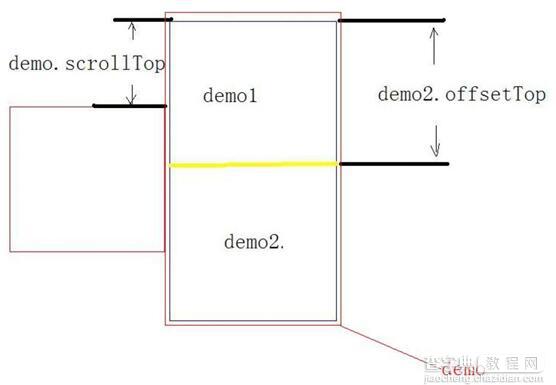
1、建立三个层dome、dome1、dome2
2、垂直滚动的文字在dome1上
3、通过层的滚动来实现文字滚动
三、源代码
<html> <head> <title>循环向上滚动的文字</title> <link href="css/scrollTop.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div>近7日畅销榜</div> <div id="dome"> <div id="dome1"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="images/scrollTop_1.jpg" alt="scroll" /></td> <td><div>社交疯狂项语</div> <font>¥57.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_2.jpg" alt="scroll" /> </td> <td><div>傲慢与偏见</div> <font>¥20.00</font> 折扣:25折</td> </tr> <tr> <td><img src="images/scrollTop_3.jpg" alt="scroll" /></td> <td><div>玻璃鞋全集(50集34VCD)</div> <font>¥300.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_4.jpg" alt="scroll" /></td> <td><div>澳大利亚:假日之旅</div> <font>¥53.00</font> 折扣:51折</td> </tr> <tr> <td><img src="images/scrollTop_5.jpg" alt="scroll" /> </td> <td><div>浪漫地中海:假日之旅</div> <font>¥80.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_6.jpg" alt="scroll" /></td> <td><div>老人与海</div> <font>¥57.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_7.jpg" alt="scroll" /></td> <td><div>欧陆风情:假日之旅</div> <font>¥53.00</font> 折扣:52折</td> </tr> </table> </div> <div id="dome2"></div> </div> </div> <script src="js/scrollTop.js" type="text/javascript"></script> </body> </html>
四、设置id为dome的层的div源代码
#dome{ overflow:hidden; /*溢出的部分不显示*/ height:180px; padding:5px; }
五、实现循环向上滚动的JavaScript代码
function $(element){ return document.getElementById(element); } var dome=$("dome"); var dome1=$("dome1"); var dome2=$("dome2"); var speed=50; //设置向上滚动速度 dome2.innerHTML=dome1.innerHTML //复制dome1为dome2 function moveTop(){ if(dome2.offsetTop-dome.scrollTop<=0) //当滚动至dome1与dome2交界时 dome.scrollTop-=dome1.offsetHeight //dome跳到最顶端 else{ dome.scrollTop++ } } var MyMar=setInterval(moveTop,speed) //设置定时器 dome.onmouseover=function() {clearInterval(MyMar)} //鼠标移上时清除定时器达到滚动停止的目的 dome.onmouseout=function() {MyMar=setInterval(moveTop,speed)} //鼠标移开时重设定时器,继续滚动
以上这篇JavaScript实现垂直向上无缝滚动特效代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【JavaScript实现垂直向上无缝滚动特效代码】相关文章:
★ JavaScript 正则表达式中global模式的特性
