简单使用的右键菜单,希望能帮助大家。下面是截图和实例代码

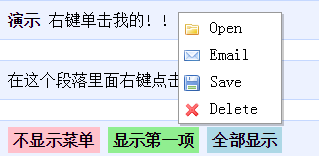
实例预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>3种不同的ContextMenu右键菜单演示</title> <style type="text/css"> .content{margin:0 auto;width:360px;} .content p{margin:20px 0 0 0;border:solid 1px #C5D8FF;background:#EDF2FF;padding:10px;} </style> </head> <body> <div> <div> <div id="myMenu1"> <ul> <li id="open"><img src="http://www.jb51.netapi/jq/ContextMenu/images/folder.png" /> Open</li> <li id="email"><img src="http://www.jb51.netapi/jq/ContextMenu/images/email.png" /> Email</li> <li id="save"><img src="http://www.jb51.netapi/jq/ContextMenu/images/disk.png" /> Save</li> <li id="delete"><img src="http://www.jb51.netapi/jq/ContextMenu/images/cross.png" /> Delete</li> </ul> </div> <div id="myMenu2"> <ul> <li id="item_1">Item 1</li> <li id="item_2">Item 2</li> <li id="item_3">Item 3</li> <li id="item_4">Item 4</li> <li id="item_5">Item 5</li> <li id="item_6">Item 6</li> <li id="item_7">Item 7</li> <li id="item_8">Item 8</li> </ul> </div> <div id="myMenu3"> <ul> <li id="item_1">Item 1</li> <li id="item_2">Item 2</li> <li id="item_3">Item 3</li> </ul> </div> <div> <p><b>演示</b> 右键单击我的! !</p> <p>在这个段落里面右键点击触发菜单</p> <p> <span id="dontShow">不显示菜单</span> <span id="showOne">显示第一项</span> <span id="showAll">全部显示</span> </p> </div> </div> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://www.jb51.netapi/jq/ContextMenu/js/jquery.contextmenu.r2.js"></script> <script type="text/javascript"> $(document).ready(function() { //class为demo1的样式绑定此右键菜单 $('.demo1').contextMenu('myMenu1', { bindings: { //绑定事件 'open': function(t) { alert('Trigger was ' + t.id + 'nAction was Open'); }, 'email': function(t) { alert('Trigger was ' + t.id + 'nAction was Email'); }, 'save': function(t) { alert('Trigger was ' + t.id + 'nAction was Save'); }, 'delete': function(t) { alert('Trigger was ' + t.id + 'nAction was Delete'); } } }); //class为demo2的样式绑定此右键菜单 $('.demo2').contextMenu('myMenu2', { menuStyle: { //菜单样式 border: '2px solid #000' }, itemStyle: { //菜单项样式 fontFamily: 'verdana', backgroundColor: '#666', color: 'white', border: 'none', padding: '1px' }, itemHoverStyle: { //菜单项鼠标放在上面样式 color: '#fff', backgroundColor: '#0f0', border: 'none' } }); //class为demo3的样式绑定此右键菜单 $('.demo3').contextMenu('myMenu3', { onContextMenu: function(e) { //重写onContextMenu if ($(e.target).attr('id') == 'dontShow') return false; else return true; }, onShowMenu: function(e, menu) { //重写onShowMenu事件,单独对id=showOne设置 if ($(e.target).attr('id') == 'showOne') { $('#item_2, #item_3', menu).remove(); } return menu; } }); }); </script> </body> </html>
以上所述是小编给大家介绍的3种不同的ContextMenu右键菜单实现代码,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【3种不同的ContextMenu右键菜单实现代码】相关文章:
