微信小程序 内容组件
相关文章:
微信小程序 wxapp内容组件 icon
微信小程序 wxapp内容组件 text
微信小程序 wxapp内容组件progress
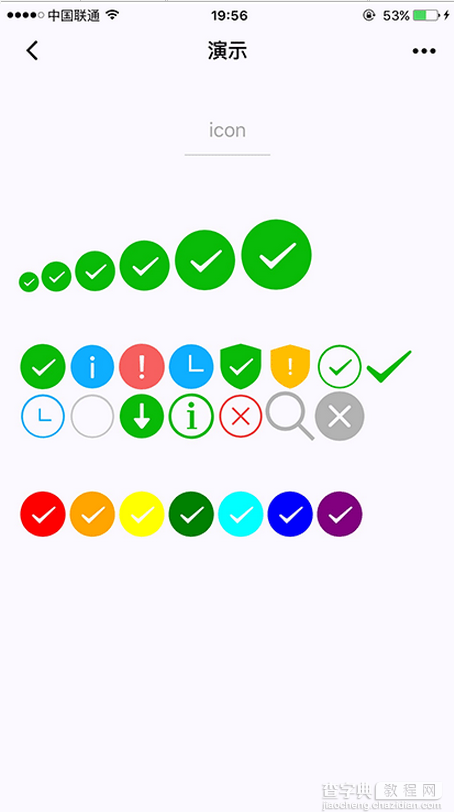
icon
图标。
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
示例:
<view> <block wx:for="{{iconSize}}"> <icon type="success" size="{{item}}"/> </block> </view> <view> <block wx:for="{{iconType}}"> <icon type="{{item}}" size="45"/> </block> </view> <view> <block wx:for="{{iconColor}}"> <icon type="success" size="45" color="{{item}}"/> </block> </view>
Page({ data: { iconSize: [20, 30, 40, 50, 60, 70], iconColor: [ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple' ], iconType: [ 'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn', 'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download', 'info_circle', 'cancel', 'search', 'clear' ] } })
icon

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 wxapp内容组件 icon详细介绍】相关文章:
★ JavaScript 正则表达式中global模式的特性
★ 在JavaScript中处理字符串之link()方法的使用
★ 在JS中操作时间之getUTCMilliseconds()方法的使用
