微信小程序 wxapp视图容器 view详解
摘要:微信小程序view视图容器。示例:flex-direction:row123flex-direction:column123view感谢阅读...
微信小程序
view
视图容器。
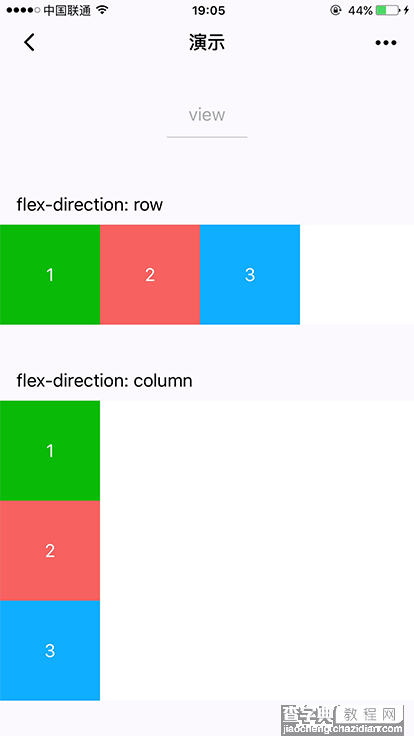
示例:
<view> <view>flex-direction: row</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view> <view> <view>flex-direction: column</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
view

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 wxapp视图容器 view详解】相关文章:
★ 探索angularjs+requirejs全面实现按需加载的套路
★ JQuery中attr方法和removeAttr方法用法实例
