使用 jQuery.ajax 上传带文件的表单遇到的问题
摘要:今天帮人看代码的时候,遇到一点小问题。使用jQuery上传带文件的表单时,会有些问题。首先,因为使用的是FormData,所以必须在传入$....
今天帮人看代码的时候,遇到一点小问题。使用 jQuery 上传带文件的表单时,会有些问题。
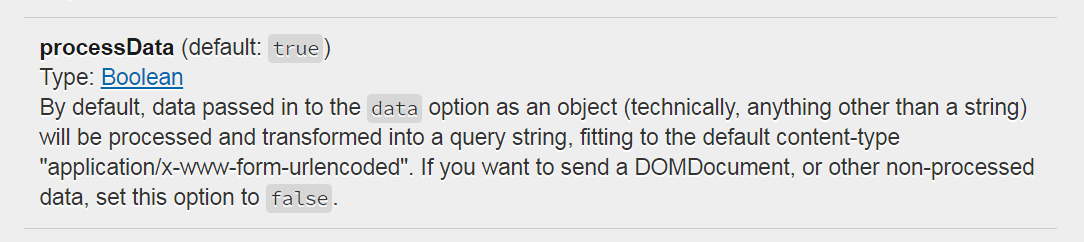
首先,因为使用的是 FormData,所以必须在传入 $.ajax 的参数中配置 processData: false。
否则将会抛出 Illegal invocation 的异常,因为 jQuery 默认是会对传入的 data 字段的数据进行处理的。
官方文档是这么解释的:

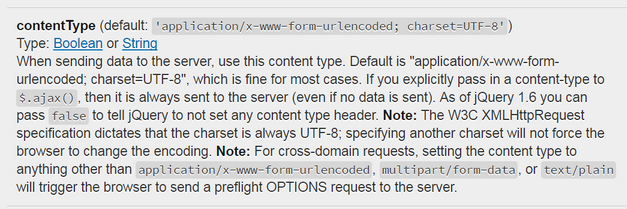
其次,注意请求的 Content-Type 首部,默认是 application/x-www-form-urlencoded; charset=UTF-8,也就是我们通常见的 “a=A&b=B” 这种格式。但使用 FormData 时,就不行了。
对参数添加 contentType 字段,将其值设置为 false 即可。如果 jQuery 版本小于 1.6,则手动设置为 multipart/form-data。具体说明请见文档说明:

我以前通常都是使用原生的 XMLHttpRequest,所以倒也没有遇到过这种问题。既然遇到了,就得解决。因此记录下来,以备日后查找。
以上所述是小编给大家介绍的使用 jQuery.ajax 上传带文件的表单遇到的问题,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【使用 jQuery.ajax 上传带文件的表单遇到的问题】相关文章:
★ JQuery boxy插件在IE中边角图片不显示问题的解决
★ 使用RequireJS优化JavaScript引用代码的方法
上一篇:
微信小程序 开发工具快捷键整理
