最近整理了,JS 实现导航菜单中的二级下拉菜单的三种方式,便于项目中应用。
如何实现导航菜单栏中的二级下拉菜单?
我们在淘宝、搜狐等大型网站上都可以看到使用的一些二级下拉菜单,比如下面这张图片。

但是如何实现类似的图片呢?实际上,我们有至少三种方式来实现,下面,我附上代码供大家参考。
1.仅使用html和css
<meta charset="UTF-8"> <title>Document</title> <style> *{margin:0;padding: 0;list-style: none;text-decoration: none;} #nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;} ul{background: #aaa} ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;} ul li:hover{background: #cea;} ul li ul li{float: none;} /*关键一:将二级菜单设置为display:none;*/ ul li ul{position: absolute;top:40px;left: 0; display: none;} ul li ul li:hover{background: red;} /*关键二:在划过二级菜单从属的一级菜单时,设置为display:block;*/ ul li:hover ul{display: block;} </style> <div id="nav"> <ul> <li><a href="">首页</a></li> <li><a href="">汽车</a> <ul> <li><a href="#">奥迪</a> </li> <li><a href="#">道奇</a> </li> </ul> </li> <li><a href="">手机</a> <ul> <li><a href="#">小米</a> </li> <li><a href="#">华为</a> </li> </ul> </li> <li><a href="">联系我们</a></li> </ul> </div>
我们可以看到,这种方法是比较好的,它保证了结构与表现的完全分离。
2.用javascript实现
<meta charset="UTF-8"> <title>Document</title> <style> *{margin:0;padding: 0;list-style: none;text-decoration: none;} #nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;} ul{background: #aaa} ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;} ul li:hover{background: #cea;} ul li ul li{float: none;} ul li ul{position: absolute;top:40px;left: 0; display:none;} ul li ul li:hover{background: red;} </style> <div id="nav"> <ul> <li><a href="#">首页</a></li> <li onmouseover="show(this)" onmouseout="hide(this)"><a href="#">汽车</a> <> <ul> <li><a href="#">奥迪</a> </li> <li><a href="#">道奇</a> </li> </ul> </li> <li onmouseover="show(this)" onmouseout="hide(this)"><a href="#">手机</a> <ul> <li><a href="#">小米</a> </li> <li><a href="#">华为</a> </li> </ul> </li> <li><a href="#">联系我们</a></li> </ul> </div>
使用javascript实现起来较为麻烦,且这里结构和行为没有分开(虽然可以试用dom在JavaScript中创建使得结构和行为分开,但十分繁琐),不推荐。
3.用jQuery实现
jQuery是一种javascript库,我们可以在jQuery官网上下载最新版本的库文件,其中压缩的文件是用于产品的,为压缩的文件是便于开发人员学习和调试的。下载到本机以后,需要将库文件引用到html中,由于jQuery本质上也是JavaScript,所以引用方式为:
<script src="路径名称"></script>
用jQuery实现二级下拉菜单的代码如下:
<meta charset="UTF-8"> <title>Document</title> <style> *{margin:0;padding: 0;list-style: none;text-decoration: none;} #nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;} ul{background: #aaa} ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;} ul li:hover{background: #cea;} ul li ul li{float: none;} ul li ul{position: absolute;top:40px;left: 0; display: none;} ul li ul li:hover{background: red;} </style> <div id="nav"> <ul> <li><a href="">首页</a></li> <li><a href="">汽车</a> <ul> <li><a href="#">奥迪</a> </li> <li><a href="#">道奇</a> </li> </ul> </li> <li><a href="">手机</a> <ul> <li><a href="#">小米</a> </li> <li><a href="#">华为</a> </li> </ul> </li> <li><a href="">联系我们</a></li> </ul> </div>
<>
显然,使用jQuery是非常方便的。

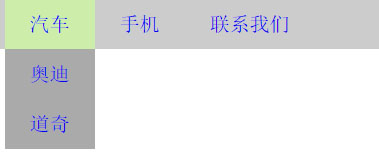
最终的实现效果如下;
即当鼠标划过一级菜单时,会出现相应的二级菜单。
感谢阅读,希望能帮助到大家,谢谢大家对本站支持!
【JS 实现导航菜单中的二级下拉菜单的几种方式】相关文章:
★ javascript实现dom动态创建省市纵向列表菜单的方法
★ CSS+JS实现点击文字弹出定时自动关闭DIV层菜单的方法
