本文实例为大家分享了jquery.multiselect多选下拉框的实现方法,供大家参考,具体内容如下
第一步:链接下列文件,如果没有,到此网页下载 https://github.com/ehynds/jquery-ui-multiselect-widget,此插件基于jquery ,所以jquery的基本文件都需要引用
<link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/jquery-ui.css" /> <link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/jquery.multiselect.css" /> <link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/style.css" /> <link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/prettify.css" /> <script type="text/javascript" src="~/Scripts/jquery-ui-1.8.24.min.js"></script> <script type="text/javascript" src="~/Scripts/jquerymultiselect/prettify.js"></script> <script type="text/javascript" src="~/Scripts/jquerymultiselect/jquery.multiselect.min.js"></script>
第二步:定义html代码
<select name="Users" multiple="multiple" id="select_users"> @foreach (DModel.Model.User item in ViewBag.users) { if (Model.Users.Contains(item.Name)) { <option value="@item.Name" selected="selected">@item.Name</option> } else { <option value="@item.Name">@item.Name</option> } } </select>
第三步:加载插件渲染
<script> $(function () { $("#select_users").multiselect({ noneSelectedText: "==请选择==", checkAllText: "全选", uncheckAllText: '全不选', selectedList: 5 }); }); </script>
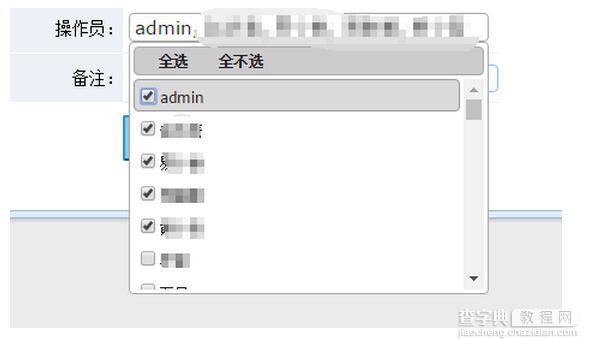
第四步:刷新页面查看效果

至此,基本完成。接下来是取值和赋值.
取值:$("#select_users").val() ;返回的是数组。因为我这边是用Ajax.BeginForm的前台页面,所以不需要取值
赋值:在第二步中已经实现赋值,其他的赋值办法没有找到。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【jquery.multiselect多选下拉框实现代码】相关文章:
★ 动态提示的下拉框
★ jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
