razor视图的,母版页
依旧不多说,直接上代码
<ul> @for (int i = 0; i < mList.Count; i++) { if (mList[i].FatherID == 0) { mCList = GetChild(mList[i].ModuleId, mList);<> <li><a href="#"><i></i><span>@mList[i].ModuleName</span><i></i></a><> <ul> @for (int j = 0; j < mCList.Count; j++) //二级的循环 { if (mCList[j].FatherID == 41) //如果是CRM 则进这个循环 { mSList = GetChild(mCList[j].ModuleId, mList); <> <li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i></i>@mCList[j].ModuleName<i></i></a><> <ul> @for (int k = 0; k < mSList.Count; k++) //三级菜单的循环 { if (!String.IsNullOrEmpty(mSList[k].RoteURL)) { <li><a href="@Url.Content(mSList[k].RoteURL)?cid=@mSList[k].ModuleId" data-id="@mSList[k].ModuleId"><i></i>@mSList[k].ModuleName</a></li> <> i++; } else { <li><a href="javascript:void(0)" data-id="@mSList[k].ModuleId"><i></i>@mSList[k].ModuleName</a></li> <> i++; } } </ul> </li> i++; } else //不是CRM 则进这个 { if (!String.IsNullOrEmpty(mCList[j].RoteURL)) { <li><a href="@Url.Content(mCList[j].RoteURL)?cid=@mCList[j].ModuleId" data-id="@mCList[j].ModuleId"><i></i>@mCList[j].ModuleName</a></li> <> i++; } else { <li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i></i>@mCList[j].ModuleName</a></li> <> i++; } } } </ul> </li> } } </ul>
重点来了
$.widget.bridge('uibutton', $.ui.button); var _url = $.getUrlParam("cid"); $(".sidebar-menu li a").each(function () { //保留菜单打开的状态 var _id = $(this).data("id"); if (_id == _url) { $(this).parent().parent().show(); } }); $(".sidebar-menu li a").click(function () { $(this).addClass(""); }) });
获取菜单参数的方法
(function ($) { $.getUrlParam = function (name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式的对象 var r = window.location.search.substr(1).match(reg); //匹配目标参数 if (r != null) { return unescape(r[2]); //返回参数值 } else { return null; } } })(jQuery);
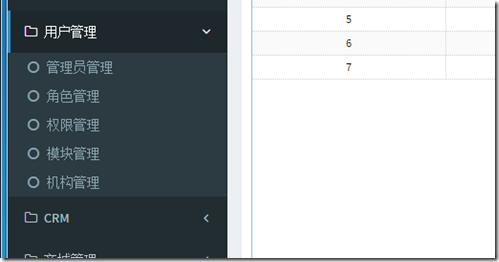
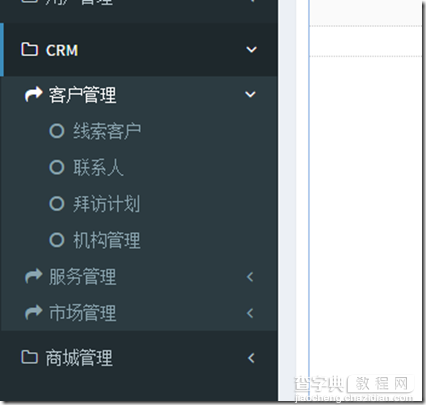
效果图


以上就是小编为大家带来的bootstrap的3级菜单样式,支持母版页保留打开状态实现方法全部内容了,希望大家多多支持查字典教程网~
【bootstrap的3级菜单样式,支持母版页保留打开状态实现方法】相关文章:
★ JavaScript实现DIV层拖动及动态增加新层的方法
★ Nodejs中session的简单使用及通过session实现身份验证的方法
