说到这一篇,真的是颠覆了我的思维。
官方文档,没有介绍这一部分的操作,大致上提了一下。
我的思路是把页面的数据传过去,在iframe弹窗的页面拿到接收到的数据,然后赋值,但是这样就会有个问题,
怎么传值呢?
想到了url传参,但是我的数据太长了,这样不保险。
第二种动作方法去数据库读取,然后在传递,可是我实在是不想已经有的数据还去一次数据库,那不是浪费性能么,
然后询问了无数群友,才有了这个方法
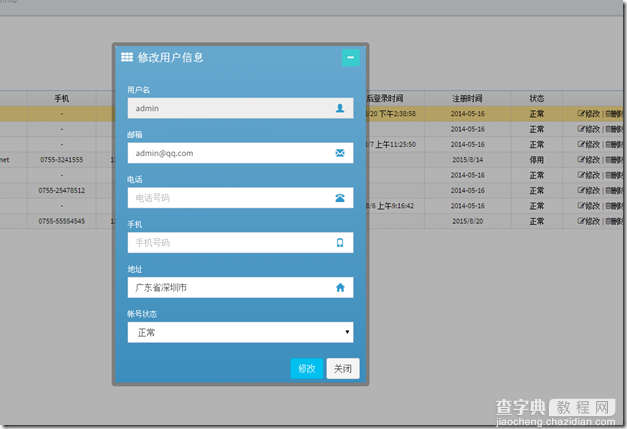
先上效果图

然后上代码
function editUser(i) { //编辑按钮的方法 var rows = $("#userGrid").datagrid("getRows"); layer.open({ title: false, type: 2, closeBtn: false, area: ['420px', '560px'], skin: 'layui-layer-rim', //加上边框 content: ['/Admin/ShowForm/EditUserInfo', 'no'], success: function (layero, index) { var body = layer.getChildFrame('body', index); //巧妙的地方在这里哦 body.contents().find("#userName").val(rows[i].UserName); body.contents().find("#mail").val(rows[i].MailBox); if (rows[i].Tel != "-") { body.contents().find("#tel").val(rows[i].Tel); } if (rows[i].Mobile != "-") { body.contents().find("#mobile").val(rows[i].Mobile); } body.contents().find("#addr").val(rows[i].Addr); body.contents().find("#isstutas").val(rows[i].IsStatus); } }); }
先得到整个页面,然后把id拿出来一个个赋值是不是很好呢!
以上就是小编为大家带来的浅谈layer的iframe弹窗给里面的标签赋值的问题全部内容了,希望大家多多支持查字典教程网~
【浅谈layer的iframe弹窗给里面的标签赋值的问题】相关文章:
★ 浅谈JavaScript中的Math.atan()方法的使用
★ JavaScript中String.match()方法的使用详解
