微信小程序 开发文档,相关文章:
微信小程序 action-sheet
微信小程序 modal
微信小程序 toast
微信小程序 loading
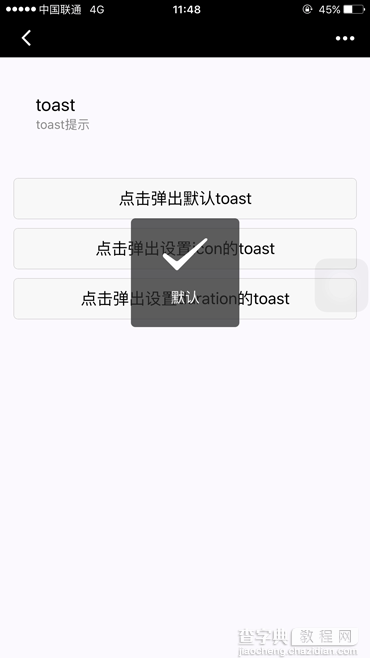
微信小程序 toast
消息提示框
| duration | Float | 1500 | hidden设置false后,触发bindchange的延时,单位毫秒 |
| hidden | Boolean | false | 是否隐藏 |
| bindchange | EventHandle | duration延时后触发 |
示例代码:
<view> <toast hidden="{{toast1Hidden}}" bindchange="toast1Change"> 默认 </toast> <button type="default" bindtap="toast1Tap">点击弹出默认toast</button> </view> <view> <toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change"> 设置duration </toast> <button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button> </view>
var toastNum = 2 var pageData = {} pageData.data = {} for (var i = 0; i <= toastNum; ++i) { pageData.data['toast'+i+'Hidden'] = true; (function (index) { pageData['toast'+index+'Change'] = function(e) { var obj = {} obj['toast'+index+'Hidden'] = true; this.setData(obj) } pageData['toast'+index+'Tap'] = function(e) { var obj = {} obj['toast'+index+'Hidden'] = false this.setData(obj) } })(i) } Page(pageData)

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 toast 详解及实例代码】相关文章:
★ 手机开发必备技巧:javascript及CSS功能代码分享
