微信小程序 开发文档,相关文章:
微信小程序 action-sheet
微信小程序 modal
微信小程序 toast
微信小程序 loading
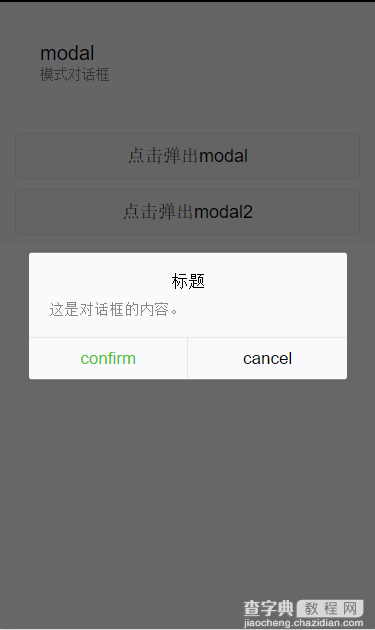
微信小程序 modal
对话弹窗
| title | String | 标题 | |
| hidden | Boolean | false | 是否隐藏整个弹窗 |
| no-cancel | Boolean | false | 是否隐藏cancel按钮 |
| confirm-text | String | 确定 | confirm按钮文字 |
| cancel-text | String | 取消 | cancel按钮文字 |
| bindconfirm | EventHandle | 点击确认触发的回调 | |
| bindcancel | EventHandle | 点击取消以及蒙层触发的回调 |
示例:
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange"> 这是对话框的内容。 </modal> <modal hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2"> <view> 没有标题没有蒙层没有确定的modal </view> <view> 内容可以插入节点 </view> </modal> <view> <button type="default" bindtap="modalTap">点击弹出modal</button> <button type="default" bindtap="modalTap2">点击弹出modal2</button> </view>
Page({ data: { modalHidden: true, modalHidden2: true }, modalTap: function(e) { this.setData({ modalHidden: false }) }, modalChange: function(e) { this.setData({ modalHidden: true }) }, modalTap2: function(e) { this.setData({ modalHidden2: false }) }, modalChange2: function(e) { this.setData({ modalHidden2: true }) }, })

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 modal详解及实例代码】相关文章:
★ 微信浏览器内置JavaScript对象WeixinJSBridge使用实例
