这篇博文主要是写给新手的,是给那些刚刚开始接触Angular,并且想了解数据绑定是如何工作的人。
这里主要是用到了$watch监察数据的变化,并用正则判断数据是否符合要求。
关键HTML代码:
<div> <div> <div> <div> <div> <label> <input type="text" placeholder="手机号" name="mobile_num" id="mobile_num" ng-model="mobileNum"> </label> </div> <div> <input type="button" id="get_num_btn" ng-click="getCode()" ng-value="info" ng-disabled="isDisabled"> </div> </div> <label> <input type="text" placeholder="验证码" name="check_num" id="check_num" ng-model="codeNum"> </label> <button id="submit_btn" ng-click="submit()" ng-disabled="isSubmitted">提 交</button> </div> </div> </div>
关键CSS代码:
.col-form{ padding: 5% 2%; margin-bottom: 10%; } .col-form .list label{ margin-bottom:0.2rem; border-radius: 0.5rem; } .col-form .list input{ font:normal 1rem fzltxhjw; } .item-my-style{ padding: 0.5rem; } .row-code{ padding-left: 0; padding-right: 0; } .button.code-btn{ margin:0; border-radius: 0.5rem; background-color: #ffba07; color: #51110a; } .col-mobile{ padding-left: 0; } .col-code{ padding-right: 0; }
这里主要是AngularJS的代码部分:
var myApp=angular.module('myApp', ['ionic']); myApp.controller("FirstController",["$scope",function($scope){ //监察手机号 $scope.isDisabled=true; $scope.mobileNum=""; $scope.mobileVal=function(){ return $scope.mobileNum; }; $scope.$watch($scope.mobileVal,function(newValue,oldValue){ var regex = /^(13[0-9]|14[0-9]|15[0-9]|17[0-9]|18[0-9])d{8}$/; if(regex.test(newValue)){ $scope.isDisabled=false; }else{ $scope.isDisabled=true; } }); //监察验证码 $scope.isSubmitted=true; $scope.codeNum=""; $scope.codeVal=function(){ return $scope.codeNum; }; $scope.$watch($scope.codeVal,function(newValue,oldValue){ if(newValue.length==4){ $scope.isSubmitted=false; }else{ $scope.isSubmitted=true; } }); }]);
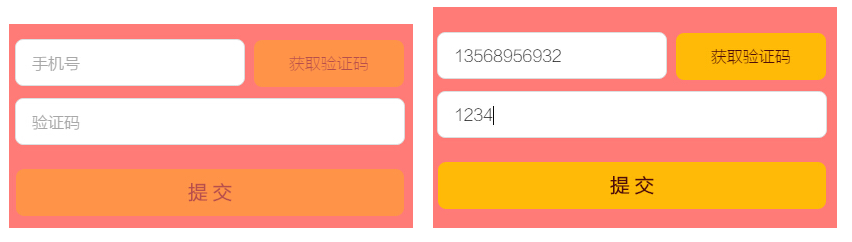
显示效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【用AngularJS来实现监察表单按钮的禁用效果】相关文章:
