本文简单讲述了AngularJs环境搭建+创建应用的方法。分享给大家供大家参考,具体如下:
概述
AngularJS是Google工程师研发的一款JS框架,官方文档中对它的描述是,它是完全使用JavaScript编写的客户端技术,同其他历史悠久的Web技术(HTML,CSS等)配合使用,使得Web开发变得更简单、更高效。它是笔者用过的比较有特色的一款框架,以HTML作为模版语言并扩展HTML属性,使得应用组件开发保持高度的清晰和一致。本系列文章將以实际的案例简单的介绍AngularJs的特性和用法。
开发环境搭建
俗话说"巧妇难为无米之炊",我们要使用AngularJs开发Web应用首先要做的就是获取AngularJs开发库,AngularJs官网( https://angularjs.org/)有提供下载。或者点击此处本站下载。
获取到AngularJs库文件我们就可以开始了,但是为了提高工作效率,一款好的集成开发工具是必备可少的,这里笔者使用的是WebStorm。Chrome和Firefox提供的开发人员工具非常方便代码调试,笔者使用的是Chrome,这里也推荐大家使用。下图是WebStorm的工作界面,读者也可以根据喜好自行选择。

创建第一个应用
新建一个工程,將AngularJs库文件夹拷贝的工程中。
接下来我们编写第一个HTML5页面。
<!DOCTYPE html> <html ng-app> <head lang="en"> <meta charset="UTF-8"> <script type="text/javascript" src="angular-1.3.0.14/angular.js"></script> <title>tutorial01_1</title> </head> <body> <div> {{"First Angular App!"}}</div> <div>{{"Anguar"}} </div> </body> </html>
我们通过<script>标签引入angular.js文件,用编辑器打开angular.js可以看到最后有这样几行代码:
jqLite(document).ready(function() { angularInit(document, bootstrap); });
在页面加载时调用angularInit方法,也就是说我们引入angular.js文件后页面加载时也就启动了AngularJs。
<html>标签中定义了一个属性ng-app,它是AngularJs的内置指令,用来告诉AngularJs该标签之后的所有DOM元素都由AngularJs来管理。
"{{内容}}"这种形式为AngularJs的表达式,用来向HTML页面中输出内容。
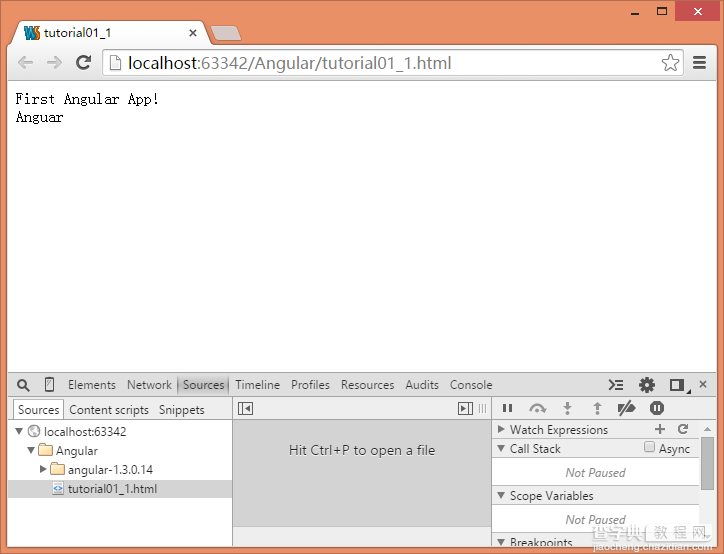
在浏览器中运行该HTML页面,可以看到我们通过表达式输出的文字。

上面提到的ng-app指令可以出现在页面中的任何标签的属性中,例如我们可以把它放在第二个div标签中:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script type="text/javascript" src="angular-1.3.0.14/angular.js"></script> <title>tutorial01_2</title> </head> <body> <div> {{"First Angular App!"}}</div> <div ng-app>{{"Anguar"}} </div> </body> </html>
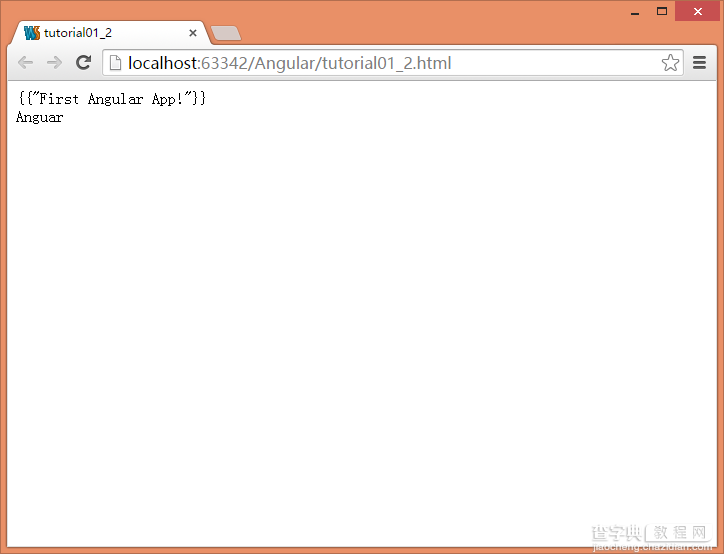
再次运行会发现,{{"First Angular App!"}}原样输出,这是因为只有ng-app指令之后的元素才会由AngularJs管理,所以我们通常把该指令放在html标签中,让AngularJs管理整个页面。

希望本文所述对大家AngularJS程序设计有所帮助。
【AngularJs入门教程之环境搭建+创建应用示例】相关文章:
★ JQuery插件ajaxfileupload.js异步上传文件实例
