前端变化层出不穷,去年NG火一片,今年react,vue火一片,ng硬着头皮看了几套教程,总被其中的概念绕晕,react是faceback出品,正在不断学习中,同时抽时间了解了vue,查看了vue官方文挡,看完格外入眼,总觉得要拿来试一试手。
正好周未,做一个小成绩单玩玩,以前有用avalon也做过一个类似的,从过程来看,二个框架都在避免开发者频繁操作dom,脱离dom苦海,安心处理数据业务逻辑,从二个示例来看,可以成倍的提高开发效率。
vue示例代码如下:
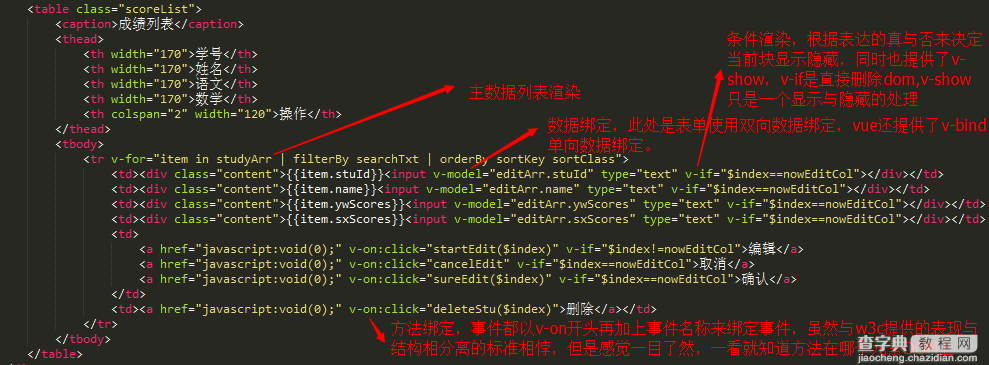
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue成绩单</title> <style type="text/css"> *{ margin:0; padding:0; } .report_card{ width:800px; margin:0 auto; font-size:12px; } .report_card table{ width:100%; border-collapse: collapse; text-align:center; } .report_card caption{ font-size:14px; text-align:left; line-height:30px; font-weight:bold; } .report_card table th,.report_card table td{ border:1px solid #ccc; } .report_card table th{ height:36px; background:#f8f8f8; } .report_card table td{ height:32px; background:#f8f8f8; } .content{ width:100%; height:32px; line-height:32px; position:relative; } .content input{ position:absolute; top:0; left:0; width:100%; color:#999; padding-left:10px; -webkit-box-sizing:border-box; box-sizing:border-box; height:30px; border:1px solid blue; -webkit-animation:borderAn 2s infinite; animation:borderAn 2s infinite; } .studyForm select{ width:100px; height:28px; } .searchInput{ width:200px; height:28px; } .searchButton{ width:100px; height:32px; } @-webkit-keyframes borderAn{ 0%{ border-color:transparent; } 100%{ border-color:blue; } } @keyframes borderAn{ 0%{ border-color:transparent; } 100%{ border-color:blue; } } .studyForm{ margin:10px 0; } .studyForm input{ width:120px; height:30px; } </style> </head> <body> <div id="reportCard"> <table> <caption>成绩录入/处理</caption> <tbody> <tr> <td width="170">学号:<input type="text" v-model="addArr.stuId"></td> <td width="170">姓名:<input type="text" v-model="addArr.name"></td> <td width="170">语文:<input type="text" v-model="addArr.ywScores"></td> <td width="170">数学:<input type="text" v-model="addArr.sxScores"></td> <td colspan="2" width="120"> <a href="javascript:void(0);" v-on:click="submitStu">录入</a> <a href="javascript:void(0);" v-on:click="resetStu">重置</a> </td> </tr> <tr> <td align="left"> 搜索:<input v-model="searchTxt" type="text"> </td> <td> 排序字段: <select v-model='sortKey'> <option value="ywScores">语文</option> <option value="sxScores">数学</option> </select> </td> <td> 排序类型: <select v-model="sortClass"> <option value="1">升序</option> <option value="-1">降序</option> </select> </td> <td colspan="3"></td> </tr> </tbody> </table> <table> <caption>成绩列表</caption> <thead> <th width="170">学号</th> <th width="170">姓名</th> <th width="170">语文</th> <th width="170">数学</th> <th colspan="2" width="120">操作</th> </thead> <tbody> <tr v-for="item in studyArr | filterBy searchTxt | orderBy sortKey sortClass"> <td><div>{{item.stuId}}<input v-model="editArr.stuId" type="text" v-if="$index==nowEditCol"></div></td> <td><div>{{item.name}}<input v-model="editArr.name" type="text" v-if="$index==nowEditCol"></div></td> <td><div>{{item.ywScores}}<input v-model="editArr.ywScores" type="text" v-if="$index==nowEditCol"></div></td> <td><div>{{item.sxScores}}<input v-model="editArr.sxScores" type="text" v-if="$index==nowEditCol"></div></td> <td> <a href="javascript:void(0);" v-on:click="startEdit($index)" v-if="$index!=nowEditCol">编辑</a> <a href="javascript:void(0);" v-on:click="cancelEdit" v-if="$index==nowEditCol">取消</a> <a href="javascript:void(0);" v-on:click="sureEdit($index)" v-if="$index==nowEditCol">确认</a> </td> <td><a href="javascript:void(0);" v-on:click="deleteStu($index)">删除</a></td> </tr> </tbody> </table> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var studyArrJson=[ {'stuId':'stu0001','name':'张三','ywScores':85,'sxScores':90}, {'stuId':'stu0002','name':'李四','ywScores':88,'sxScores':85}, {'stuId':'stu0003','name':'王五','ywScores':65,'sxScores':75}, {'stuId':'stu0004','name':'刘六','ywScores':58,'sxScores':96} ]; var reportCardVm=new Vue({ el:'#reportCard', data:{ studyArr:studyArrJson,//成绩花名册 addArr:{'stuId':'','name':'','ywScores':'','sxScores':''},//新增的表单字段 nowEditCol:-1,//当前编辑的行 editStatus:false,//当前是否在编辑状态 searchTxt:'',//搜索字段 sortKey:'ywScores',//排序健 sortClass:'1',//升降排序1为升,-1为降 }, methods:{ //启动索引index数据编辑 startEdit:function(index){ this.nowEditCol=index; }, //取消编辑状态 cancelEdit:function(){ this.nowEditCol=-1; }, //启动索引index数据修改确认 sureEdit:function(index){ this.studyArr.$set(index,this.editArr); this.nowEditCol=-1; }, //删除索引index数据 deleteStu:function(index){ this.studyArr.splice(index,1); }, //新增成绩 submitStu:function(){ var addArr={ 'stuId':this.addArr.stuId, 'name':this.addArr.name, 'ywScores':this.addArr.ywScores, 'sxScores':this.addArr.sxScores }; this.studyArr.push(addArr); this.resetStu(); }, //复位新增表单 resetStu:function(){ this.addArr={ 'stuId':'', 'name':'', 'ywScores':'', 'sxScores':'' } } }, computed:{ //存储当前编辑的对象 editArr:function(){ var editO=this.studyArr[this.nowEditCol]; return { 'stuId':editO.stuId, 'name':editO.name, 'ywScores':editO.ywScores, 'sxScores':editO.sxScores } } } }) </script> </body> </html>
在线测试地址:http://jsbin.com/kavugufuci/edit?html,output
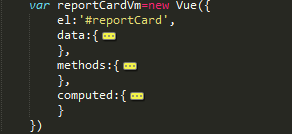
一个VUE对象就是一个view model,基本由下面几部分组成

其中data主动存放当前view的属性也就是在页面上能用来绑定的数据,methods主要用来存当前view model的方法,computed也是用来存当前view的属性的,只是它是计算属性,它的值可能由data里某一个值直接影响,相当于你修改了view里的data里的某一个值 ,它会自动跟着修改,就想当于ng里用$watch来实现的功能,当前vue也提示了$watch功能,但是用计算属性使用起来更快捷高效。
当前示例view model分析

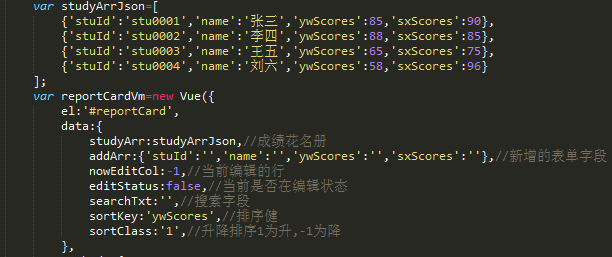
这是当前的view model属性,如果数据要绑定到html上去,可响应的那都要在这一块初始定好,如果后续会用到的也要在初始的时候挂好位置,后期手动添加是不会起作用的,此项目各字段功能具体看文字注释。

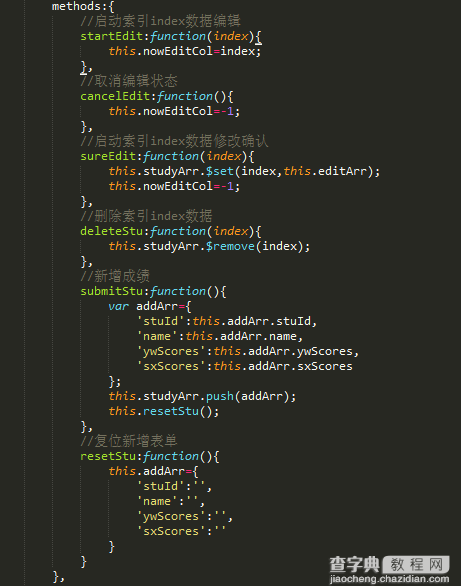
这是此 view model的方法,可直接绑定到html上也可以内部以this.开头来调用,内部的this都是指向当前view model,可以调用当前view model上的所有属性跟方法,这里也是我们处理数据,书写业务逻辑的地方,此示例项目各方法功能具体看文字注释。

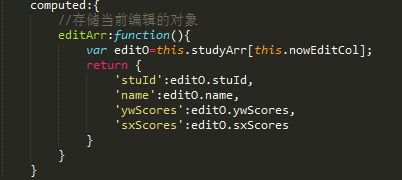
这里是计算属性,它的值由data下的nowEditCol来决定,相当于你写一个$watch方法在监听nowEditCol,但是此处vue内部帮你处理了,推荐在项目中使用。
当前项目使用view model方式,都是直接绑定在DOM元素上来做的,这也是热门的MVVM框架的模式.

我一直都有在了解vue跟avalon ,ng,react这方面的东东,但是考虑到切入速度跟入手难受,我首先选择的是vue,avalon,但是又由于vue的兼容,如果要使用vue就得放弃
安卓4.2以下的版本的原生浏览器,于是就开始使用avalon,用avalon 做过一些H5项目,但是由于avalon只是一个司徒正美个人项目总觉得在一些稳定性和未来发展上感觉
很难说,在跑很多测试案例的时候也发现一些BUG,当然在我做的那些项目还没有掉进avalon的大坑,但是avalon的兼容是值得称赞的,司徒正美应该是花费了很大精力,
如果你做的项目要兼容到非标准的浏览就如IE6-7-8,又想体验MVVM框架开发的高效的时候,avalon是你的首选。在目前兼容环境越来越好的情况,后期如果再接到H5的项目,
我会选择用vue来做做项目。
更多vue的学习了解,请查阅官方文挡:http://cn.vuejs.org/guide/,这也是你入手vue最佳地方。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【vue实现可增删查改的成绩单】相关文章:
