微信小程序 modal:
这里对微信小程序中modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点。
modal
modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性。
官方文档

.wxml
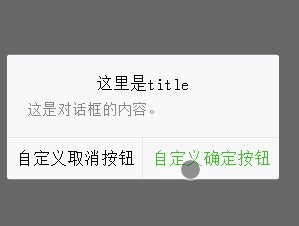
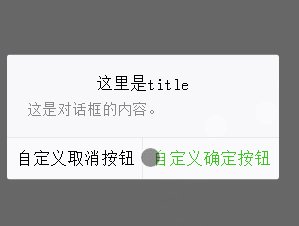
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}"> 这是对话框的内容。 </modal>
.js
Page({ data:{ hidden:false, nocancel:false }, cancel: function(){ this.setData({ hidden: true }); }, confirm: function(){ this.setData({ nocancel: !this.data.nocancel }); console.log("clicked confirm"); } })
运行效果

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 modal弹框组件详解】相关文章:
★ JavaSacript中charCodeAt()方法的使用详解
★ JavaScript中的toLocaleLowerCase()方法使用详解
★ js获取变量
★ JavaScript中setMonth()方法的使用详解
