微信小程序 自定义创建详细介绍
摘要:微信小程序自定义创建,最近自己捣鼓微信小程序的东西,这里对自定义创建做一个简单的资料整理,也许可以帮助大家。微信小程序自定义创建自定义创建与...
微信小程序 自定义创建,最近自己捣鼓微信小程序的东西,这里对自定义创建做一个简单的资料整理,也许可以帮助大家。
微信小程序 自定义创建
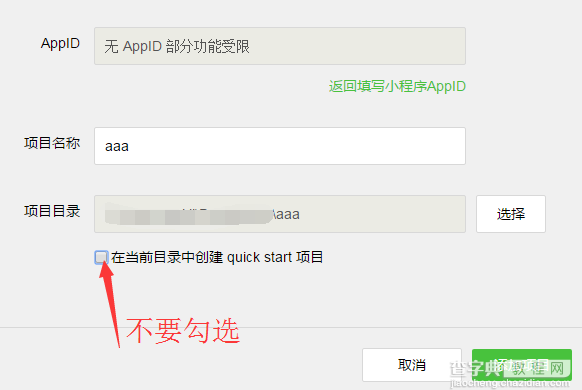
自定义创建与默认创建完全相同, 只是不要勾选quick start即可

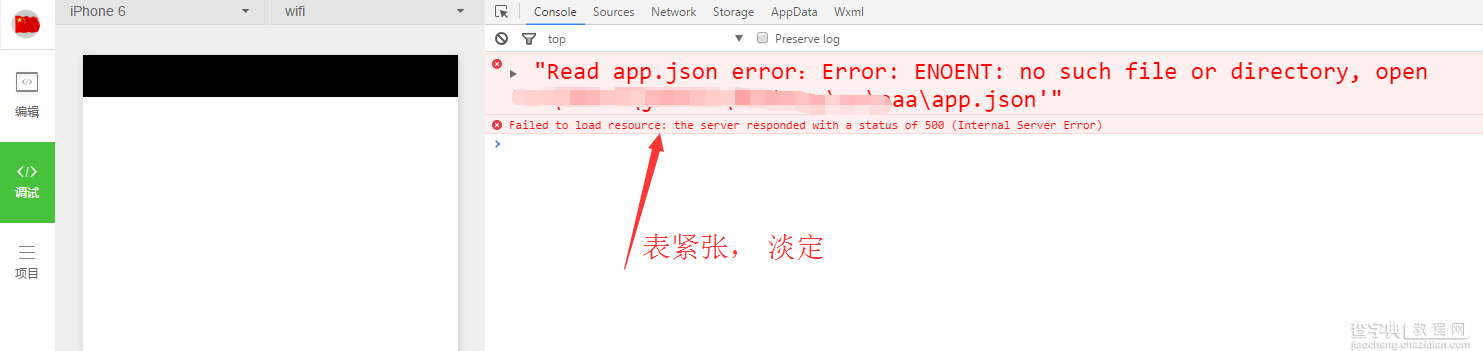
淡定(不要看到报错就紧张, 一定要淡定)

看看它说了什么, no such file or directory(没有文件或目录), 没哪个文件, 哦 原来是 app.json。 还记得 .json是什么文件不, 对喽, 全局配置文件。 没有配置文件就像没有汽油的布加迪, 跑起来才怪。 话不多说, 加点油
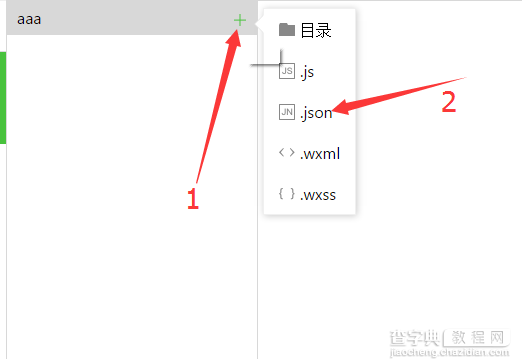
1、切换到编辑窗口


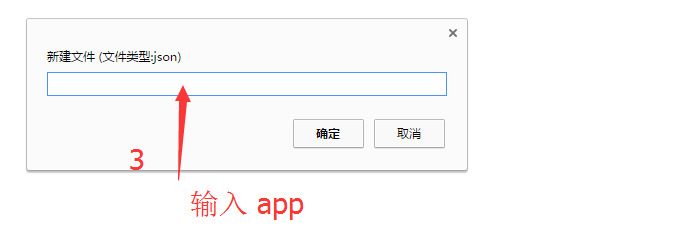
输入文件的名字, app.json。 不用输入后缀(不知道为啥, 有时候就得TM输入全称, 估计工具有BUG)
2、点击重启, 又出现错误。 再次淡定

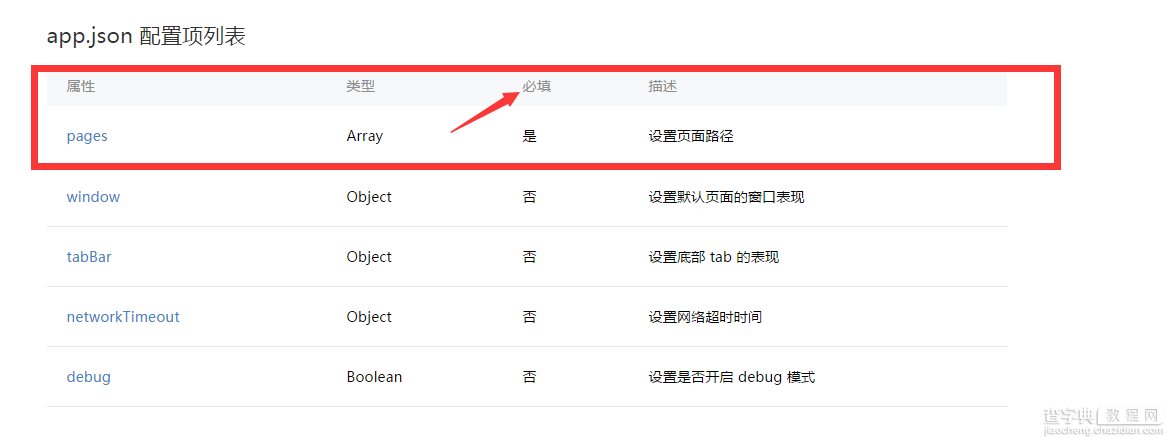
原来是app.json中是空的, 所以报错。 看看都需要些什么东西

原来是pages, 那就填上
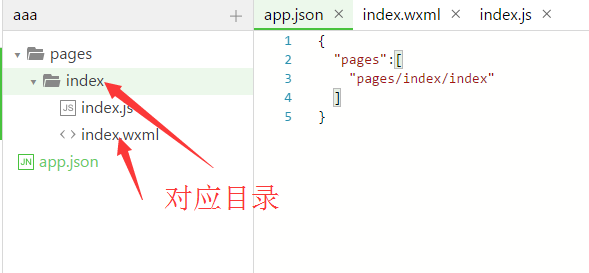
{ "pages":[ // 所有页面必须在pages中配置 "pages/index/index" // 建立对应的 .wxml 文件 ] } // 直接拷贝quick start中的即可

点击重启或编译, 程序完美运行了
注意: 建立一个wxml文件必须创建对应的js文件, 并使用Page函数生成页面实例
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 自定义创建详细介绍】相关文章:
★ 文本框栏目介绍
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
上一篇:
vue中渐进过渡效果实现
下一篇:
JavaScript登录验证码的实现
