Bootstrap按钮功能之查询按钮和重置按钮
1、问题背景
一般情况下,查询列表有查询条件、查询按钮和重置按钮,输入查询条件,点击查询按钮查询列表等数据;点击重置按钮会将查询条件恢复到原始状态
2、实现源码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap-查询按钮和重置按钮</title> <link rel="stylesheet" href="../js/bootstrap-3.3.5/dist/css/bootstrap.css" /> <script type="text/javascript" src="../js/jquery-1.12.4.js" ></script> <script type="text/javascript" src="../js/bootstrap-3.3.5/dist/js/bootstrap.js" ></script> <script> $(document).ready(function(){ //查询按钮事件 $("#searchBtn").off().on("click",function(){ var stuNo = $("#stuNo").val(); var stuName = $("#stuName").val(); alert("学生学号:"+stuNo+"n学生姓名:"+stuName); console.info(stuNo+"n"+stuName); }); //重置按钮事件 $("#resetBtn").off().on("click",function(){ $("#stuNo").val(""); $("#stuName").val(""); }); }); </script> </head> <body> <div> <div> <div> <input type="text" id="stuNo" placeholder="请输入学号"/> </div> <div> <input type="text" id="stuName" placeholder="请输入姓名"/> </div> <div> <button id="searchBtn">查询</button> <button id="resetBtn">重置</button> </div> </div> </div> </body> </html>
3、实现结果
(1)初始化

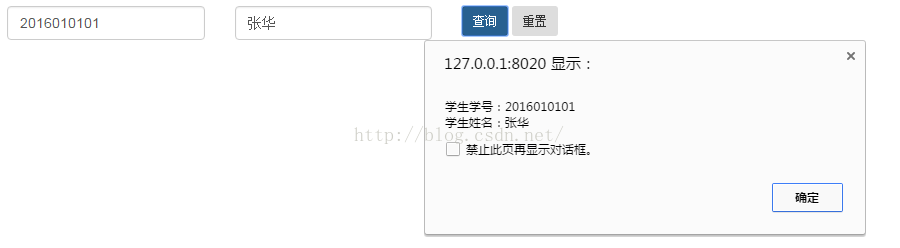
(2)输入查询条件点击“查询”

(3)点击“重置”

以上所述是小编给大家介绍的Bootstrap按钮功能之查询按钮和重置按钮,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap按钮功能之查询按钮和重置按钮】相关文章:
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
★ JavaScript中toString()方法的使用详解
★ JavaScript实际应用:innerHTMl和确认提示的使用
