本文实例讲述了jQuery实现的小图列表,大图展示效果幻灯片。分享给大家供大家参考,具体如下:
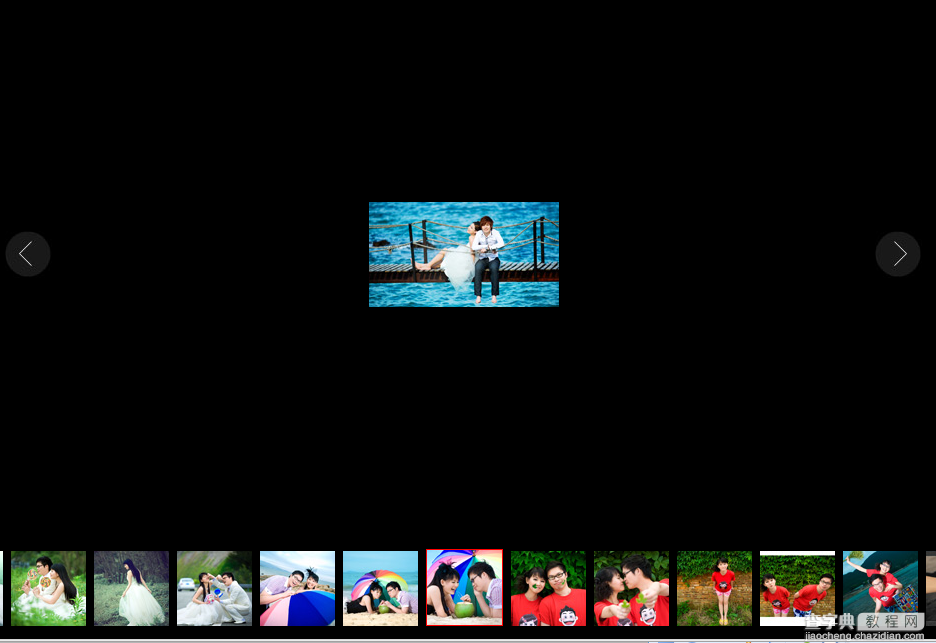
运行效果图如下:

全部代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312" /> <title>~~~</title> <> <script src="../js/jquery.js"></script> <% p_id=request("p_id") sql1="select * from [share_pic] where p_id="&p_id set rs1=server.createobject("adodb.recordset") rs1.open sql1,conn,1,3 k=1 %> <style type="text/css"> body{background-color:#000000;height:100%} .td_lr {width:50px; vertical-align:middle; text-align:center; cursor:pointer;} #branding{position:absolute; visibility:visible; height:84px; left:0px; overflow:hidden; z-index:2;} #simgContainer{ width:100000px;float:left;} #simgContainer img{ width:75px; height:75px;cursor:pointer;} .td_c{ text-align:center;vertical-align:middle;} .now{ border:1px solid RED;} </style> <script type="text/javascript" language="javascript"> function tdmover(tag) { $("#" + tag + "img").attr("src", "PIC/" + tag + "2.jpg") } function tdmout(tag) { $("#" + tag + "img").attr("src", "PIC/" + tag + "1.jpg") } /////////////////// $(function () { init(); initEvent(); }); function initEvent() { $("#simgContainer img").bind("click", function () { setImg($(this)); }); $(window).bind("resize", function () { //init(); }); } function init() { var h = $(window).height(); var w = $(window).width(); $("#table1").height(h + (-20)); $("#branding").width(w); $("#branding").css("top", h + (-80)); var arr = $("#simgContainer img"); var c_index = arr.length / 2; var cobj = $(arr[c_index]); setImg(cobj); } function setImg(target) { $(".now").removeAttr("class"); var w = $(window).width(); if (window.MARGINLEFTVALUE == undefined) { window.MARGINLEFTVALUE = w / 2 - target.position().left - 38; } else { window.MARGINLEFTVALUE = window.MARGINLEFTVALUE - target.position().left - 38 + w / 2 } $("#simgContainer").css("margin-left", window.MARGINLEFTVALUE + "px"); //.animate({ marginLeft: window.MARGINLEFTVALUE + 'px' }, 1000); $("#bimg").attr("src", target.attr("alt")); target.attr("class", "now"); return; } function move(tag) { window.FLAG = true; var target; if (tag == 'l') { target = $(".now").prev(); if (target.attr("src") == undefined) { return false; } } else { target = $(".now").next(); if (target.attr("src") == undefined) { return false; } } setImg(target); return false; } </script> </head> <body> <input type="hidden" id="nowIndex" value="1" /> <table id="table1" width="100%"> <tr> <td onmouseover="tdmover('l')" onmouseout="tdmout('l')"><img id="limg" src="PIC/l1.jpg" /></td> <td><img id="bimg" src="PIC/109.gif" /></td> <td onmouseover="tdmover('r')" onmouseout="tdmout('r')"><img id="rimg" src="PIC/r1.jpg" /></td> </tr> </table> <div id="branding"> <div id="simgContainer"> <%do while not rs1.eof %> <img id="<%="img"+k %>" src="<%=rs1("p_spic")%>" alt="<%=rs1("p_bpic")%>" /> <% rs1.movenext if rs1.eof then exit do k=k+1 loop rs1.close set rs1=nothing %> </div> </div> </body> </html>
希望本文所述对大家jQuery程序设计有所帮助。
【jQuery实现的小图列表,大图展示效果幻灯片示例】相关文章:
