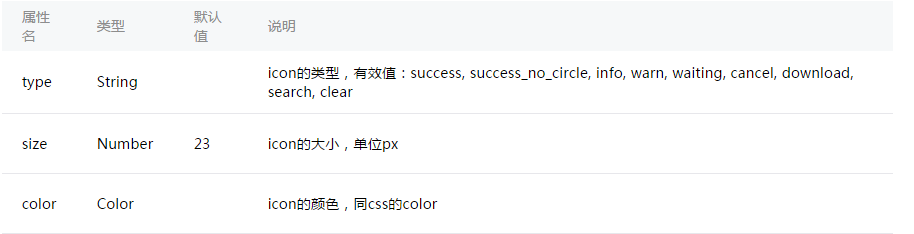
属性:

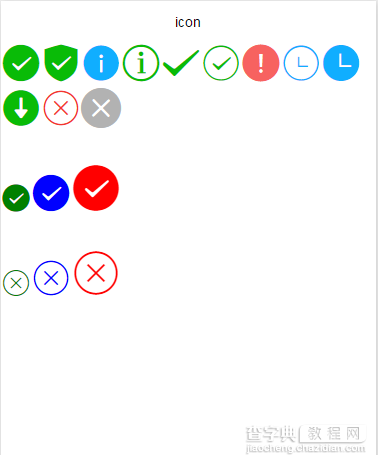
效果图:

test.wxml
<> <icon type="success" size="40"/> <> <icon type="safe_success" size="40"/> <> <icon type="info" size="40"/> <> <icon type="info_circle" size="40"/> <> <icon type="success_no_circle" size="40"/> <> <icon type="success_circle" size="40"/> <> <icon type="warn" size="40"/> <> <icon type="waiting_circle" size="40"/> <> <icon type="waiting" size="40"/> <> <icon type="download" size="40"/> <> <icon type="cancel" size="40"/> <> <icon type="clear" size="40"/> <> <View> <icon type="success" size="30" color="green"/> <icon type="success" size="40" color="blue"/> <icon type="success" size="50" color="red"/> </View> <> <View> <icon type="cancel" size="30" color="green"/> <icon type="cancel" size="40" color="blue"/> <icon type="cancel" size="50" color="red"/> </View>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 icon组件详细及实例代码】相关文章:
★ 链接渐变效果
★ 自动关闭的层
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
★ document.all还是document.getElementsByName?
