微信小程序 progress组件详解及实例代码
摘要:主要属性:效果图:ml:百分比是30,并在进度条右侧显示百分比百分比是40,进度条线的宽度12px百分比是60,进度条颜色:pink百分比是...
主要属性:

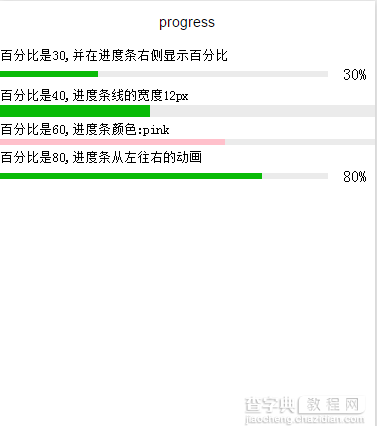
效果图:

ml:
<View > <> <Text>百分比是30,并在进度条右侧显示百分比</Text> <progress percent="30" show-info /> <> <Text>百分比是40,进度条线的宽度12px</Text> <progress percent="40" stroke-width="12" /> <> <Text>百分比是60,进度条颜色:pink</Text> <progress percent="60" color="pink" /> <> <Text>百分比是80,进度条从左往右的动画</Text> <progress percent="80" show-info active /> </View>
ss:
.text-style{ font-size: 13px; }
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 progress组件详解及实例代码】相关文章:
★ 在JavaScript中处理字符串之link()方法的使用
★ JS代码混淆初步
下一篇:
微信小程序 网络请求API详解
