最终效果图

1. 在Photoshop5.5(或者更高版本)中建立新文件120x80 大小, RGB模式Contents,设为Transparent( 透明 ),layer1填充为白色,上加一层,建立40x40 的圆形,放在页面中心填充色#003366,然后将其从中心分解开,左右各20像素,左半圆向左移动30像素,右半圆向右移动30像素,结果如图01。

图01
2. 选取两半圆中空间,填充色#003366结果如图02。

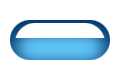
图02 #p# 3. 选择Select/Load selection,ok后选择Select/Modify/Contract,面板上输入“5”,选择Select/Feather,面板上输入“8”,上加一层后,在此层填充色#66CCFF,取消选择状态后,用命令Layer/Group with Previous 将此层作用在下面一层有像素的部分,然后将此层向下移动10像素,结果如图03。

《图03》
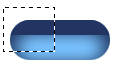
4. 在填充色#003366的长圆形图像层上用120*15的选取框选中如图04所示的区域,选择Copy命令。

《图04》
5. 在图像最高层上再加一层,选择Paste命令,Copy到的图像部分即粘贴在如图05所示的位置,然后用选取框选择如图所示的区域。

《图05》 #p# 6. 选中后向右移动5像素,右侧部分再用同步骤取消选中状态后,再将此图片向下移动3像素,为使大家看得清晰,我把此部分填充了白色,结果如图06。

《图06》
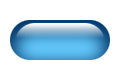
7. 选择Select/Load Selection,上跳一层,并把下面一层隐去用渐变色工具Linear Gradient Tool,Options上选成Foregrend to Transparent,这时前景色要为白色,在选中的区域里作从上至下的渐变效果,结果如图07。

《图07》
8. 最终,写上你要的文字,记得要加阴影且不要太深,因为透明玻璃上的文字会在玻璃内部投射出较浅的阴影。图08还有一些倒影的效果,都是为了让图像更具表现力。

《图08》
【photoshop 透明玻璃质感长圆形按钮】相关文章:
